发表于: 2019-05-28 22:06:38
1 622
今天完成的事情:终于实现了比较完美的页面:


<div class="top container">
<%! boolean result = false;
String value = null;
%>
<% Cookie[] cookies = request.getCookies();
for (int i=0; i<cookies.length;i++){
if(cookies[i].getName().equals("token")){
String token= DESUtil.desDecript(cookies[i].getValue());
value=JWTUtil.toolNickname(token);
result=true;
}else {
result=false;
}
}
%>
<p class="hidden-xs">客服热线:010-594-78634</p>
<div class="loginR" >
<c:choose>
<c:when test="<%=result%>">
<i style="color: #2e6da4; font-size: x-small"><%=value%>,欢迎您! </i>
<a style="color: #2e6da4; font-size: x-small" href="${pageContext.request.contextPath}/logout">丨注销</a>
</c:when>
<c:otherwise>
<a class="btn btn-sm" href="${pageContext.request.contextPath}/login" style="color: #2e6da4">登录</a>
<a class="btn btn-sm" style="color: #2e6da4">丨</a>
<a class="btn btn-sm" href="${pageContext.request.contextPath}/register" style="color: #2e6da4">注册</a>
</c:otherwise>
</c:choose>
<a href="#" target="_blank"> <img alt="" src="${pageContext.request.contextPath}/static/img/54537.png"></a>
<a href="#" target="_blank"><img alt="" src="${pageContext.request.contextPath}/static/img/45678678.png"></a>
<a href="#" target="_blank"> <img alt="" src="${pageContext.request.contextPath}/static/img/54375483543.png"></a>
<img src="static/images/12321.gif">
</div>
头部标签引入JWTUtil里面的toolNickname方法,从cookie里面获得账号昵称。
@RequestMapping(value = "/loginx",method = RequestMethod.POST)
public String doLogin(@RequestParam("username")String username,@RequestParam("password")String password,
HttpServletResponse response,ModelMap modelMap) throws Exception {
Account account=accountService.doLogin(username,password);
if(account!=null){
String value=account.getId()+"/"+account.getNickname();
String token=DESUtil.desEncript(value) ;
Cookie cookie=new Cookie("token",token);
cookie.setMaxAge(60*60*24*10);
cookie.setPath("/");
response.addCookie(cookie);
modelMap.addAttribute("account",account);
return "redirect:/home";
}
return "result";
}
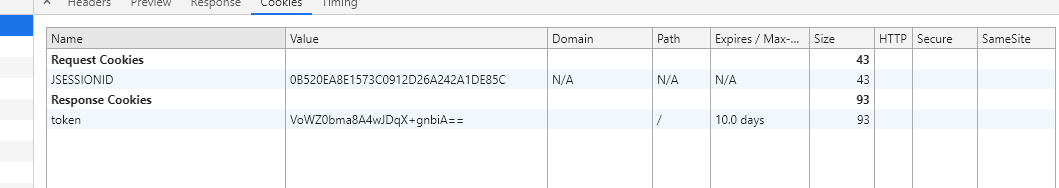
cookie分发规则,登录之后发送这个cookie,名字叫做token,值采用des加密。然后分发给客户端。
点击登录之后,response分发一个cookie,

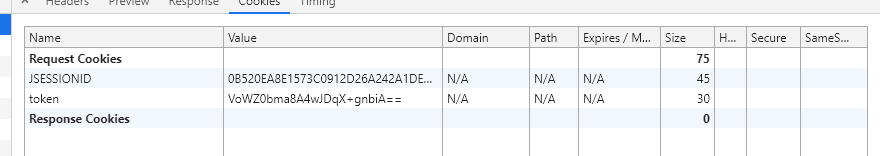
再次浏览首页,发现已经携带了cookie.

明天计划的事情:改完错误,学习md5加盐,提交任务(一定要写非常细致的内容)
遇到的问题:在拦截器里面配置了/u拦截,判断用户是否登录,对职业的uri加了一个/u必须登录才能访问。
//职业
@RequestMapping(value = "/u/profession",method = RequestMethod.GET)
public String getAllProfeesion(ModelMap modelMap){
List<Profession> professions=professionService.getAllProfession();
modelMap.addAttribute("professions",professions);
return "profession";
}
拦截规则:
public boolean preHandle(HttpServletRequest request,HttpServletResponse response, Object handler) throws Exception {
Cookie[] cookies =request.getCookies();
if(cookies!=null&&cookies.length>0){
for(Cookie cookie:cookies) {
if("token".equals(cookie.getName())){
System.out.println("用户已经登录");
return true;
}
response.sendRedirect("/result");
return false;
}
}
System.out.println("用户还未登录");
response.sendRedirect("/result");
return false;
}
拦截规则设计的没问题,但是一旦访问/u/professio就不会获得这个token,然后提示没有登录。
.打印出来发现没有token这个cookie,不知道为什么没有获得相关的cookie
收获:能在jsp页面里面稍微写一点java代码了,完成是否登录的判断(通过今天的学习,学到了什么知识)





评论