发表于: 2019-05-27 23:00:43
2 655
今天完成的事情:
完成一个小整合,学会了一点点前端的知识。

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
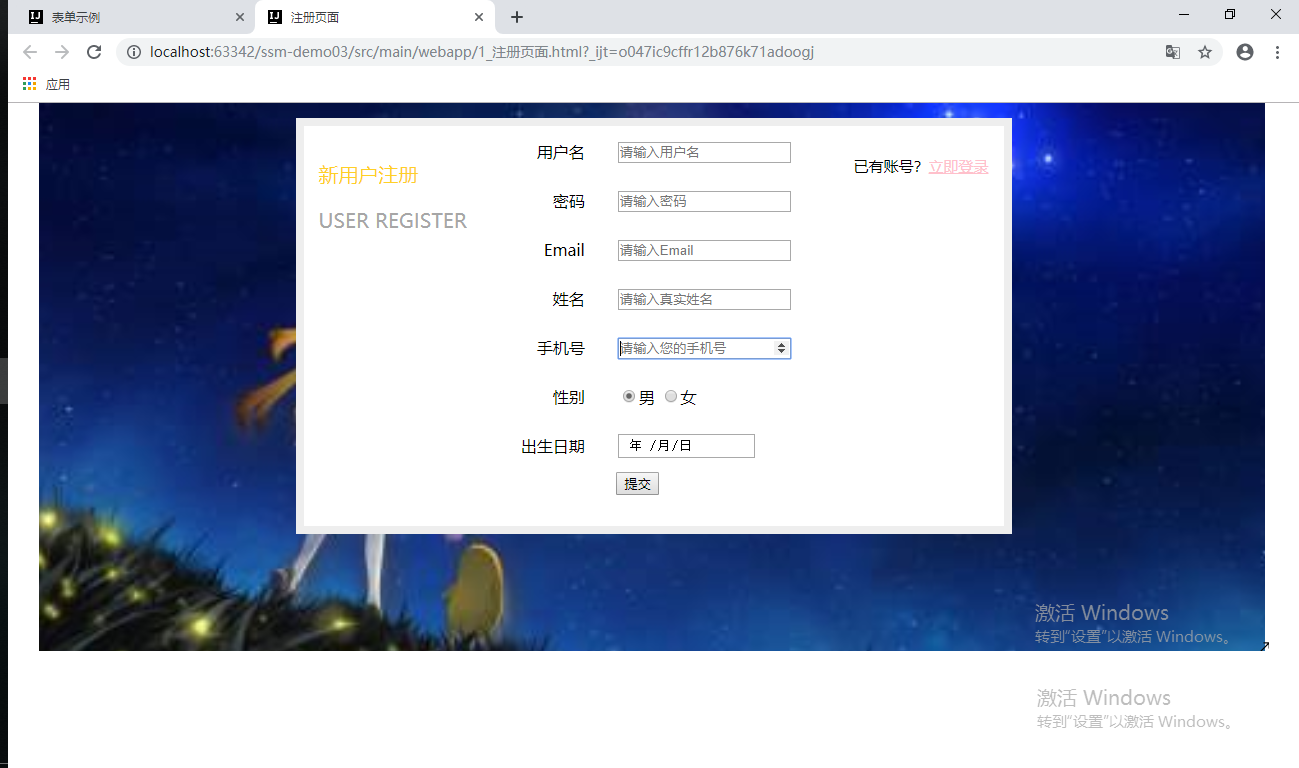
<title>注册页面</title>
<script>
prompt("快来和性感荷官一起在线玩耍吧")
</script>
<style>
body{
background: url("css/]Z9`KVRZ[[XB6GJ`42NFD1T.png") no-repeat center;
}
.rg_layout{
width: 700px;
height: 400px;
border:8px solid #EEEEEE;
background-color:white;
margin: auto;
margin-top: 15px;
}
.re_left{
/*border: 1px solid red;*/
float:left ;
margin: 15px;
}
.re_left>p:first-child{
color:#FFD026;
font-size:20px;
}
.re_left>p:last-child{
color:#A6A6A6;
font-size:20px;
}
.re_center{
/*border: 1px solid red;*/
float: left;
width: 350px;
height: 300px;
}
.re_right{
/*border:1px solid red;*/
float:right;
margin: 15px;
}
.re_right>p:first-child{
font-size:15px;
}
.re_right>p a{
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height:45px;
}
.td_right{
padding-left: 30px;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="re_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="re_center">
<form>
<table>
<tr>
<td class="td_left"><label for="username1">用户名</label></td>
<td class="td_right">
<input type="text" name="name" placeholder="请输入用户名" id="username1"/>
</td>
</tr>
<tr>
<td class="td_left"><label for="password1">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password1" placeholder="请输入密码"/>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right">
<input type="email" name="email" id="email" placeholder="请输入Email"/>
</td>
</tr>
<tr>
<td class="td_left"><label for="realname">姓名</label></td>
<td class="td_right">
<input type="text" name="name" id="realname" placeholder="请输入真实姓名"/>
</td>
</tr>
<tr>
<td class="td_left"><label for="phonenumber">手机号</label></td>
<td class="td_right">
<input type="number" name="telphone" id="phonenumber" placeholder="请输入您的手机号"/>
</td>
</tr>
<tr>
<td class="td_left">性别</td>
<td class="td_right">
<input type="radio" name="gender" checked value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
</tr>
<tr>
<td class="td_left">出生日期</td>
<td class="td_right">
<input type="date" name="birthday"/>
</td>
</tr>
<tr>
<td colspan="2" align="center" >
<input type="submit" name="注册"/>
</td>
</tr>
</table>
</form>
</div>
<div class="re_right">
<P>已有账号?<a href="#">立即登录</a></P>
</div>
</div>
</body>
</html>
在昨天的表单基础上加上了css样式控制还有java script的弹窗,很简陋,学习了轮播图,并做了轮播图展示

随便找的四张图片,在html中设定了每三秒自动跳转,就实现了和注册官网上的自动跳转功能了
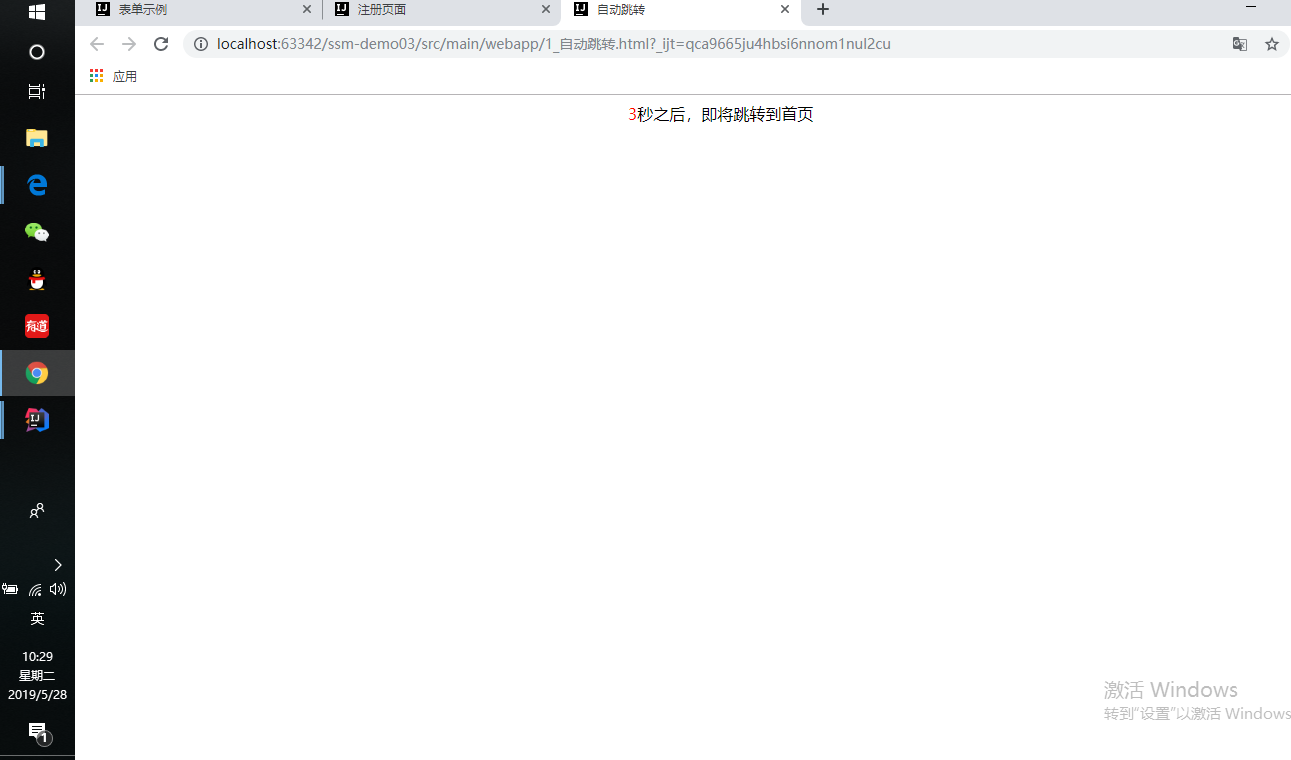
自动跳转首页功能,常常用在支付完成之后,跳转到首页,这里我设定的是五秒后跳转到百度首页

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
span {
color:red;
}
div{
text-align: center;
}
</style>
<script>
var sd = 5;
function f() {
sd -- ;
if (sd <= 0){
location.href="https:www.baidu.com";
}
var fdf = document.getElementById("time")
fdf.innerHTML = sd ;
}
setInterval(f,1000);
</script>
</head>
<body>
<!-- 实现一个自动跳转,我们经常见于各种支付等功能的界面-->
<div>
<span id="time">5</span>秒之后,即将跳转到首页
</div>
</body>
</html>
明天计划的事情:
加深学习,加快进度,不能在拖了
遇到的问题:
很多问题,深刻的感受到了时间的不够用
收获:甚微,很多地方不会,学了将近俩天的前端知识,感觉以后简单的前端代码我也能看懂和写了,很开心,前后端分离是近几年才提出来的,但无论是后端还是前端多学一点知识一定是没有坏处的,一定是只有好处!加油





评论