发表于: 2019-05-24 22:07:37
1 567
今天完成的事情:调研十款网站滚动视图,写出网站滚动视图的使用场景,优点,缺点和典型案例
模块 | 序号 | 使用场景 | 优点 | 缺点 | 典型案例 |
滚动视图 | 1 | 适用于淘宝公司推广商品时使用 | 用户使用方便,自动切换轮播图,可以浏览不同内容,也可手动点击浏览 | 轮播图自动切换过快,打断用户浏览思路 | 淘宝 |
滚动视图 | 2 | 适用于天猫商家做活动时使用 | 自动切换轮播图时速度舒适,也可手动点击浏览 | 轮播图图片过大,不节省空间 | 天猫 |
滚动视图 | 3 | 适用于用户出门游玩时使用 | 自动切换轮播图,使用户浏览到不同的内容,也可手动点击浏览 | 机票选择模块在轮播图上,影响美观 | 携程旅行 |
滚动视图 | 4 | 使用于修真院推广活动时使用 | 自动切换轮播图,速度舒适,使用户浏览不同内容,可以手动点击浏览 | 轮播图图片过大,不节省空间 | IT修真院 |
滚动视图 | 5 | 适用于用户浏览不同类型内容时使用 | 分类列表数据内容多样化,使用户浏览不同内容,可以手动翻页 | 列表数据过多,用户浏览时间过长容易视觉疲劳 | 新浪图片 |
滚动视图 | 6 | 适用于公司推荐影视时使用 | 自动切换轮播图,可以浏览不同影视内容,也可以手动点击浏览 | 推荐轮播图过多 | 爱奇艺 |
模块 | 序号 | 使用场景 | 优点 | 缺点 | 典型案例 |
滚动视图 | 1 | 适用于公司推广影视作品时使用 | 自动切换轮播图,点击下方轮播图也可手动切换 | 轮播图自动切换时间过快,影响用户浏览思路 | 乐视 |
滚动视图 | 2 | 适用于公司推广商品活动时使用 | 自动切换轮播图时速度舒适,可以浏览不同的内容,也可手动切换轮播图 | 轮播图数量过少,影响用户浏览 | 唯品会 |
滚动视图 | 3 | 适用于公司推广商品时使用 | 自动切换轮播图,可以浏览不同推广商品内容,也可手动切换轮播图 | 轮播图播放速度过快,轮播图图片有点小,影响用户浏览 | 京东 |
滚动视图 | 4 | 适用于商家做活动时使用 | 自动切换轮播图,轮播图美观大方,也可以手动切换轮播图 | 轮播图自动切换时间过快,影响用户浏览 | 1号店 |
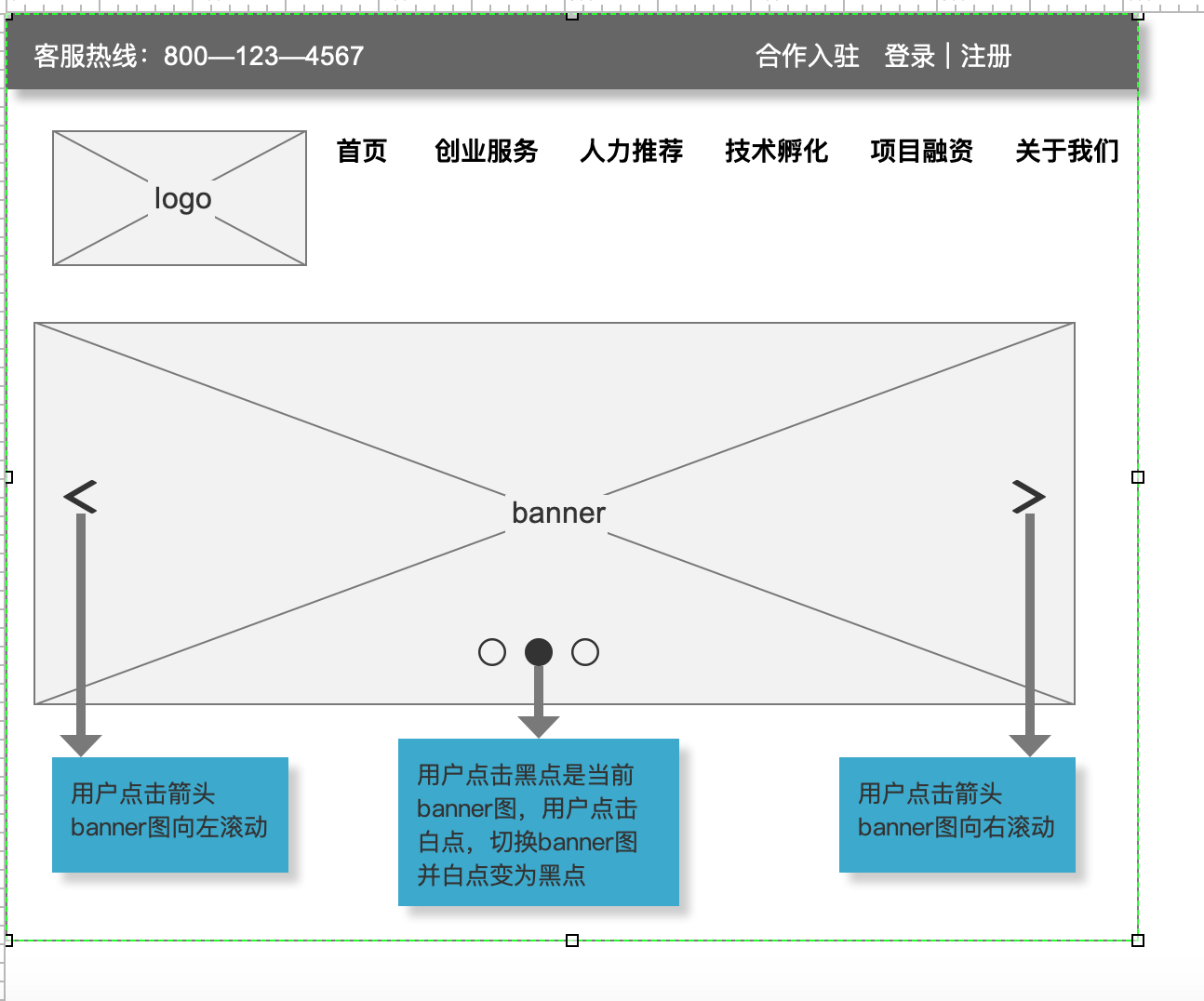
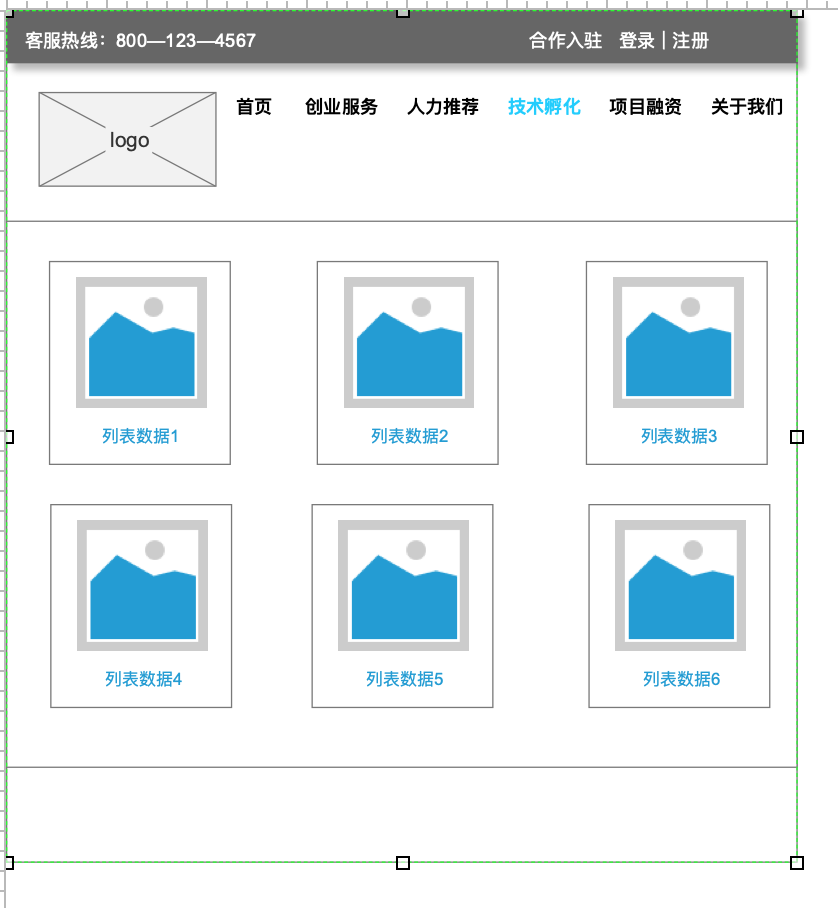
画出网站滚动视图的轮播图线框图和分类列表线框图


明天计划的事情:做任务四中的第三个小任务参考示例以及我们要实现的功能(app滚动视图模块:轮播图、列表数据、导航、上拉加载以及下拉刷新),写出京东金融首页、产品列表页模块关于滚动视图模块story。据story整理出需求功能表。
遇到的问题:网站列表数据和导航栏的区分,询问师兄,师兄解答
收获:网站滚动视图包括轮播图和列表数据,绘画网站滚动视图的轮播图和列表数据





评论