发表于: 2019-05-21 20:56:20
1 598
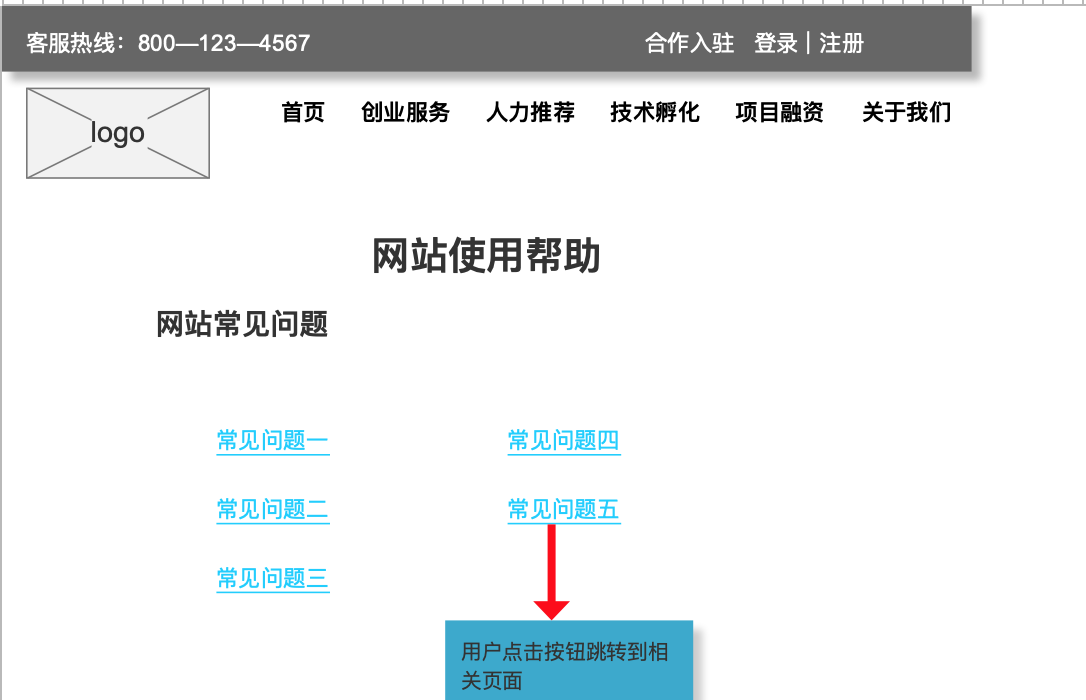
今天完成的事情:完成画网站的通用模块的关于我们和使用帮助的设计线框图


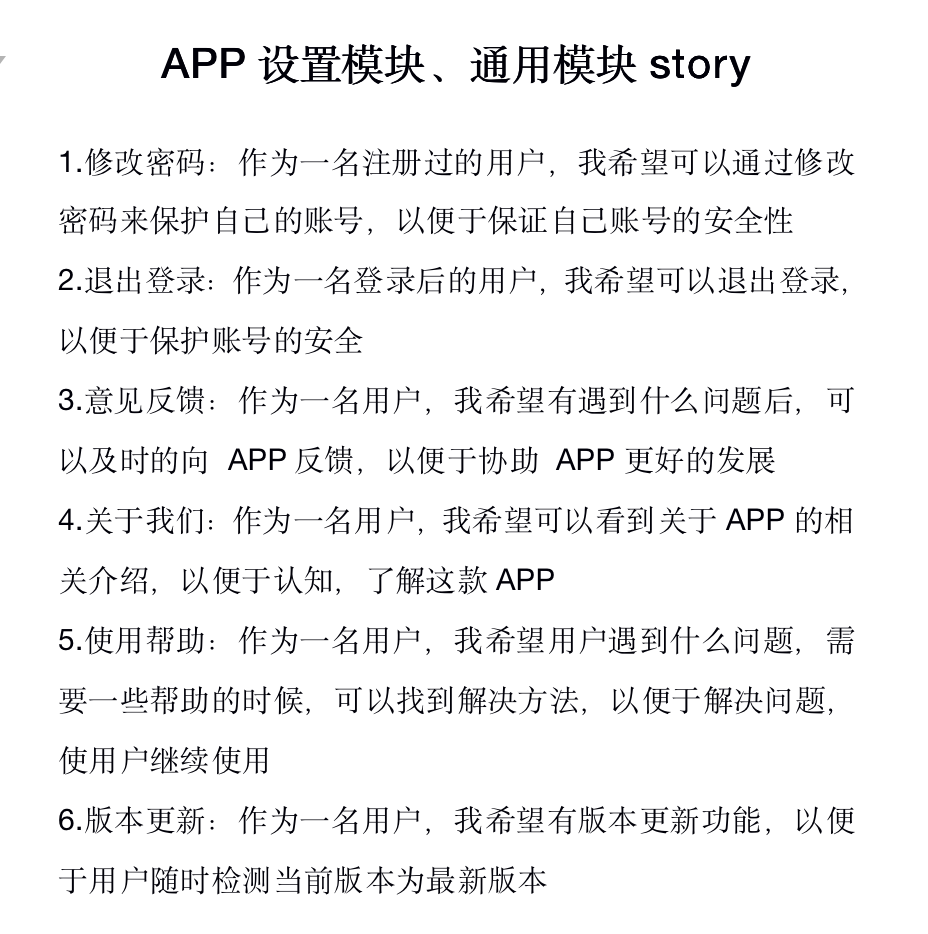
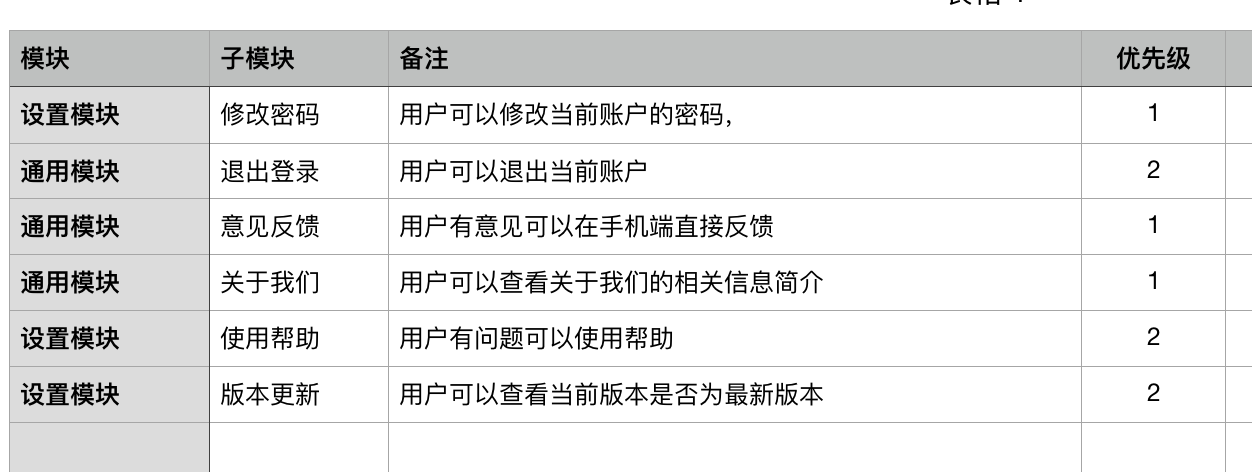
- 1.参考示例以及我们要实现的功能—app设置模块,并写出设置模块story。根据story整理出需求功能表。
- 2.参考示例以及我们要实现的功能—app通用模块,并写出通用模块story。根据story整理出需求功能表。
- 3.参考示例以及我们要实现的功能—app修改密码,并写出修改密码模块story。根据story整理出需求功能表。
- 4.参考示例以及我们要实现的功能—app退出登录,并写出退出登录模块story。根据story整理出需求功能表。
- 5.参考示例以及我们要实现的功能—app意见反馈,并写出意见反馈模块story。根据story整理出需求功能表。
- 6.参考示例以及我们要实现的功能—app关于我们,并写出关于我们模块story。根据story整理出需求功能表。
- 7.参考示例以及我们要实现的功能—app使用帮助,并写出使用帮助模块story。根据story整理出需求功能表。
- 8.参考示例以及我们要实现的功能—app版本更新,并写出使用版本更新story。根据story整理出需求功能表。

明天计划的事情:参考任务资料中设计规范,根据story画出通用模块及设置模块的原型。 (除开几乎每个app都通用的模块,根据不同的产品业务app也会有相应的设置模块,请调研并设计出来) 注:同样,调研十款熟悉的app,观察使用其设置模块是如何设计的,用ppt将调研结果写出来,再去进行原型制作。
- 遇到的问题;APP通用模块和设置模块有什么区别,可以看为食一个模块吗?师兄解答
- 收获:画网站通用模块的线框图,修改密码、退出登录、意见反馈、关于我们和使用帮助





评论