发表于: 2019-05-21 00:54:15
2 715
五
1.css可以绘制哪些常见的特殊形状?
1.背景介绍在写网页的时候,会遇到需要装饰一些几何图形的情况,用css就可以实现很多特殊形状的绘制。它的特点是放大后图像不会失真,文件的占用空间较小,也可以减少http的请求。2.知识剖析在css绘制图形时,一般要使用到border-radius,transform(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)等属性来实现border-radius的值可以设定为具体的长度或者是百分比。当border-radius的值为百分比时,相对的是包含边框,padding后的尺寸。而不是单纯地相对于width/height值。旋转 rotate用法:transform: rotate(45deg);共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。缩放 scale用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);参数表示缩放倍数;一个参数时:表示水平和垂直同时缩放该倍率两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。倾斜 skew用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);参数表示倾斜角度,单位deg一个参数时:表示水平方向的倾斜角度;两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。移动 translate用法:transform: translate(45px) 或者 transform: translate(45px, 150px);参数表示移动距离本篇主要会用到skew和rotate
3.常见问题
如何用CSS绘制圆形(椭圆形)/三角形(梯形)/平行四边形4.解决方案
5.编码实战
圆形/椭圆形.circle{width:10rem;height:10rem;border-radius:50%;background:orange;}椭圆形只需改变矩形的边长三角形/梯形.triangle{margin-top:5rem;width:0;border-bottom:5rem solid#00a000;border-left:5rem solid transparent;border-right:5rem solid transparent;}梯形只需设定width的值即可平行四边形.parallelogram{margin:5rem;width:10rem;height:5rem;transform:skew(30deg);background:orange;}6.扩展思考
1.css绘制三角形的原理是什么首先来看一下正常块元素设置四条不同颜色边框效果:为了效果明显,所有边框宽度均为50px;
上图 html 和 css 代码如下:.test-border{border-top:50px solid #ff0000;border-bottom:50px solid #00a000;border-left:50px solid #ff7f50;border-right:50px solid #436eee;}当我去掉内容时效果如下:.test-border{width:0;height:0;border-top:50px solid #ff0000;border-bottom:50px solid #00a000;border-left:50px solid #ff7f50;border-right:50px solid #436eee;}
我相信,看到上面效果图,距离实现三角形四个方向带箭头已经不远了,如果我们将上图的下边框颜色设置为透明,即 border-right: 50px solid transparent;效果如下:
如果我们我们去掉 border-right ,效果相信大家都能猜到,CSS 和 如下图所示:.test-border{width:0;height:0;border-top:50px solid #ff0000;border-bottom:50px solid #00a000;border-left:50px solid #ff7f50;}
我们将上边框和下边框的颜色设置成透明.test-border{width:0;height:0;border-top:50px solid transparent;border-bottom:50px solid transparent;border-left:50px solid #ff7f50;}
便得到了一个左三角形2.如何绘制一个简单的气泡框
HTML部分<div class="tip"> <div class="tri"> </div></div>css部分:.tip{width:20rem;height:4rem;background:#b9e9f5;position:relative;margin-bottom:5rem;}.tri{width:0;height:0;position:absolute;top:4rem;left:10%;border-top:1.8rem solid#b9e9f5;border-right:0.9rem solid transparent;border-left:0.9rem solid transparent;}
2.如何理解vertical-align与line-height?
1.line-height基本概念
定义:行高是指文本行基线baseline之间的垂直距离
1.1 line-height属性可赋值
设置固定长度(px,rem等固定单位)
设置数字:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
设置百分比:基于当前字体尺寸的百分比行距
注意:数字可以直接被继承,然后在计算行高,而百分比是先计算出行高,在以px继承
2.vertical-align基本概念与应用
定义:使行内元素的基线相对于该元素所在行的基线的垂直对齐
默认值baseline:元素基线与父元素基线对齐
众所周知,vertical-align支持很多属性值;(关键字值:vertical-align等等: middle;长度值:vertical-align: 4px等等;百分比值:vertical-align: 10%...等等)
注意:vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。
3.常见问题
为什么在div内插入图片,会发现图片下面有一段空白间隙?
4.解决方案
1,图片默认是inline水平的,而vertical-align对块状水平的元素无感。因此,我们只要让图片display水平为block就可以了,我们可以直接设置display或者浮动、绝对定位等
2,直接修改line-height值
拓展思考
都用什么方法可以实现垂直居中?
1.想要让单行文字垂直居中居中,可以使用刚刚讲到的line-height属性
2.使用刚刚讲到的vertical-align属性实现居中
3.使用盒子模型
4.使用table布局
把一些 div 的显示方式设置为表格,因此我们可以使用表格的 vertical-align property 属性。
5.使用flex弹性布局
设置父元素display:flex,使用align-items:center
6.使用绝对定位
绝对定位后设置top和left为50%,然后纵向变化50%的自身高度
3.请解释一下CSS3的Flexbox(弹性盒布局模型)以及适用场景?
网页布局(layout)是 CSS 的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便
2009年,W3C 提出了一种新的方案—-Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
知识剖析
1. 什么是flex
flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。块级元素只需要display属性为flex即可。行内元素也可以使用 Flex 布局。.box{ display: inline-flex; }。Webkit 内核的浏览器,必须加上-webkit前缀。
2.基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。 它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。 项目默认沿主轴排列。
3.容器属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-wrap属性定义,如果一条轴线排不下,如何换行。默认情况下,项目都排在一条线(又称”轴线”)上。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content属性定义了项目在主轴上的对齐方式。
align-items属性定义项目在交叉轴上如何对齐。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
4.项目属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex属性是以上三个的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
4.title与h1、b与strong、i与em、img的alt与title、src与href有什么区别
title与h1的区别:
定义:title是网站标题,h1是文章主题
作用:title概括网站信息,可以直接告诉搜索引擎和用户这个网站是关于什么主题和内容的,是显示在网页Tab栏里的;h1突出文章主题,面对用户,更突出其视觉效果,指向页面主体信息,是显示在网页中的
b与strong,i与em的区别:
但从视觉上效果观看b与strong、i与em是没有区别的,唯一区别是搜索引擎检索的时候搜索引擎可以识别strong、em标签、而不能识别b与i标签
建议:为了符合CSS3的规范,b应尽量少用而改用strong ,i应尽量少用而改用em
img中的alt与title属性区别:
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方
title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,有点类似jQuery的hover
src与href的区别:
href,.是超文本引用,指向需要连结的地方,是与该页面有关联的,是引用。在 link和a 等元素上使用。
src是指向物件的来源地址,是引入。在 img、script、iframe 等元素上使用
src通常用作“拿取”(引入),href 用作 “连结前往”(引用)
5.如何使用IconFont?
一、 寻找适用的图标
官方网址:http://www.iconfont.cn/ 找到需要的icon
以为例,添加入库。
点击右上角购物车图标

点击下载代码,得到zip包,解压即可获得需要的文件。
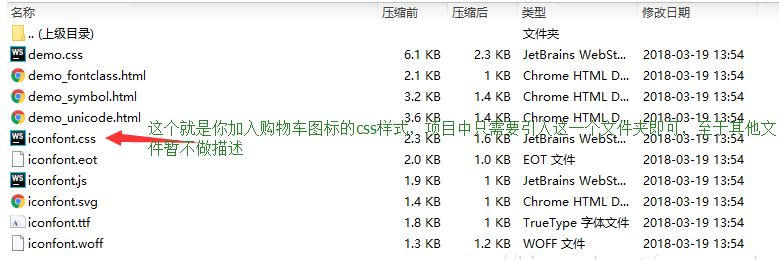
解压压缩包,会有好几个文件,html文件为iconfont图标引用说明包括(unicode引用、symbol引用、font-class引用)

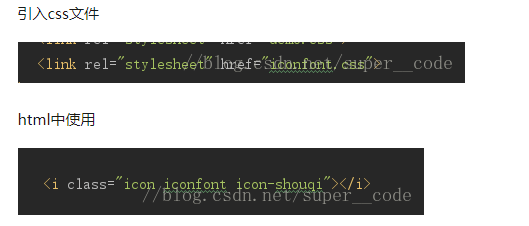
6、使用class引入

7.效果图

6.HTML中dl、ul、ol用哪个比较好?
1.背景介绍ul,ol,dl标签是CSS网页布局中常用的列表元素。列表将具有相似特征或先后顺序的内容按照从上到下的顺序排列起来1.ul标签:无序列表始于 u l 标签。每个列表项始于l i标签,此列项目默认使用粗体圆点(典型的小黑圆圈)进行标记。无序列表无序列表无序列表无序列表2.ol标签:有序列表始于ol标签,每个列表项始于li标签,列表项目使用数字进行标记。有序列表有序列表有序列表有序列表3.dl标签:dl标签是定义列表,自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 dl 标签开始。每个自定义列表项以 dt 开始。每个自定义列表项的定义以 dd 开始。自定义列表自定义列表项自定义列表项自定义列表项注:以上所有的列表项内部都可以使用段落、换行符、图片、链接以及其他列表等。如何定义ul,ol,dl的样式?解决方案在样式表中用list-style定义disc实心圆,默认值circle空心圆square实心方块decimal阿拉伯数字lower-roman小写罗马数字upper-roman大写罗马数字lower-alpha小写英文字母upper-alpha大写英文字母注:也可以去掉默认样式,设置list-style:none,然后根据自己需要添加不同的样式,比如添加特殊背景图片,使列表显示不一样的风格。





评论