发表于: 2019-05-20 23:25:13
1 643
今天完成的事情:修改草船云页头页尾的原型,APP常见的导航栏设计,学习如何做产品调研.
明天计划的事情:做产品调研的PPT
收获:
用户故事的作用有两个,一个是作为进度跟踪的依据,一个是作为与人交谈的备忘录。
思考如何写回家学习一级导航栏story,查了一下回家学习APP的介绍:回家学习是一款为下学生家长定制的辅助型APP,学生家长利用它在孩子放学回家后的时间里,有效的帮助孩子完成预习、复习和巩固测试等学习任务。
所以story里的角色应该是学生家长。
作为一名学生家长,我想要帮助孩子学习课程,以便于帮助孩子完成预习、复习课程等学习任务。
作为一名学生家长,我想要帮助孩子完成听写,以便于帮助孩子巩固识字、拼音等学习任务。
作为一名学生家长,我想要获得更多的资讯,以便于用更好的方法教导孩子学习。
作为一名学生家长,我想要个人中心,以便于查看和编辑个人资料。
原型设计规范
真正适合UI设计和程序开发的原型图,其实是灰模原型
灰模原型是基于信息架构和功能列表的
灰模原型一般使用尺寸:375*667 或 320*480(App)
制作灰模原型时,一定要所有组件之间的对齐,需对齐到像素级
所有的元素,除了组件自带的颜色,只用黑白灰三色
只用最基本的矩形、直线表现整个原型,矩形可变换成圆形、三角形等
修改了草船云页头页尾的原型

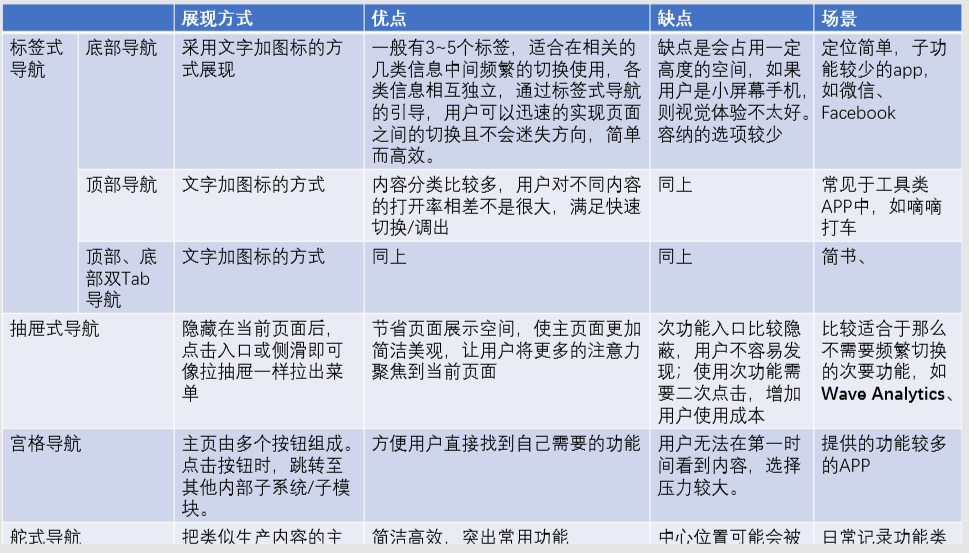
APP常见的一级导航栏设计
1标签导航通常分为底部,顶部,顶、底混和使用三种模式
1.1底部导航,采用文字加图标的方式展现。一般有3~5个标签,适合在相关的几类信息中间频繁的切换使用。
这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。
它的缺点是会占用一定高度的空间,如果用户是小屏幕手机,则视觉体验不太好。
1.2顶部导航
当内容分类比较多,用户对不同内容的打开率相差不是很大,需要快速切换/调出的时候,经常会采用顶部导航设计模式
1.3顶部、底部双Tab导航
标签式导航除了设在顶部和底部,另外有些内容比较多的产品会采用顶部、底部混合使用标签式导航
2抽屉式导航
抽屉导航指的是一些功能菜单按钮隐藏在当前页面后,点击入口或侧滑即可像拉抽屉一样拉出菜单。
这种导航设计比较适合于那么不需要频繁切换的次要功能,例如对设置、关于、会员、皮肤设置等功能的隐藏。
抽屉式导航的优点在于节省页面展示空间,使主页面更加简洁美观,让用户将更多的注意力聚焦到当前页面。
缺点在于次功能入口比较隐蔽,用户不容易发现;使用次功能需要二次点击,增加用户使用成本。
3桌面式导航
桌面式导航类似于操作系统或启动控制面板,其特色是主页由多个按钮组成。
均衡布局时,按钮通常大小一致,以3*3、2*3、2*2和1*2等形式排布于桌面。点击按钮时,跳转至其他内部子系统/子模块。
4宫格式导航
宫格导航是将主要入口全部聚合在主页面中(因其布局比较像传统PC桌面上的图标排列,又被称为“桌面式导航”),每个宫格相互独立,它们的信息间也没有任何交集,无法跳转互通。因为这种特质,宫格式导航被广泛应用于各平台系统的中心页面。
这样的组织方式无法让用户在第一时间看到内容,选择压力较大,因此现在采用这种导航的APP已经越来越少,
5 舵式导航
简单的底部tab式导航难以满足更多的操作功能,这个时候我们就需要一些扩展形式来满足需求 ,新浪微博、lofter、闲鱼底部采用的就是舵式导航
舵式导航跟标签式导航相比,区别在于舵式导航把类似生产内容的主功能按钮放在中间,标签更加突出醒目,同时该主功能标签做了功能扩展
6隐喻式导航
这种模式的特点是用一个页面来体现整个应用程序。常用于游戏app。
常见的导航栏
浏览师兄的日报,参考师兄的调研PPT,对上述导航栏设计分类进行修改
产品调研报告的要点
在产品经理查了一下如何做产品调研,构思了一下此次产品调研的大致内容
1.产品调研的目的
分析5个k12产品的导航栏设计模式,给出回家学习的一级导航栏设计方案
2.调研的内容
5个k12产品的模块对比分析
3.总结
4.给出回家学习的一级导航栏设计方案






评论