发表于: 2019-05-15 21:08:03
1 631
今天完成的事情:
1.上午完成小课堂编写
2.下午完成任务七调研总结和小问题





个人中心通用模块:
明天计划的事情:
1.看任务七是否通过,不通过再改
2.整理任务八
遇到的问题:
1.小课堂后的讨论不知道写什么......
收获:(通过今天的学习,学到了什么知识)
APP个人中心页面的进入方式分为两种,一种是点击页面底部“我”进入。另一种是,用户点击首页头像,个人中心从左侧弹出。通常采用第一种方式较多。采用第二种方式多为功能性单一的软件,例如膜拜单车、百度地图。用户打开软件后,展现出来的就是软件主要功能,且没有其他界面按钮。
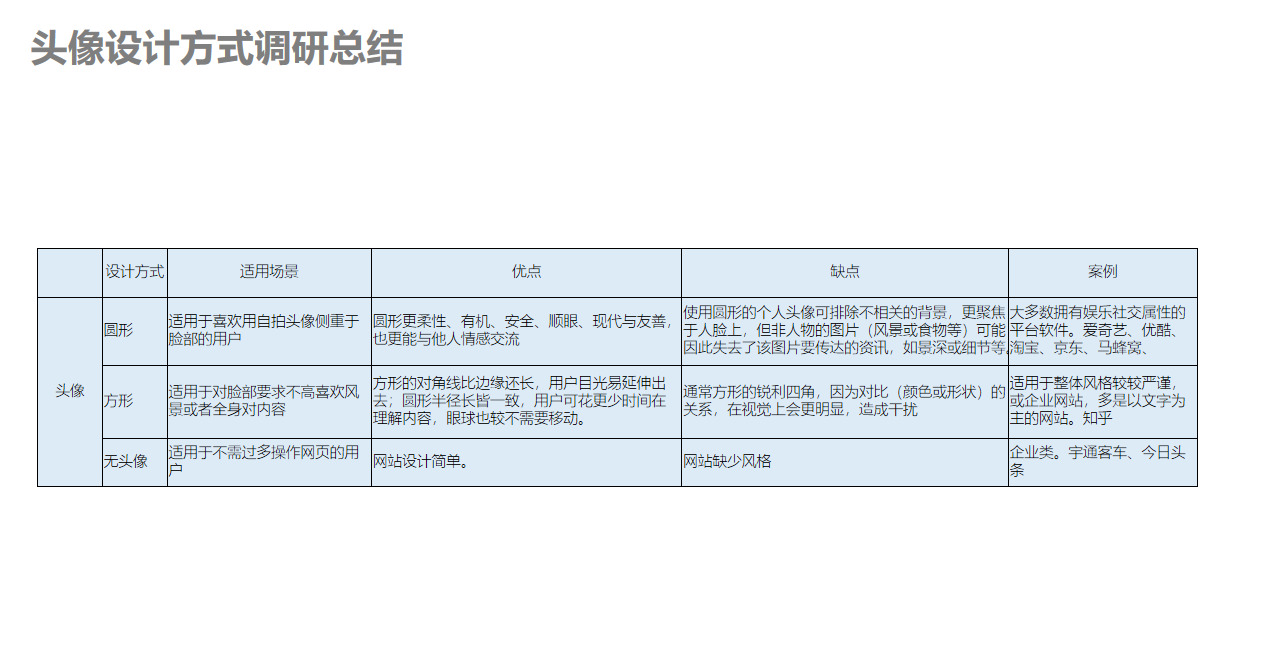
头像:APP端的头像种类与网页端大体相似,但在app端圆形头像较多,例如知乎,在web端头像为方形,但在APP端为圆形头像,可能是考虑到手机屏幕本身为矩形,且屏幕较小,方形头像容易引起用户审美疲劳,且手机端APP多为消磨时间,给用户的感觉应为较轻松环境。因此在APP端使用圆形头像。
背景:APP端背景通常有三种,无背景,适用于多数功能性的软件,例如膜拜单车。并没有个人空间等社交因素,软件功能比较单一。第二种,为纯色背景,此类较多,例如B站、京东、淘宝。使用纯色背景可以保证个人中心色调和APP风格整体一致协调,第三种,用户可以自行设置背景图片,此类多用于社交平台类型,例如微博,QQ空间等,这类产品多数拥有个人主页等模块,用户可以访问其他人个人中心。因此用户可以自定义自己空间的背景图。
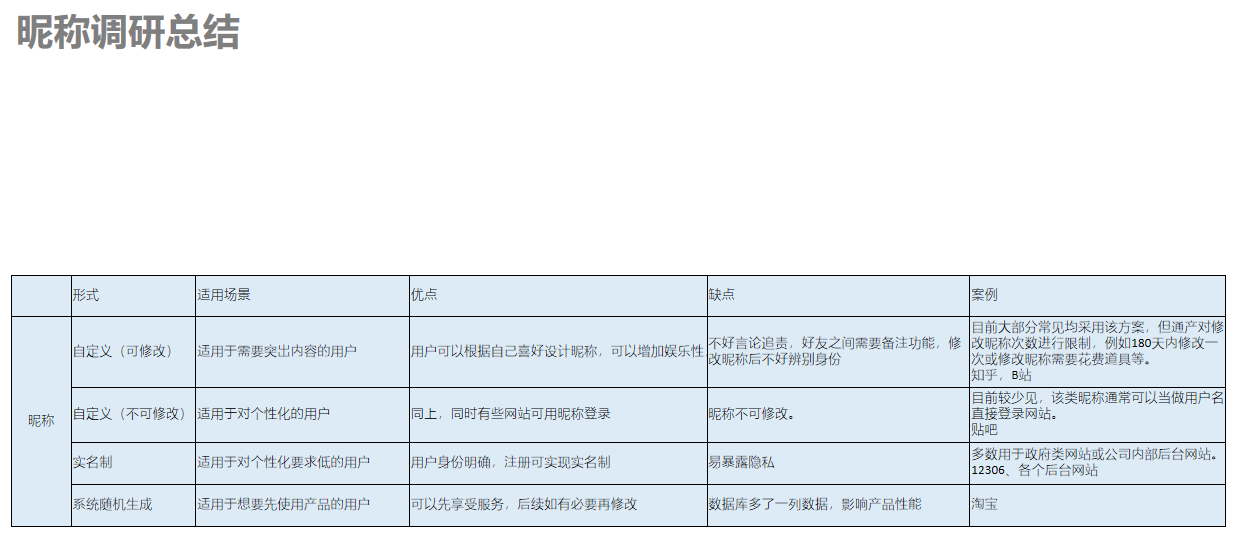
昵称:APP端昵称大体与网页端相同,分为两种,一种是用户可以自行设置修改,但修改成本和频率与网站端相同,另一种为使用第三方登录后,直接读取用户第三方用户昵称。多数昵称采用汉字英文字符,一般不支持特殊字符。
二维码:该模块为移动端特有的,一般作用为分享、加好友等功能,对于包含支付属性软件,二维码更多做为收付款功能使用。
业务相关
会员相关:个人中心占据最主要位置的功能为软件业务相关的模块,多数APP都设计了自家的会员体系,作为营收来源,通常会员模块入口放在个人中心页面较上方的位置。
金融相关:对于金融理财类平台,在个人中心通常会直接展示出当前账号余额资产,可用资金、累计收益等,这些与金融软件息息相关,用户会更关注该类信息。但要注意显示具体金额时,是否应该直接显示还是用*号代替,需点击按键才可显示具体数字,两种方案应结合具体情况设计。例如网站端显示金额时多数采用*号屏蔽的方式,手机端多数采用直接显示的方案。
订单相关:该类设计仅存在于拥有电商属性的产品中,订单相关包含订单状态、快递信息、退换货流程等内容模块,且该模块应设计在个人中心页面上部,用户访问个人中心多数是查看该类信息。
设置相关
账号安全:该模块与任务三调研区别不大,内容通常为账号绑定(手机、邮箱、第三方),修改密码,设备白名单等。
手机设置:该模块为手机端特有模块,其包含内容通常为,字体大小,夜间模式、图片模式,缓存清理等手机使用场景下一些设置,该模块的优先级在个人中心中并不高,通常在个人中心下半部。
提取码:ouvi





评论