发表于: 2019-05-11 21:08:32
2 564
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务三的修改和提交
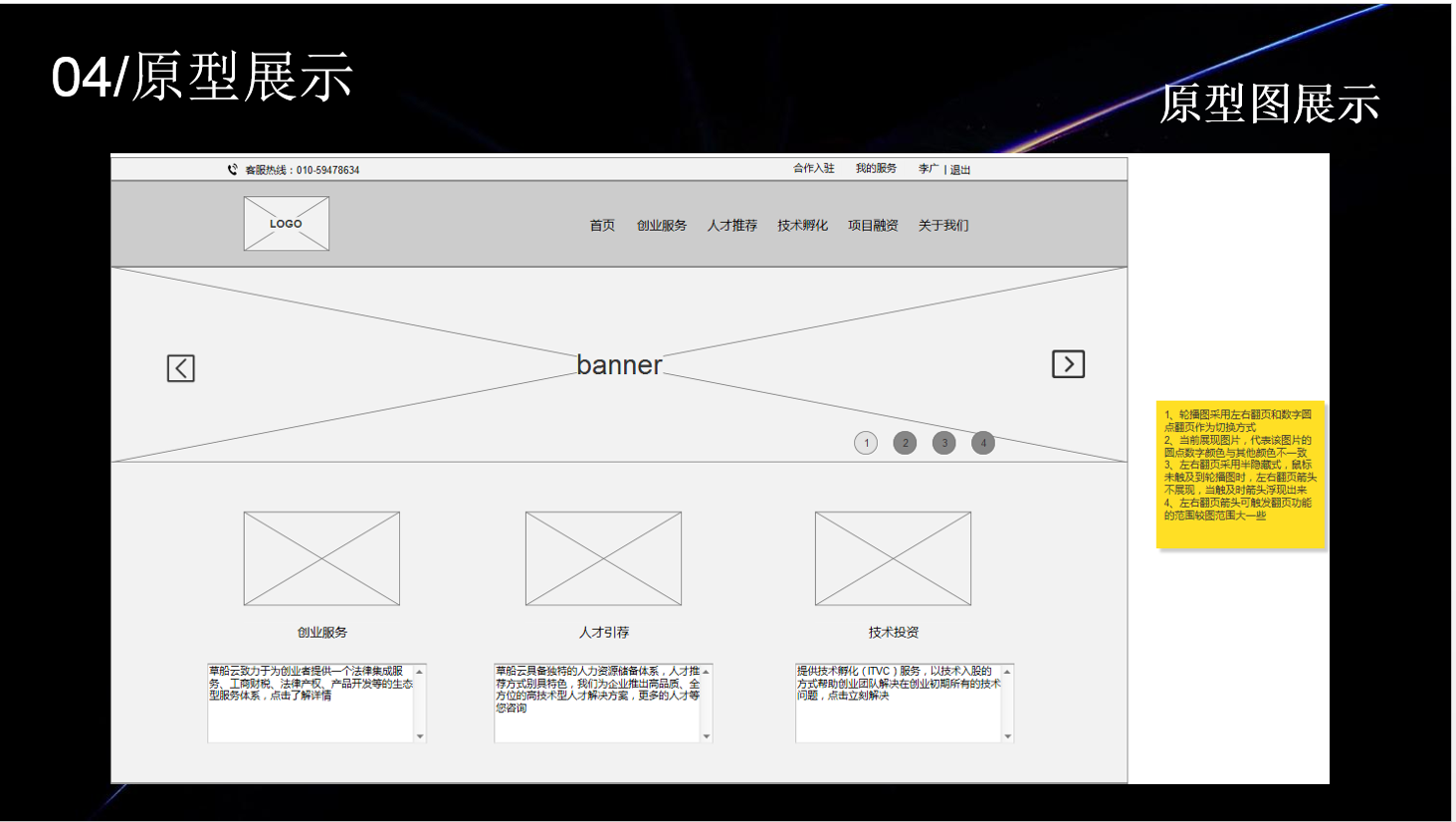
完成了任务四网页端的原型图和设计方案
完成了网页端PPT的制作





明天计划的事情:(一定要写非常细致的内容)
完成任务四APP的调研,尽可能完成任务四
遇到的问题:(遇到什么困难,怎么解决的)
暂无
收获:(通过今天的学习,学到了什么知识)
在做列表数据调研的时候了解到了一些知识点:
http://www.woshipm.com/pd/358329.html
信息展示最常用的的就是两种基本模式——列表视图和网格视图
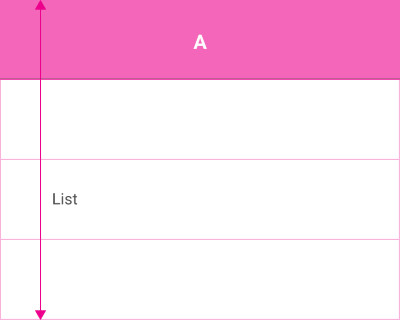
一、列表视图
一个列表垂直呈现多个连续的行元素。列表视图重在文本内容,因此通常只有一些小图标穿插在文本信息内。为了同一时间能在当前屏幕中显示更多的列表项内容,这就要求列表中的每一项在垂直方向上占用相比于图片更少的空间。

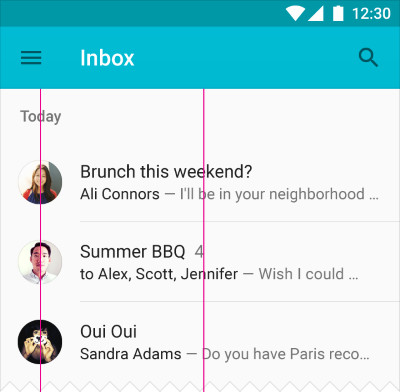
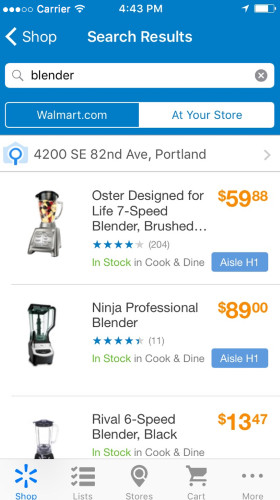
列表视图的内容呈现方法更符合人们自然的阅读模式,适合用来显示同类型的数据,并易于人们的阅读理解。通过减少页面(即每一页包含更多内容),列表视图降低了用户的滚动压力。对图片的排斥(列表视图只有缩略图,完整的图片占用空间)更使得视图的每一屏允许您以适应更多的内容。下图为典型的浏览模式下的列表示例:

优点:1、列表视图遵循人们的自然阅读模式;2、每一屏能够展示更多信息/选项,减轻了给用户带来太多滚动翻页的麻烦;
缺点:1、列表视图在视觉外观上缺乏表现力;2、列表视图中,用户的注意力会自上而下减弱
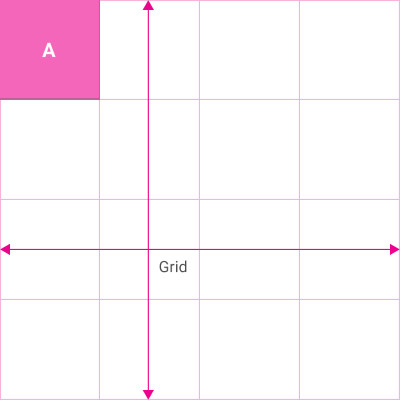
二、网格视图
网格视图是标准列表视图的一种替代方案。网格视图由用来做布局的网格线和其他视觉线索将其明显区分出来。一个网格视图由在垂直和水平方向上重复排列的元素项构成。

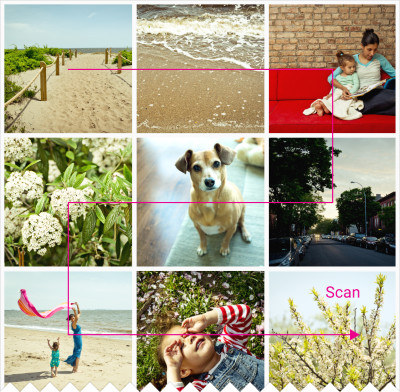
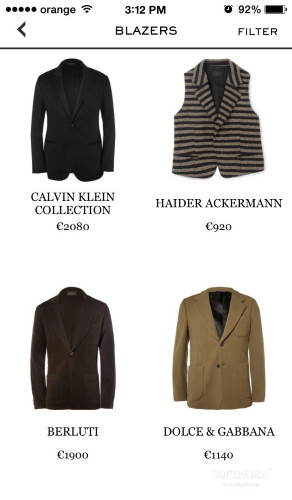
网格视图营造了一个略微有停顿感的浏览模式,使得它最适合于视觉内容。通常情况下,图片占用了是视图元素的绝大部分空间,用户的注意力在每个网格单元间均匀迁移。网格视图更易于视觉理解,并区分相似类型的数据,下图为典型浏览模式下的网格视图

优点:1、网格视图更吸引用户眼球;2、网格视图有助于用户区分单元项间的视觉差异;3、视觉视图中用户注意力均匀迁移;
缺点:1、网格视图会导致内容信息分布在更多的页面,因此,用户需要为了看到更多信息需要滚动更多次。
关于缩略图使用的一般准则:详情使用列表,图片使用网格
对于像家用电器这样的商品,其产品型号、评分和尺寸规格是用户做选择的关键因素,采用列表视图就很有意义

网格视图则更适合于那些要求更少的商品信息或者商品类似的情况。比如服装类商品,挑选时更在意商品外观,对于文本描述则次要很多。

究竟使用列表视图还是网格视图,需要我们从哪种信息(是文本描述还是图片)是对用户最有价值来衡量,要知道用户体验关乎于人性探讨,绝不仅仅停留在模式层次





评论