发表于: 2019-05-10 21:22:10
1 539
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
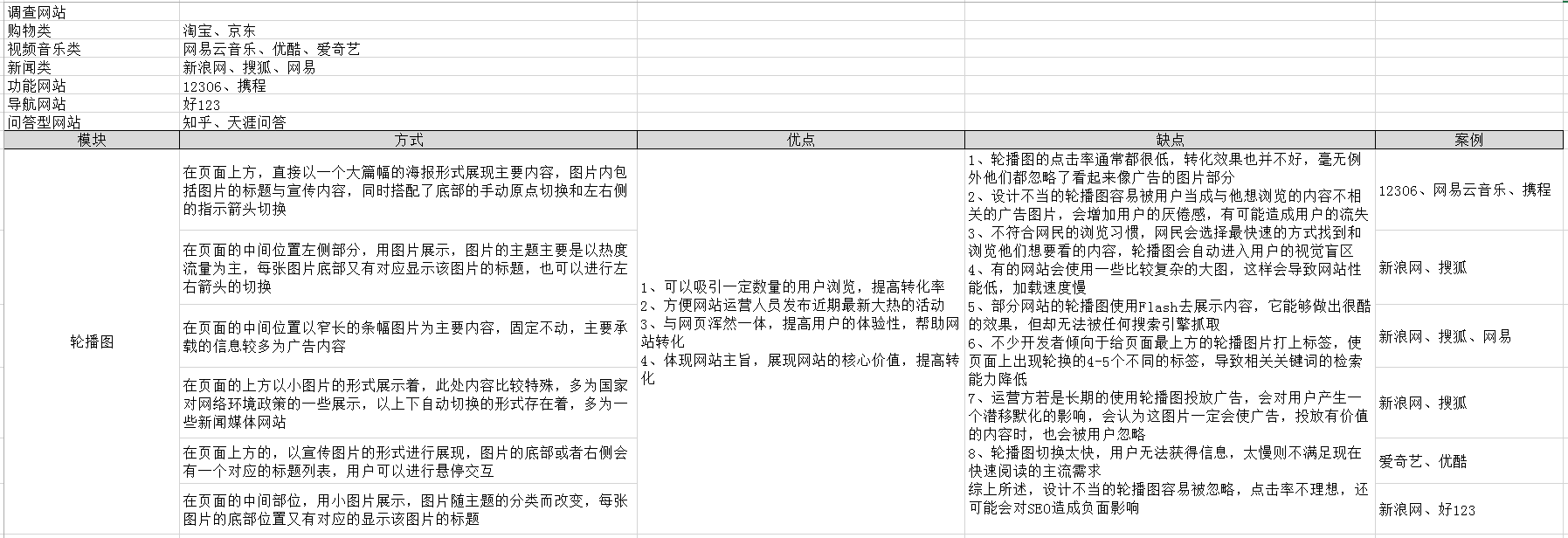
主要是对网页轮播图进行了调研
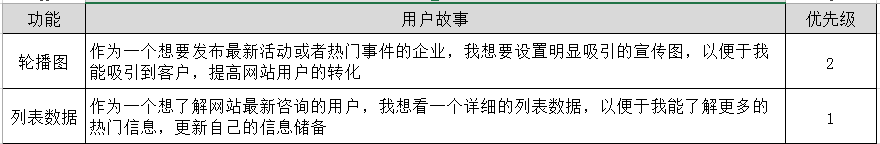
完成了草船云的Story和功能需求表
完成了其他网站轮播图的调研
制作了草船云的调研PPT
调研的素材库如下:

轮播图调研结果如下

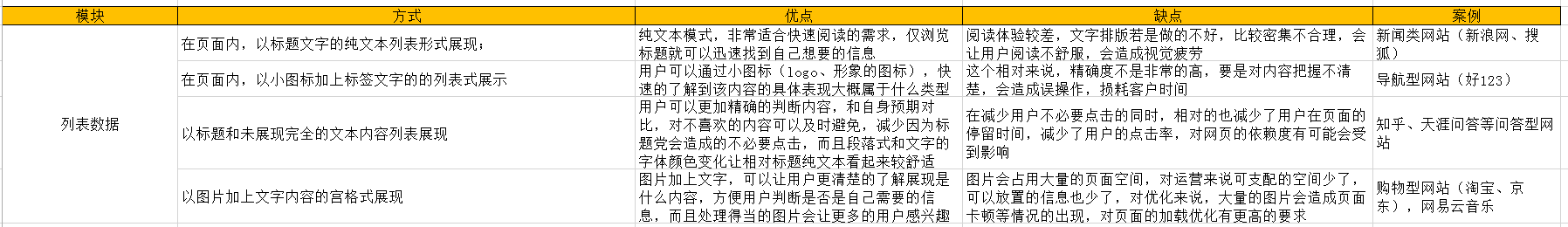
列表数据调研数据如下:

用户故事贴图如下:

明天计划的事情:(一定要写非常细致的内容)
完成任务四Web的调研PPT以及原型图
开始任务四APP的调研
遇到的问题:(遇到什么困难,怎么解决的)
昨天做任务三深度思考的时候发现了一个问题,突然感觉前两个任务的深度思考快要忘记了,急忙去翻找了日报才记得起来部分的内容,这警示了我,之前写日报做深度思考我都 认真去有做,但却没有把它转化为自己的东西,没有完整的用自己的语言去描述一遍,于是我便打算每隔三个任务我都会作一次深度思考的回顾,全部由自己的语言去描述,把这些概念性的知识好好去理解去记住
收获:(通过今天的学习,学到了什么知识)
在做轮播图调研的时候了解到了一些必要的知识点:
http://www.xueui.cn/tutorials/carousel-map-usage-should-be-so-fastidious.html
轮播图有很多缺陷(在上述表格中也有描述),我们可以用合理的方式来解决轮播图问题,并带来更好的效果:
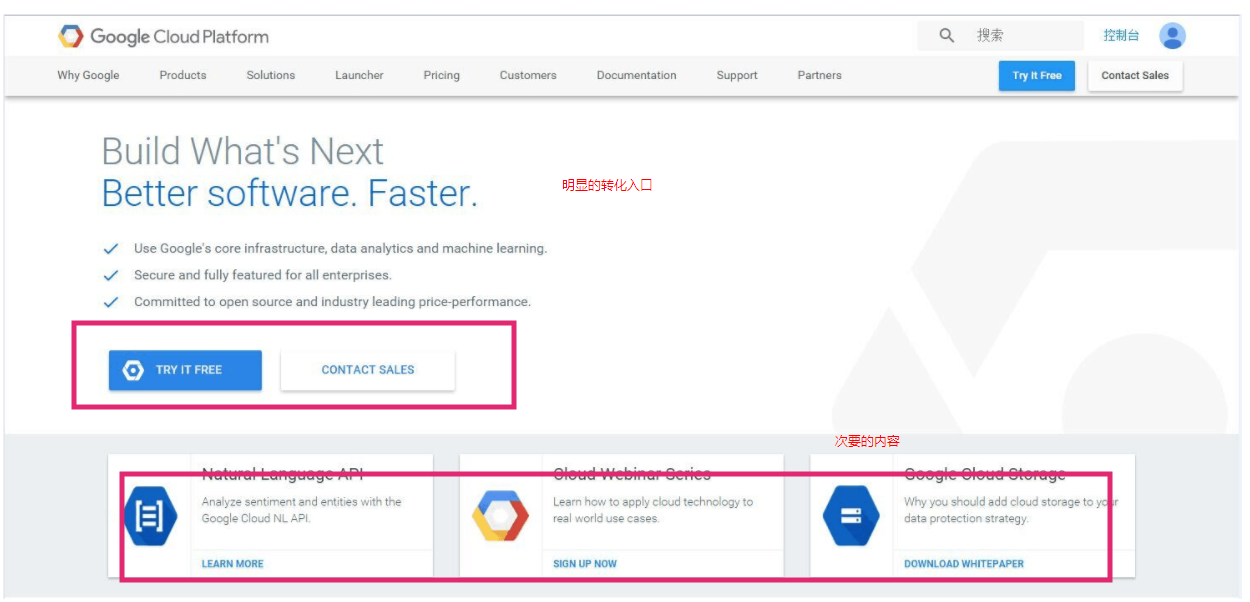
1. 找到最需要触达给用户的内容,将次要内容放在次级位置展示

2. 让它成为内容的一部分(氧气app),当你按顺序滚动浏览页面的商品时,促销信息会以和通常产品推荐一样的形式出现在你面前,打扰感低,对进入沉浸式阅读的用户转化效果好

3. 砍掉不重要的推广图,直接展示内容;(在实际场景中用户总是习惯性的忽略banner部分的内容,选择性的浏览正文部分,直接展示用户需要的内容,可以提高用户的检索效率,从而带来更高的转化率),若下图左图就是砍掉后的

怎么判断要不要加轮播图呢?
1. 我们要知道家轮播图这么做的目的是什么,当用户打开页面时,最希望他关注什么内容,这些内容是否能分出优先级
2. 通过已有的研究结论,理性认识轮播图的效果(并非万能,如果设计不当可能带来负面效应)
3. 思考是否有更好的方式去达到同样的目的
4. 当无法抉择时,做AB test
适合做轮播图的场景:
1. 当用户希望查看的信息以图片形式承载效率最高,并且图片同属于某一类别下,用户有所预期时。(google图片搜索和浏览)
2. 纯粹展示图片或者对外出租广告位的场景
但在移动端场景下,由于屏幕的垂直高度更小,轮播图所占的比例更大,交互操作又比web端用鼠标点击有更大的触发区域,点击率通常会更高一些,移动端的可以偏向于图片类的,所以web的设计方案并不能套用到移动端上
如果确实需要使用轮播图并希望获取更高的点击率,以下是一些设计建议:
1、让轮播图看起来像是站点的一部分
将品牌元素贯穿设计始终,使用一致的字体及排版方式,让轮播图成为站点中统一的门面,而不是容易被直接忽略的花哨无序的贴片广告。提供清晰,区分标题、正文和转化入口的层次,提高可读性
2、慎用自动切换
“固定静止的banner图比自动切换的banner图能带来更高的有效点击率,自动切换的轮播图会惹恼用户并更容易被他们忽略。在一个固定的区域中,每5秒自动切换展示一张图片。这看起来似乎很方便,提高了更多内容的曝光率。然而实际并没有多少用户会有耐心,这样做太低效。此外,当用户对当前的图片内容感兴趣进入阅读状态时,突然的自动切换会打断用户的阅读进程,让用户感到沮丧和恼怒。最关键的是,自动切换的图片会比默认静止的图片看起来更像广告而非原生站点的一部分,所以,让你的图片默认静止在最新或者最重要的内容上,给出可以切换的操作预期,由用户自主触发切换操作时才进行切换,是更好的选择。
3、给予清晰的操作反馈和内容预期
展示信息的信息应该面向大部分的访问用户,属于同一类别或有所关联(如都是某个酒店的图片,都是旅游城市的地标图,都是当季发布的新品图等等),引起访问者的兴趣并诱发进一步切换探索,而不是随机地将一些无明显关联的图片放在同样的位置。
4、让用户能够快速识别点击区域,减少出错的可能。
提供更大的点击区域和hover反馈,让用户能够清晰的感知到哪些区域是可点的,同时,对于面积较小的点击区域(如定位指示点),给予适当的容错区间,提示用户所在的位置,提示用户操作后可见的内容
5、保证可用性,兼顾SEO
最后很重要的一点是,在设计时须考虑到网站的加载速度,对内容进行优化,使用轻量的图片元素和转场动画,保证网站的可用性
任务三提取码 uz5a





评论