发表于: 2019-05-09 21:52:14
1 543
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务三
完成了深度思考


明天计划的事情:(一定要写非常细致的内容)
提交任务三
开始任务四
遇到的问题:(遇到什么困难,怎么解决的)
暂无
收获:(通过今天的学习,学到了什么知识)
任务三深度思考
1.Axure里的母版是什么,什么时候需要母版,做为一个PM,是否需要积累自己的原型库?
https://www.zhihu.com/question/24093482
可以理解为原型设计中的某个模板或模板的一部分。
用Axure制作原型图的时候,有些部件是需要重复使用的,为了方便维护,可以将这些复用部件做成母版,需要调用的时候直接从母版菜单栏拖拽过来。当你修改母版的时候,所有调用到该母版的页面或区域都会发生相应变动,省去了挨个修改的麻烦总的说来母版在web端应用比例要高于移动端吧,母版的使用情境大部分都用在了导航条,顶部、左侧、登录注册以及底部的版权声明。母版运用在导航条的情况下基本都要配合动态面板使用,因为多个页面使用母版需要把不同的导航按钮选中。
做为一个PM,积累自己的原型图库是十分有必要的,在绘制原型图的时候会出现原型图相似或者模块相似的局面,这时候丰富的原型库会起到一个很大程度上提高工作效率的作用,我们可以稍作修改就可以使用,但同时我们也要养成自己的独特思路,对原有的原型图不能盲目的直接使用,要不断地调整,有自己的特色,并且符合使用场景。
2.原型设计规范都包括哪些?为什么我们期望在设计原型之前把项目里的通用元素都汇聚在一起,比如所有使用的字体,留白,颜色统一?
1.尺寸和比例:尽可能的和原尺寸相同或者成等比等差关系,由于axure画原型时,电脑工作区域有限,一般情况下安原尺寸缩小1/2,ios常用的是Iphone5、iphone6和iphone6plus,Andorid中一般常用的原始尺寸是720x1280
Web尺寸和比例:1300,内容比例 1200
2.字体和图标大小:导航栏h=44,文字=16px,标题16号,主页面正文14号,文字说明12号红色字体;常用的图片大小60x60,80x80,120x120。
1)登录注册:输入框h=40px,登录按钮 h=45px
2)我的界面:资料背景框h=132px
3) 键盘w=318px,h=221px 格子:w=106px,h=49p
4)Bnner图h=170px banner点R=2.5
5) 底部栏h=49;图标h=49,w=49;文字=12px
3.颜色:非高保真原型常用颜色:黑、白、灰、红、蓝。
4.控件:为了能让白色填充颜色的控件无边框时也可见,原型底色设为浅灰。同一个页面多个板块内容用独立的控件表现内容,避免axure发布后与原型控件出现位置差异,导致开发人员理解错误。
任务二有相关规范的文件,就不全部贴出来了
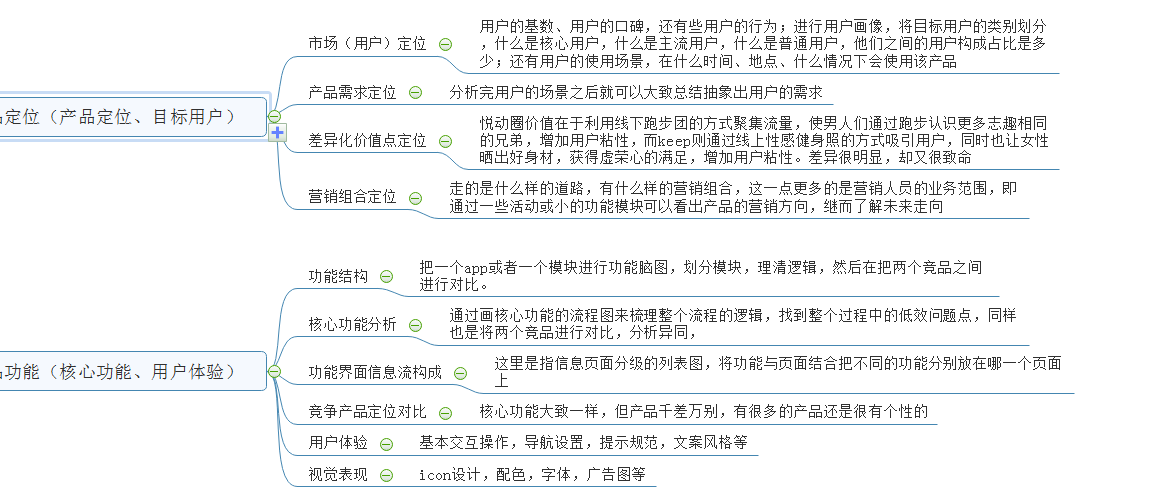
3.如何确定产品定位和用户需求?
https://www.jianshu.com/p/5025300fc13e
产品想要切入市场,必须明确自己的产品定位和用户需求,寻找核心竞争力,确定产品的发展方向
如何确定产品定位前,我们可以思考三个问题:1、产品服务于谁;2、解决用户什么场景下的什么问题;3、边界在哪里。
1、产品服务于谁,这一步我们要确定我们主要服务的用户群体是怎样的,他们有什么共同点,他们的兴趣爱好,他们的消费习惯和倾向等等,建立几个清晰的用户画像,我们的后续工作就会更有针对性,可以快速打开市场,站稳脚跟
2、解决用户什么场景下的什么问题,这是寻找用户痛点的一个关键,也是为产品定下一个目标,为用户解决问题就是产品的目标。
3、边界在哪里?一个产品的业务、功能和用户是有范围的,不可能无限地扩展。明确边界,建立核心竞争力
然后要做到:1、产品初创阶段,定位要清晰且聚焦,围绕产品定位持续提升用户体验,2、产品定位不是一成不变,而是要时刻准备应对市场变化,产品定位不断进行微调。3、时刻谨记核心定位,基础体验值得持续提升
什么是用户需求
为了解决用户的问题,就出现了需求,
如何获取需求:(1)客户给的(2)老板给的(3)同事给的(4)自己想的。产品经理需要观察生活,深入用户,了解用户,知道用户的兴趣和喜好,把自己融入用户就能看到一些看不到的需求。
分析需求1、做什么,2、不做什么,3、先做什么,4、后做什么。用户的需求只是一个原始需求,需要产品经理进行需求的整理
最好的产品经理就是能对人性进行准确分析,做出一个让用户无法拒绝的产品,心甘情愿、满怀喜悦的接受,使用户方便,满足他们的人性需求。
(http://www.woshipm.com/pmd/178560.html)

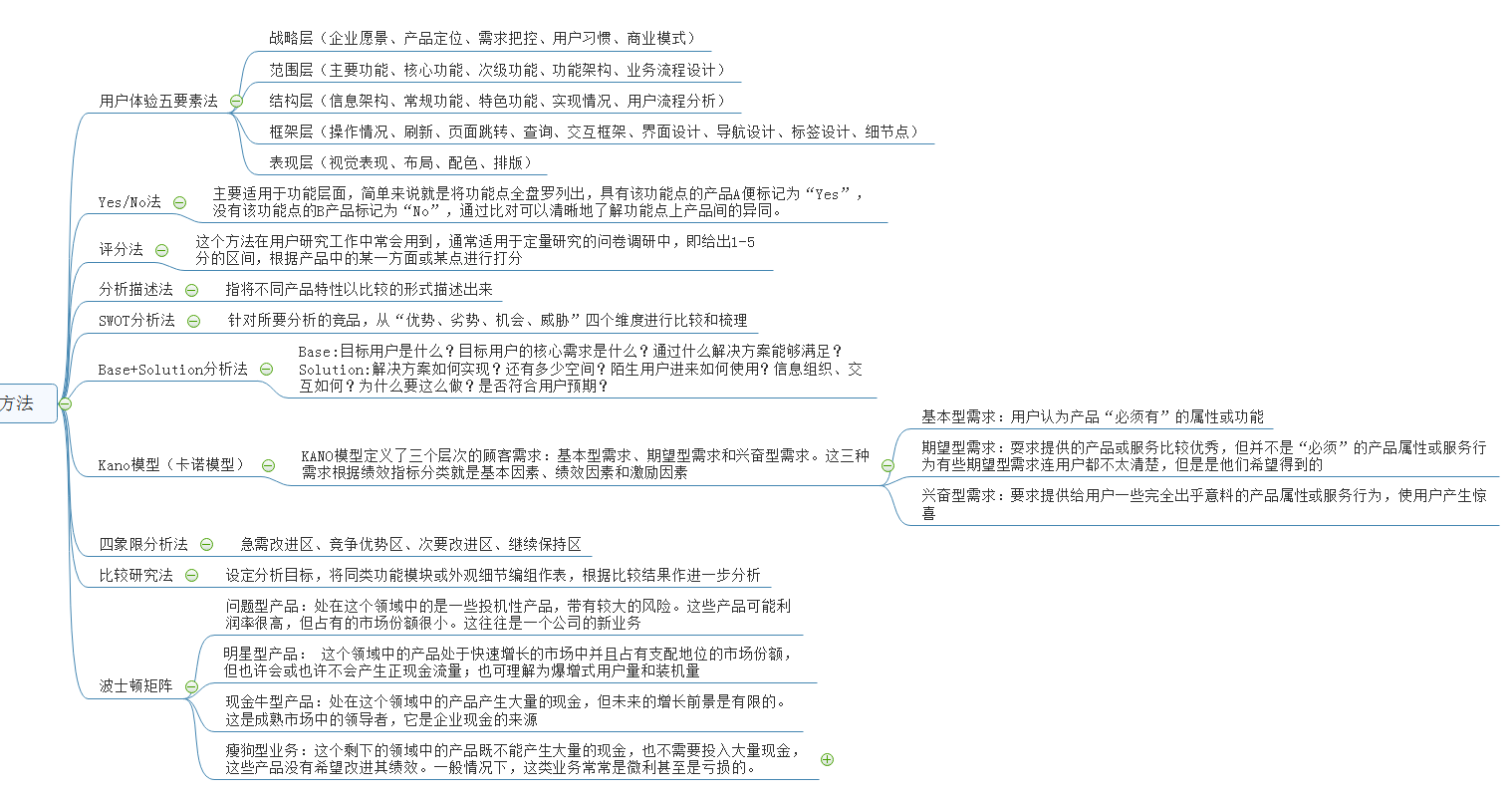
4.如何做竞品分析?
竞品的分析,看别人产品,不应该只看对方体验,而是应该看他的根,他的道理。他的公式是什么,这个公式因何成立?如果做同样的事情,对你的项目是否成立?
1)我想做的功能,别人已经做了,但是做法与我预想的有些出入,这时候做竞品分析的作用是,用来矫正想法和开阔眼界的,别人做过的已经更新迭代数次,有很多的坑已经走过,一些新颖想法的痕迹也已经能看得着,我们可以照搬拿过来结合自身实际来用就行。
2) 别人没做,我是第一个发现这个需求并准备做的,这个其实也有深入发掘的方面,可能是别人也想过这个事情,并且有去深挖过,但是最后并没有做出来,可能是发现这真的没有需求,这样连用户调研都不要求了。但是这还没结束,产品经理要有刨根问底的能力,需要分析能力和能够独立思考的能力,两者交相验证,对事情都要有自己的判断。别人家没有做,他给的结论我们也要去认证,他做的方法对吗,他们是什么时候做的调研,什么方式,样本基数有多大,得出的具体数据结果是怎么样,任何的一步与自己的想法不同,都会有偏差,自己都有去探索的余地
附上一些查找了解过后的资料和方法


5.什么是流程图?
http://www.edrawsoft.cn/what-is-flowchart/
流程图是对过程、算法、流程的一种图像表示,在技术设计、交流及商业简报等领域有广泛的应用。通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用线把它们连接起来,以表示执行的先后顺序。用图形表示算法,直观形象,易于理解。有时候也被称之为输入-输出图。顾名思义,就是用来直观地描述一个工作过程的具体步骤。这种过程是完成一项任务所必需的管理过程
一张简明的流程图,不仅能促进产品经理与设计师、开发者的交流,还能帮助我们查漏补缺,避免功能流程、逻辑上出现遗漏,确保流程的完整性。流程图能让思路更清晰、逻辑更清楚,有助于程序的逻辑实现和有效解决实际问题。
通常,对于任何希望创建流程的人来说,无论创建的是什么用的流程,流程图都是很有用的。它可以帮你:
1、设计你产品的交互流程
2、确保的你的产品在任何时候都是友好的(甚至包括你原来根本未曾考虑过的故障发生时)
3、帮助你整合零散的线框图
4、帮助你与不同背景的同事进行沟通:比如引导工程师开发
给不同的人看的流程图都不一样,起的效果也不一样:
功能流程图:然后把每一个功能的操作流程都描绘出来,给开发看。
页面流程图:将所有界面的关系,编制到一张完整的页面流程图上,给交互看
业务流程图:以业务处理过程为中心,主要是描述业务走向,给领导看





评论