发表于: 2019-05-07 21:25:24
2 750
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.查询了一下APP导航栏的类型和常规布置。
a.一级导航栏包括
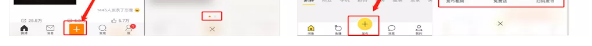
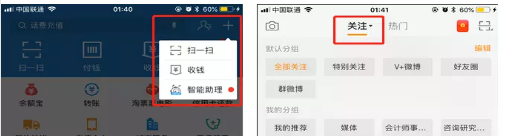
底部Tab标签式导航栏:以文字 + icon,纯icon形式用于一级目录的导航,位于页面底部用来切换主模块及定位当前位置。特点是承载主要功能信息的框架(主模块),使用率频繁,切换不同模块,降低视觉疲劳,一般不超过5个主模块,否则容易误操作。

b.二级导航栏包括
底部(舵式)拓展栏:与底部导航栏类似,区别是把第3个标签以突出的显示展现在底部,用来突出中间导航栏的功能,里面放进一些功能,提高导航栏趣味性,灵活性,会增加用户视觉记忆疲劳。

顶部Tab导航栏:类似底部导航栏的形式,主要功能是切换主功能模块下同类次一级功能信息模块,一般支持滑动,可以扁平化信息层级;缺点是用户切换不方便,占据空间。

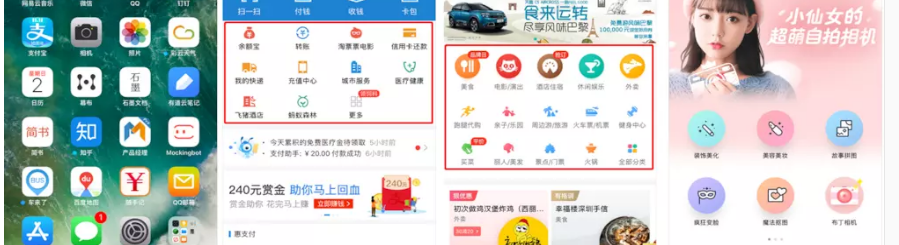
网格式导航:吧应用图标、缩略图、功能图标等内容根据水平方向和垂直方向划分所构成的辅助线进行布局,一般作为信息或平台的入口,为产品或项目信息提供聚合的载体,适合承载订阅类产品或众多属性差异非常明显的分类信息,此类导航信息的呈现内容比较少,但是每个项目选取的效率比较高,也可以进行有限或无限的滚动。

优点:可以通过入口来进行流量的分发;具有较强的延展性,可以无限扩展内容;可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。
缺点:宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面,用户无法第一时间看到信息,会增加用户的认知成本;同时多个入口的情况下用户选择压力大;不同入口之间缺乏联动性,有可能会增加用户的操作。
轮播式导航:适用于足够扁平化的内容和随意浏览的阅读模式,将所有信息平铺在一个页面,很容易带来高大上的视觉体验
 优点:最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。缺点:用户只能切换的相邻页面,很难跳转到非相邻的页面,容易迷失位置。
优点:最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。缺点:用户只能切换的相邻页面,很难跳转到非相邻的页面,容易迷失位置。
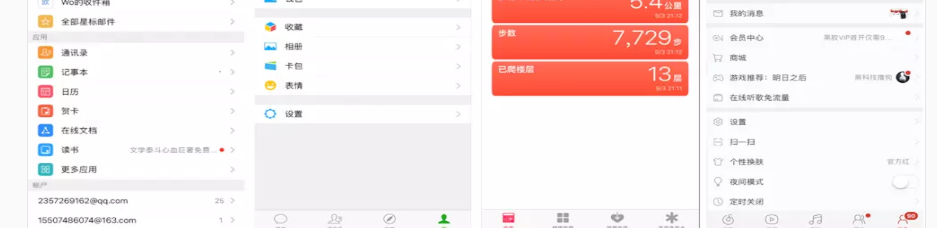
列表式导航:将某个具体功能模块下的内容进行信息细分,以列表的形式,从上至下排列大量的条目,帮助导航展现多层次内容。列表式导航信息延展性强,弹性高,可以引入字母搜索等方便分类,高效导航。信息种类单一,引起视觉单调,信息庞大,搜索困难。

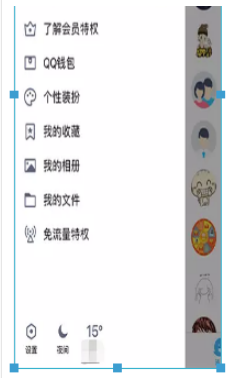
抽屉式导航:将一级导航栏主功能内的信息细分,吧非核心功能低频率操作的放置一个抽屉里,使用户沉浸式体验,能减少类似其他导航给用户带来注意力分散;不适用多功能频繁点击率下的产品实现流量最大化

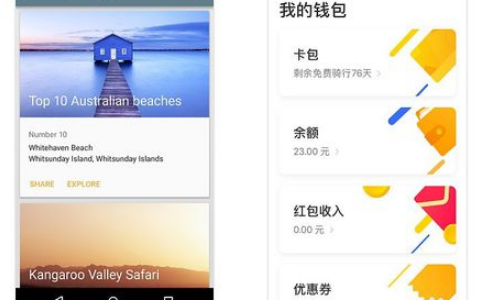
卡片式导航:卡片(cards)包含一组特定数据集的纸片,数据集含有各种相关信息,例如,关于单一主题的照片,文本,和链接。卡片常见的组织形式是列表,有时候也会以网格、轮显、泳道的形式出现。卡片有这些特点:一清晰直观,二简单易懂,三信息模块化

泳道式导航:能进行水平或者垂直滑动的轮现,不能自动滚动,点击进入。排版时候需要考虑优先级

菜单式导航:通常配合在二级导航,用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用的功能模块,让客户在有限的空间上进行更多的操作,查看更多的信息,将同一模块的信息进行分类,让用户清晰的明白这个模块的功能作用。

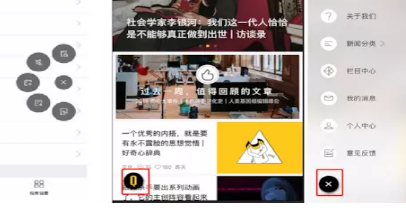
悬浮式ICON导航:悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代,增加了快捷入口,但是注意不要遮挡某些页面的操作。

- 1.继续完成K12行业导航栏PPT调研
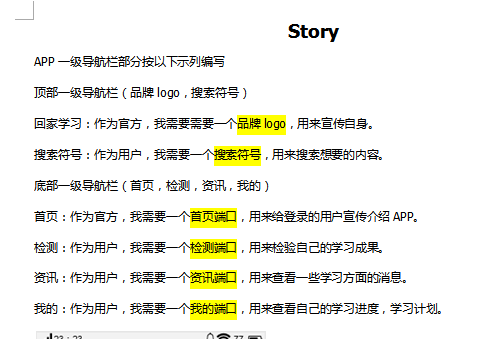
2.写出回家学习APP导航栏story
已经修改STORY格式:作为....(角色),我需要....,用来.....(达到目的)。

3.完成K12行业APP导航方案调研
百度k12行业排名

下载对应的APP为,新东方,好未来(学而思网校,学而思理科,爱智康,乐加乐),正保(中小学移动课堂),和教育全国版,掌门1对1辅导
首先了解了APP导航方案,常见的App框架有 列表、网格(宫格)、屏幕(轮播/平铺)轮显、tab标签导航(底部,顶部,舵式)、抽屉/侧边(矩式)导航、卡片、泳道、堆叠组合,菜单式导航,悬浮icon导航。
调研的流程如下:调研目的-----调研对象------调研内容-----调研结论----适用方案
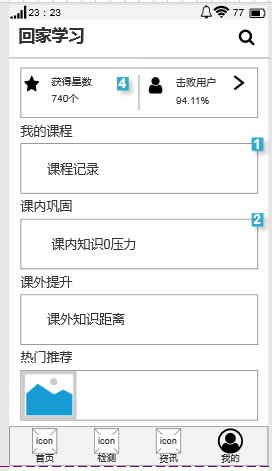
4.完成回家学习APP一级导航栏原型图

明天计划的事情:(一定要写非常细致的内容)
- 2.准备进行列表设计调研PPT
遇到的问题:(遇到什么困难,怎么解决的)
1.导航栏里面含有列表式导航,查询到的列表式设计含有导航栏,概念混淆?查询资料和咨询师兄,是两种概念,目前有一个问题,页面布局,导航栏设计,列表设计,的概念范围?
收获:(通过今天的学习,学到了什么知识)
了解到了导航栏的分级,分类,及应用场景,优缺点。





评论