发表于: 2019-05-04 22:45:18
1 797
今天完成的事情
今天没有继续完成任务6,而是去学习知识点外部样式表、内部样式表、内联样式。修改bootstrap默认样式。
外部样式表:当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<link rel="stylesheet" type="text/css" href="mystyle.css"> href 为css文件的根路径
内部样式表:当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
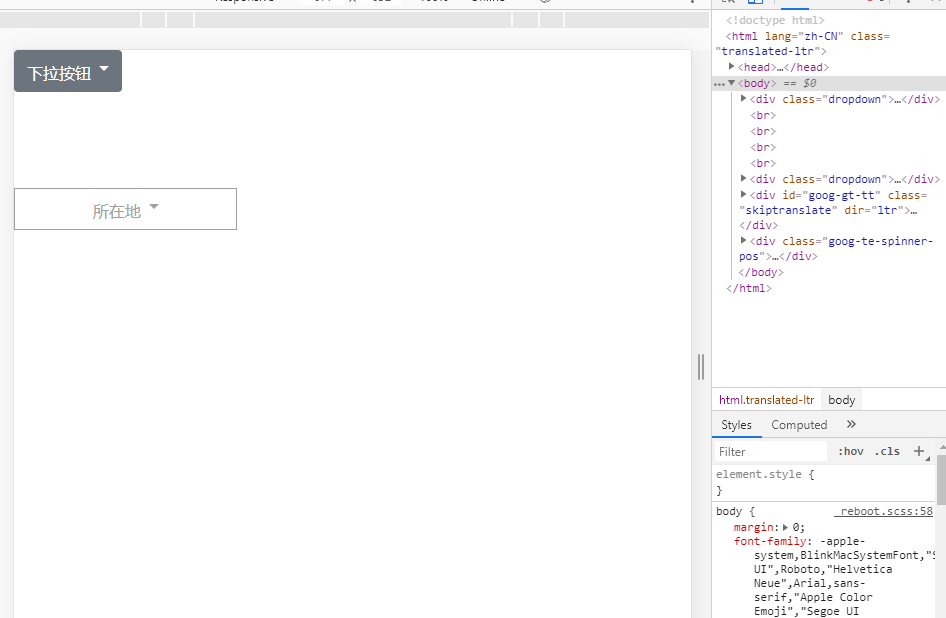
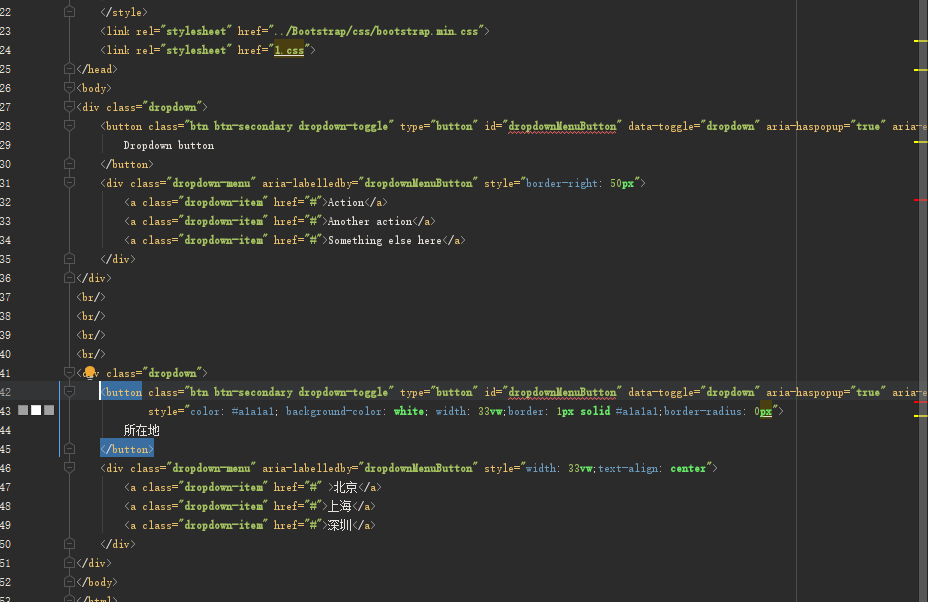
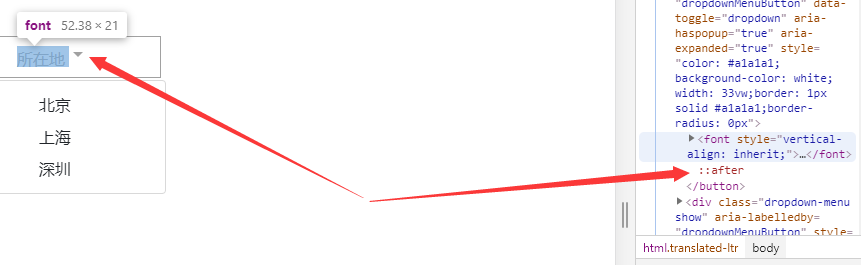
修改bootstrap默认样式:了解了以上三点就比较好理解bootstrap,练习中把两个相同的下拉框其中一个修改。改为所需效果。


明天计划的事情
没问题就继续任务6
遇到的困难
学习bootstrap之后有几个问题
1.自己修改bootstrap样式的方法对吗,在后面 style 修改自己需要的效果,但发现有些改得更加麻烦比如给三角形右移动实现任务6的效果。

2.出现以上的问题是不是自己写 css 选择器比较快捷,或者应该怎么解决。
3.那这样的话bootstrap大部分实现不了想要的效果应该怎么运用呢,或者说怎么知道bootstrap组件的全部效果,百度bootstrap组件貌似也很少。
收获
学习到外部样式表、内部样式表、内联样式。修改bootstrap默认样式。





评论