发表于: 2019-05-04 22:05:38
1 677
今天完成的事情:
1,终于完成了第一个页面
图片有拉伸是因为我给了一个固定的高度,当width拉伸时,高度没有变化,图片就会变形,把70px的高度去掉就能自适应了
2,如何一行排列5个图片或10个盒子呢?
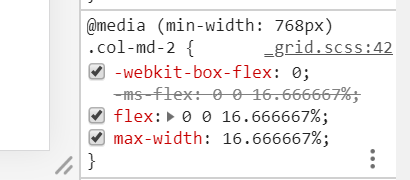
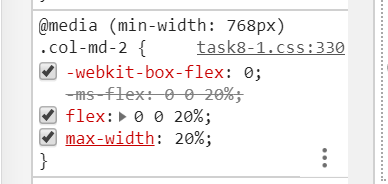
将 改为
改为 就好了
就好了
flex:0 0 20%;是flex-grow flex-shrink flex-basis 属性的缩写
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
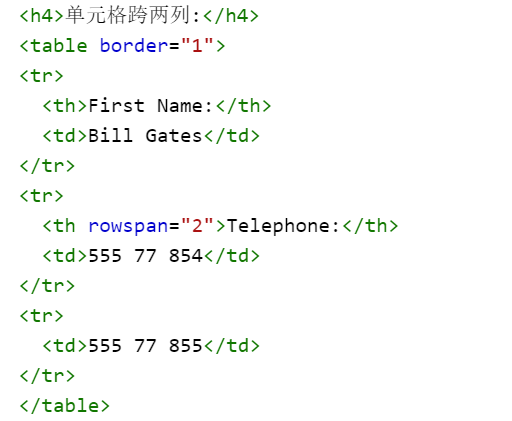
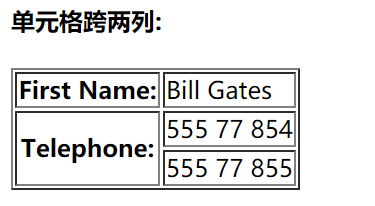
3,职业这一页卡片用<table>书写,边框的实现是<table>设置border,tr设置border-bottom,td设置border-right,图片运用了浮动,整个表格分了4列,5~10k/月用text-align:right;列的合并用colspan,一整行就是colspan=“4”,半行就是colspan=“2”,行的合并用rowspan


参考:https://www.runoob.com/try/try.php?filename=tryhtml_table_span
4,https://fontawesome.com/五角星的图标用了font awesome的图标,先复制<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">到<head>
再在html里添加 ,就会显示图标了。
,就会显示图标了。
明天要做的事情:思考职业页面里的hover怎么实现,争取完成任务八的后两个页面
遇到的问题:暂无
收获:学会了使用table制作表格





评论