发表于: 2019-04-30 22:57:10
1 633
今天完成的事情:完成任务四,准备提交;
总结任务四;
完成任务五草船云登录注册模块用户story和需求功能表;
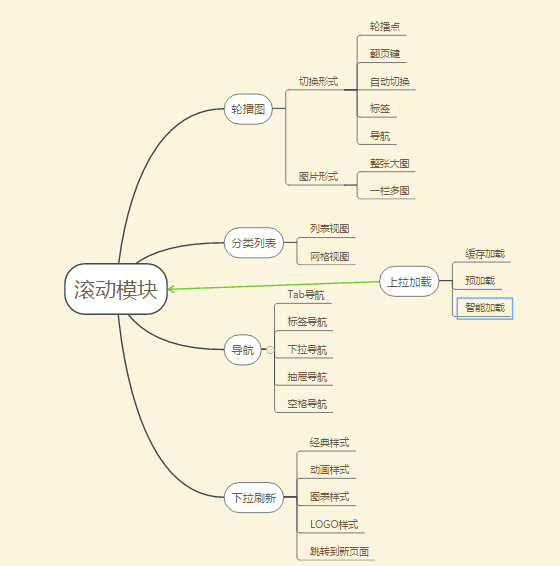
个人脑图:

明天计划的事情:继续学习任务五;
遇到的困难:今天和师兄交流,发现自己还有很多没有掌握,需要加强基础;
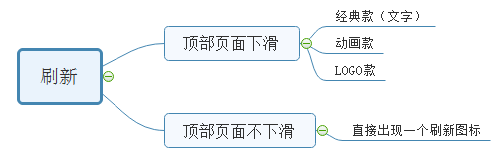
收获:1.刷新:个人解释是页面重新向服务器发出指令,接收最新的数据,以更新页面内容。一般App采用的都是下拉刷新,符合现在的使用习惯。刷新界面个人分为两大类:顶部页面下滑和顶部页面不下滑。

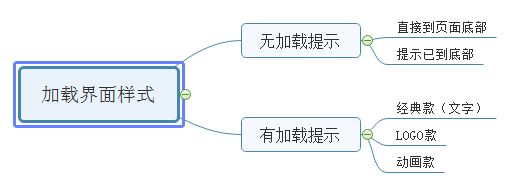
2.加载:用户发出一个指令,计算机进行反馈,这个等待的过程就是加载。有时候加载的时间会过长,用户等待的过程中就会带来使用焦虑,用户体验变差,甚至产生排斥关闭当前页面。
加载方式:
a.白屏加载(H5) 优点:用户浏览时内容非常完整 缺点:等待加载时间过长
b.分步加载(先加载网络资源较小的元素或结构框) 优点:能够及时展示相应内容,减少用户心理等待时间。 缺点:当只加载了部分内容时,未加载的内容会对页面的美观程度产生影响,同时也会影响用户对页面内容的理解
c.懒加载(滚入用户视觉才开始加载) 优点:能有效的提升页面的打开速度 缺点:用户体验不够完整
d.预加载(提前加载下页页面) 优点:体验更完整流畅;如果用户是没有目的性的随意浏览,那这样的操作方式则会更加贴合用户的操作目的。 缺点:用户回看信息比较麻烦,对界面没有掌控权,信息量大,用户看不到尽头,每条信息停留时间短
f.智能加载(根据用户网络选择图片、视频质量) 优点:根据具体场景来控件流量和加载速度 缺点:不一定真实有效的命中用户需求
e.缓存加载(无网络仍可查看之前加载的内容) 优点:在用户没有网络的时候也可以看到之前的内容
3.轮播图:对于App的轮播图,其自动切换时间间隔为2-3s,个人认为之所以不同于网页,是因为App页面很小,轮播图内容也随着减少,2-3s已经足够用户能够浏览完图片内容。另外,App轮播图图片总数也较少,一般在2-6张,因为App轮播图不能直接跳转,用户只能左右一张一张的滑动,若图片张数设计较多,会引起用户浏览疲劳,放弃轮播图转而浏览其他内容。





评论