发表于: 2019-04-24 20:49:37
2 554
今天完成的事情:
1.完成web调研PPT
2.修改任务六
3.查看其他师兄日报








、

明天计划的事情:
1. 完善调研PPT
2. 用户story
3. 写验收标准
遇到的问题:
1. 我调研的好像少了很多。。。。要把少的补上吗?下面是别人写的

收获:
了解个人中心
APP界面设计当中,为什么喜欢把头像设计成圆形


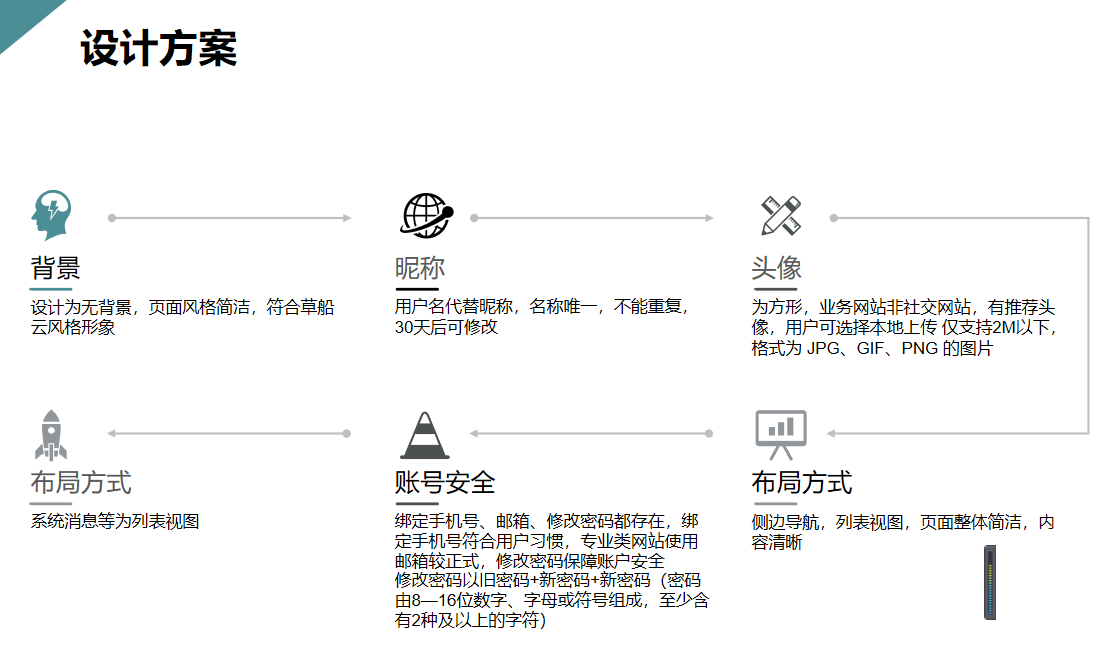
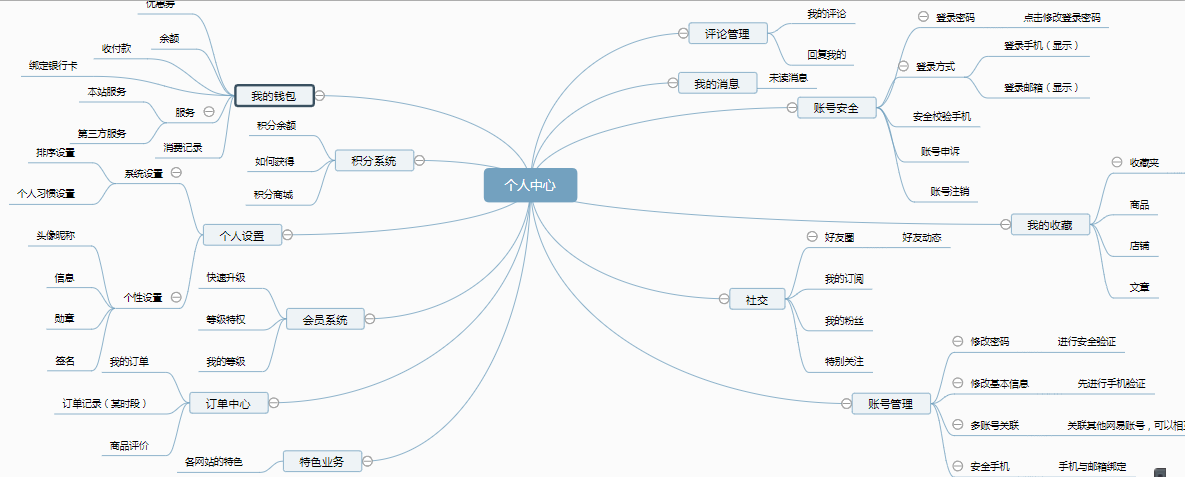
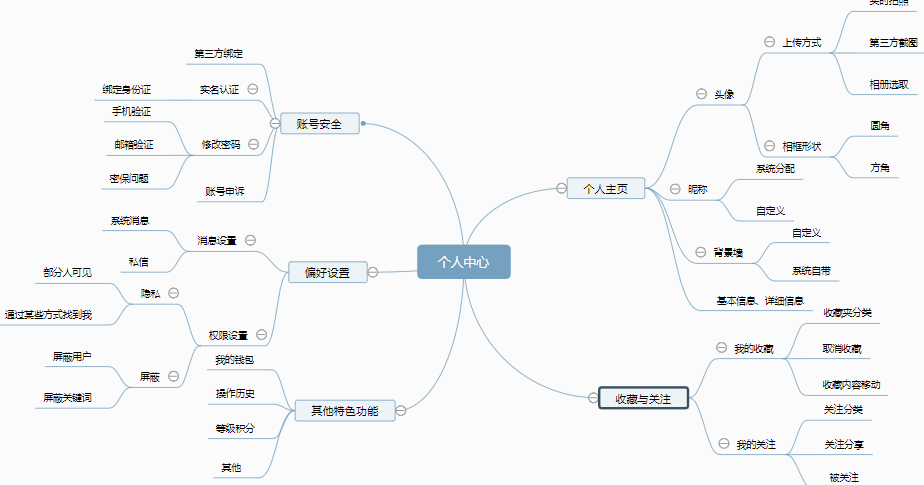
二、个人中心页面从思考到设计全过程
1、个人中心是什么
个人中心是APP中所有功能点的集合入口,在这里可以查看个人资料、个人相关信息、以及其他相关功能界面等。
2、个人中心与个人主页的区别:
个人中心是个人信息和功能的集合入口,我们通常叫“我的”,只有用户自己能看到;而个人主页展示我发布的动态等
3、个人中心设计的目的:
个人信息的展示(让用户进来就知道这是我的个人中心,而不是张三或李四的。)
功能入口设计(功能入口可是个人中心页面主模块,清晰的展现方式可以帮助用户高效实用)
突出核心功能入口(突出核心功能入口,比如电商APP中我的订单是用户常用入口,因此该模块需要将其突出设计,拉开和其他功能入口的差异,帮助用户快速操作。)
4、功能入口的设计:
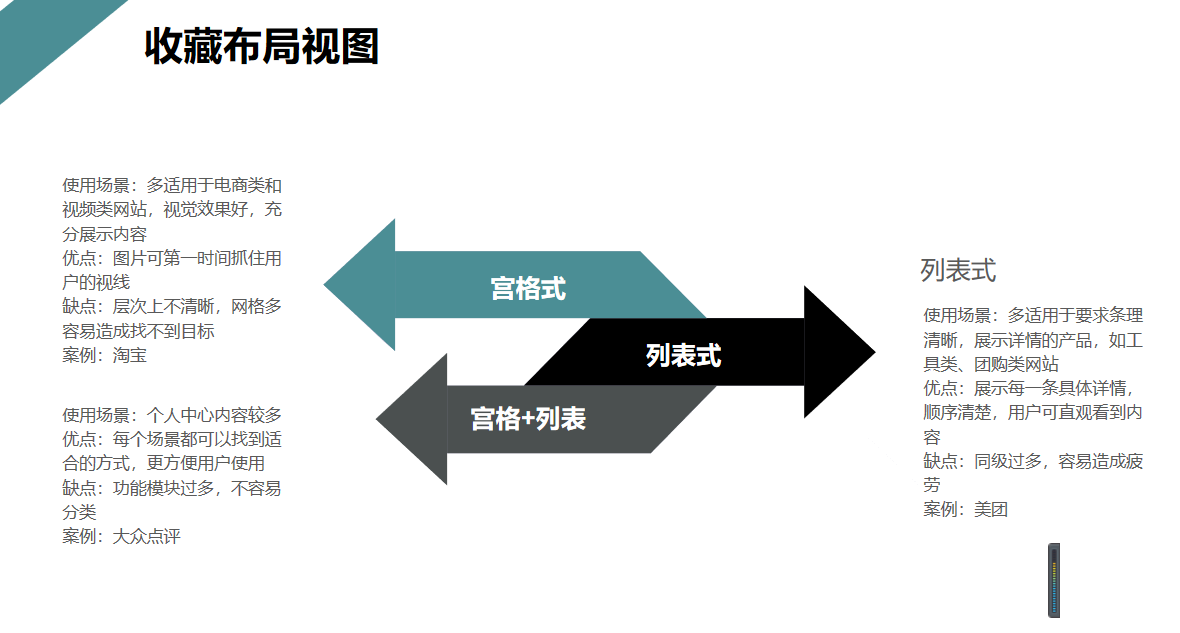
列表式:是最常见的展现方式。其优势是层次展现清晰,灵活性高,方便信息后期扩展列表式;其缺点是,如果同级过多时,容易产生疲劳;视觉样式弱,视觉区分层级较差;只能通过排列顺序、颜色来区分各入口重要程度。
使用场景:多用于工具类和阅读类的APP中,不适合电商类功能模块较为复杂的APP中。
宫格式:宫格式也就是将页面划分为若干相同的区块,相关联的可分为一个区块,其优势是可以强化功能操作;页面视觉效果更好。其缺点是在层次上不如列表式清晰简洁,会增加用户使用成本;另外不利于后期扩展,会出现一行只有一个功能入口的情况。
使用场景:由于其视觉效果好,可以强化功能操作,因此我们看到很多电商、外卖、团购、短视频等都采用该展现形式,同时对于一些功能入口较少的APP,采用宫格式也可以让整个界面效果更丰富





评论