发表于: 2019-04-23 20:45:45
3 595
今天完成的事情:
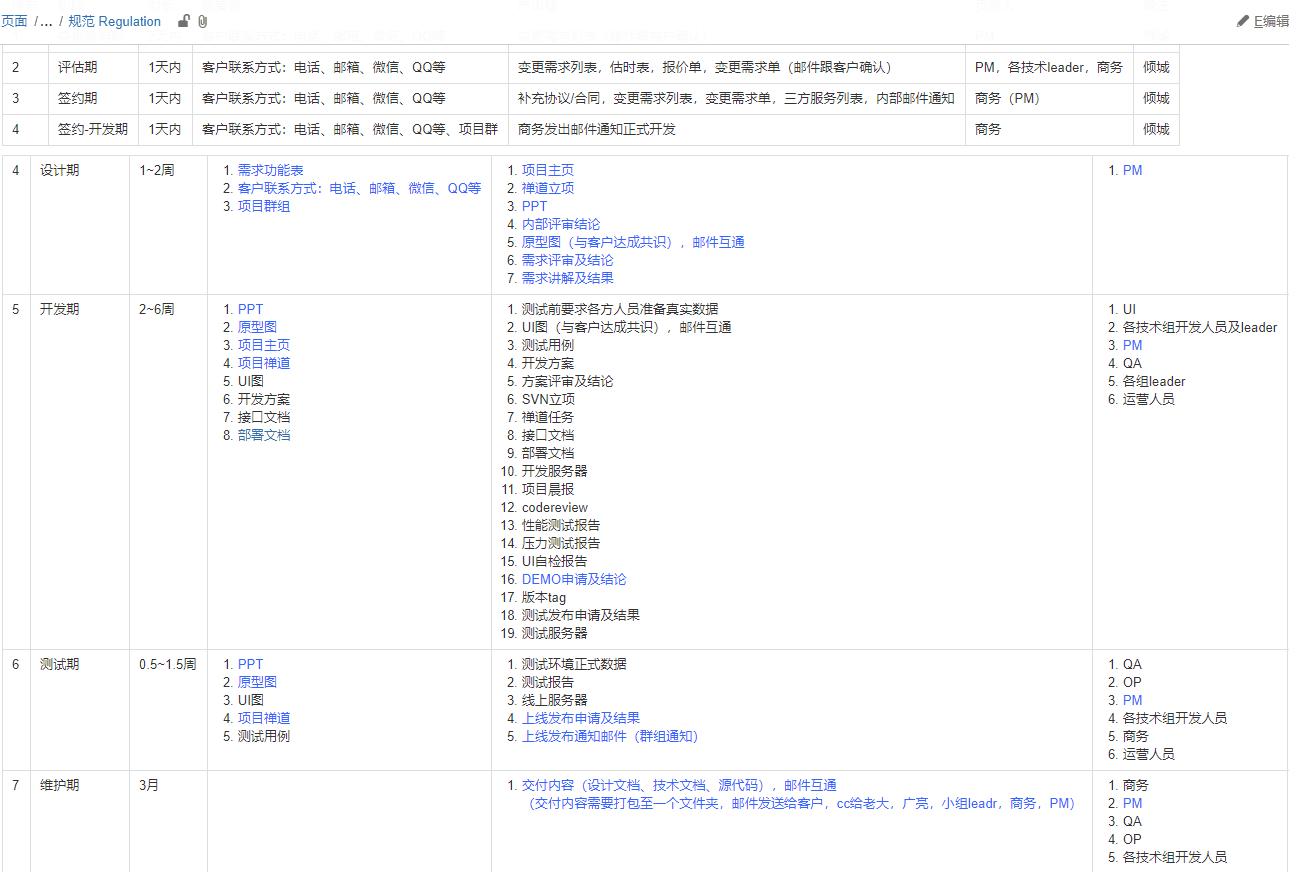
1. 了解项目流程
2. 敏捷开发流程
3. 写调研、整理调研内容

1、谈需求,确认客户的具体需求;
2、找开发确认技术可行性;
3、如有迭代,确认好下一期需要做的需求;
4、产品、UI、开发、测试估时,估完时找客户确认;
5、签合同,创建项目群组,确认第三方服务;
6、产品进行竞品调研,写story,制作原型;
7、原型找客户确认好细节;
8、UE组内部评审ppt和原型;
9、需求评审,拉各组leader评审需求的可行性,给出项目的具体估时,产品在禅道上拆分好story,关联需求,定义优先级,新建wiki;
10、需求讲解,给实际做项目的人员讲解项目以及原型的细节;
11、UI设计;
12、代码开发;
13、demo,确认研发成果;
14、测试;
15、交付

















明天计划的事情:
1.完成调研
2.听老大的live
遇到的问题:
个人中心模块很多不一样,不知道调研什么,看其他师兄日报,师兄给的分析,清晰了很多
收获:
资料:
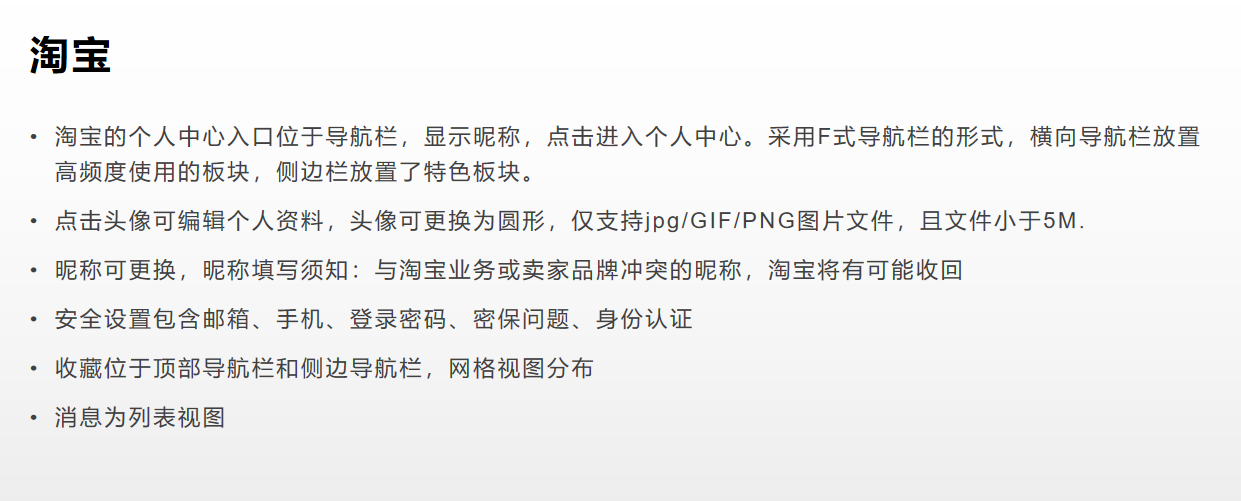
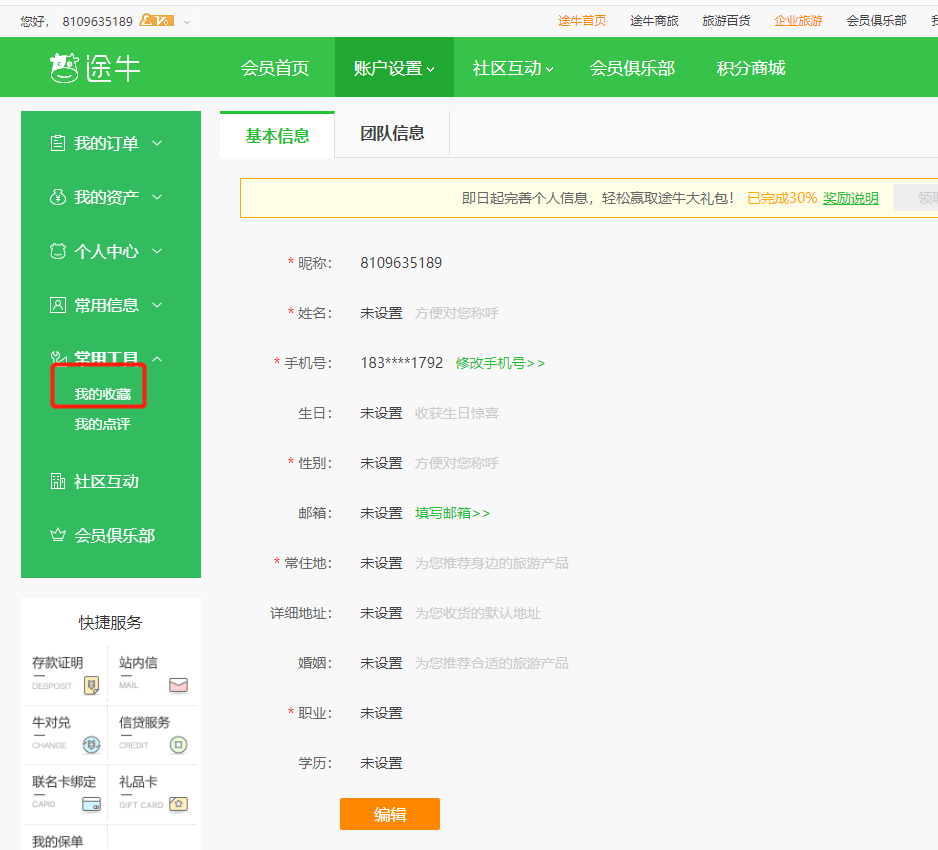
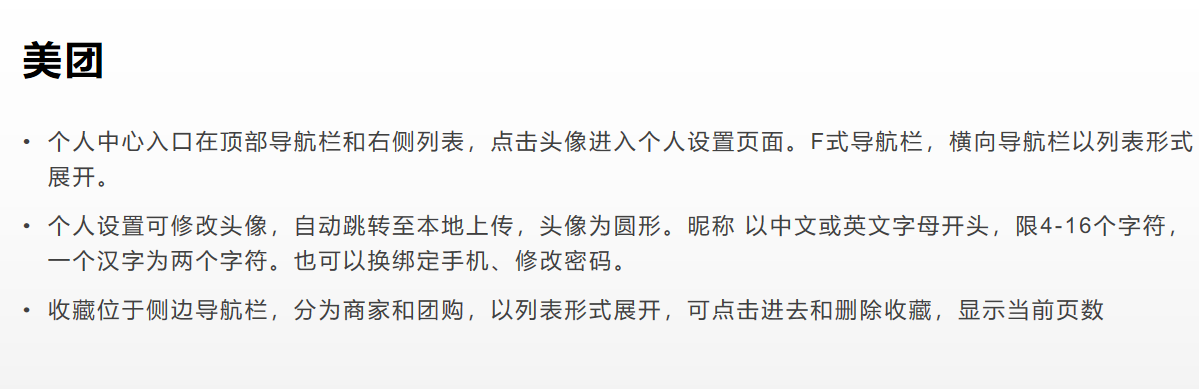
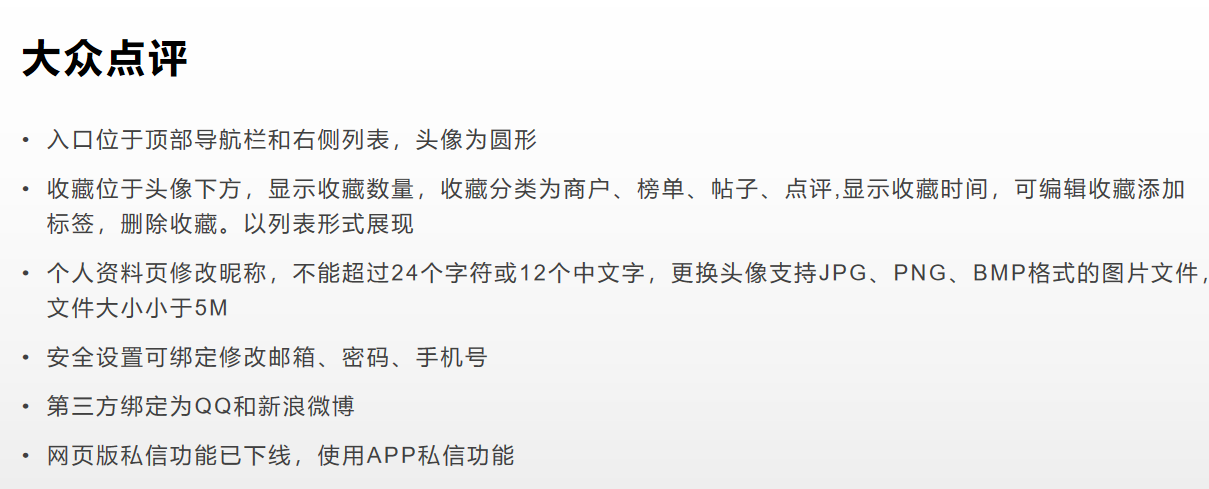
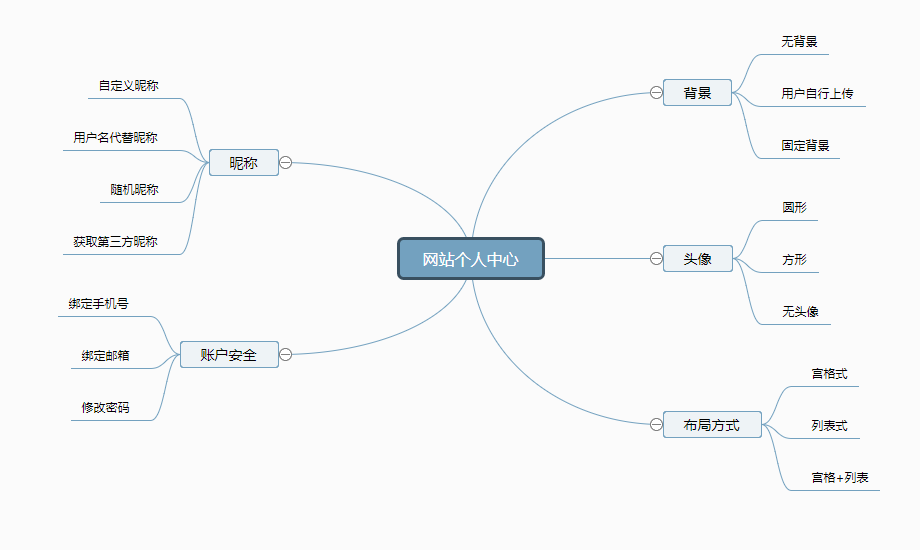
个人中心模块
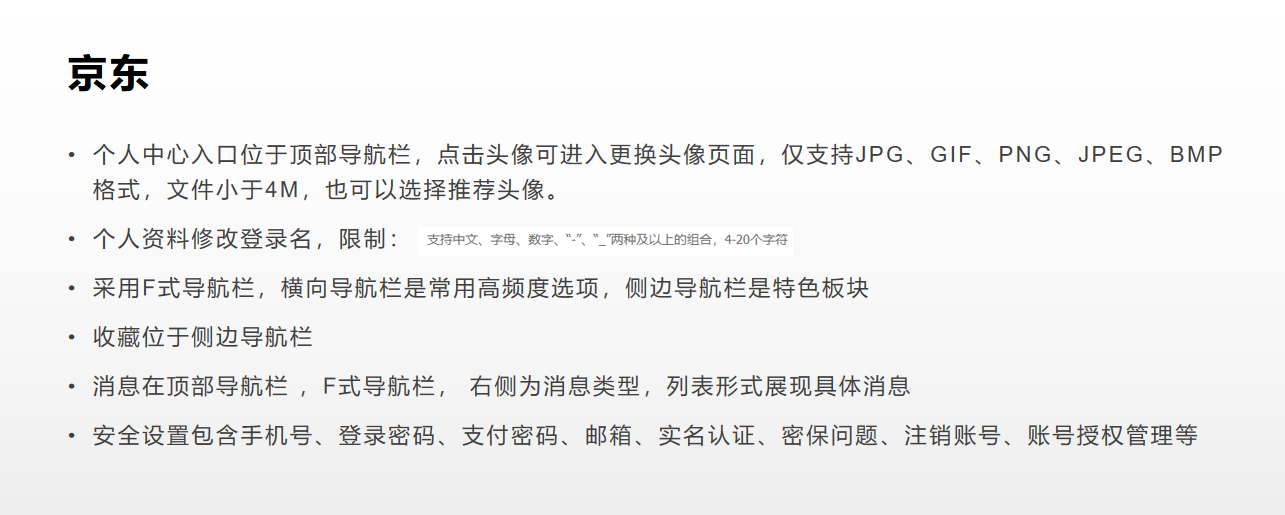
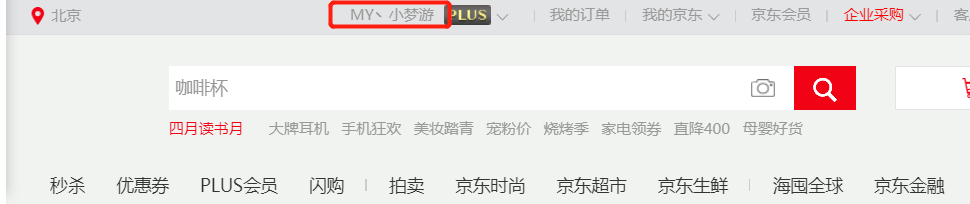
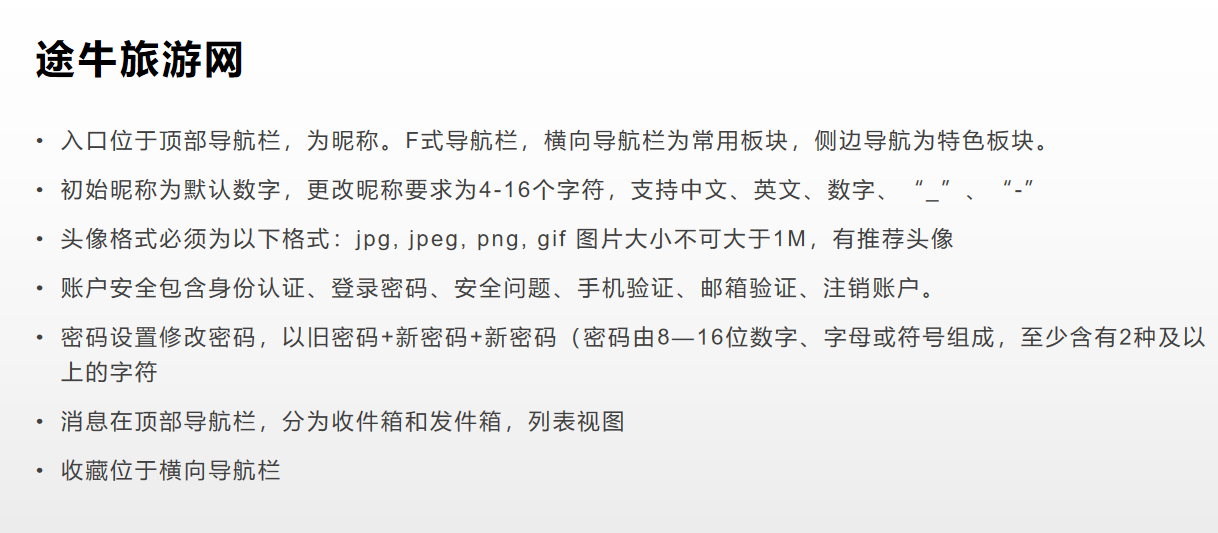
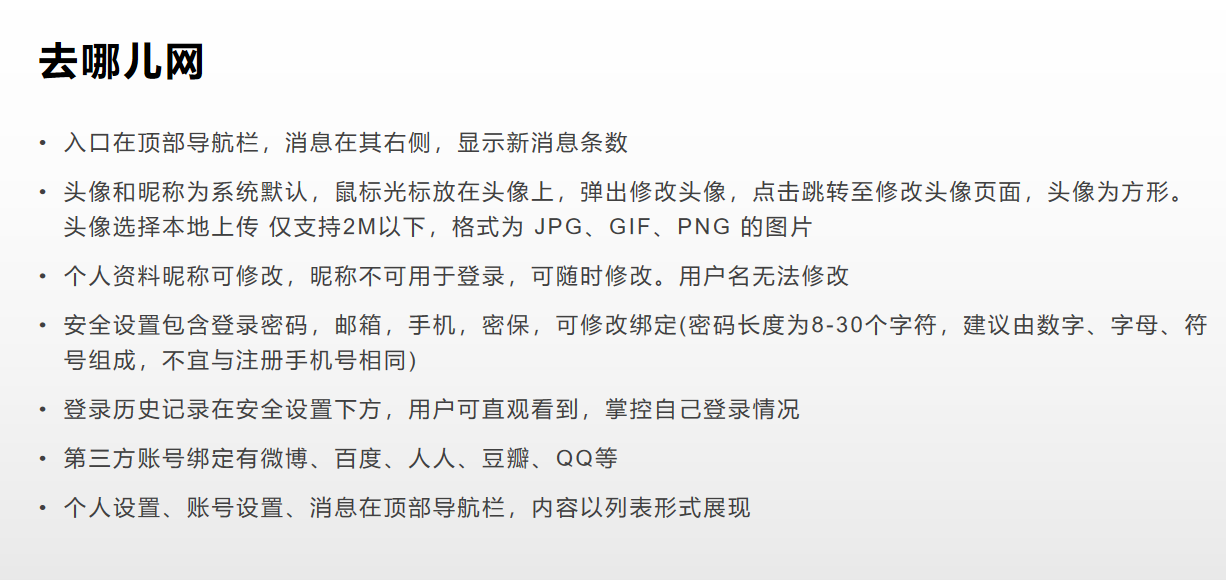
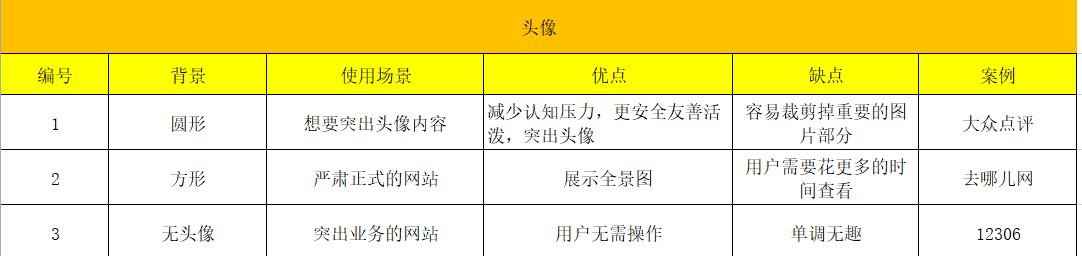
1、头像
头像的样式有方形头像和圆形头像,圆形头像契合人的自拍头像,因为脑袋圆形头像圆形,突出了脑袋弱化背景,使用圆形头像可以鼓励用户上传自拍头像;方形头像突出背景,并且图片本来就是方的,使用方形头像符合用户的使用习惯。
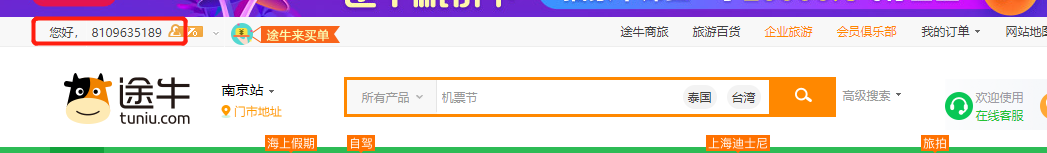
2、昵称
使用第三方登录,默认昵称是第三方的昵称;注册登录后,系统生成由英文数字组合而成的昵称。
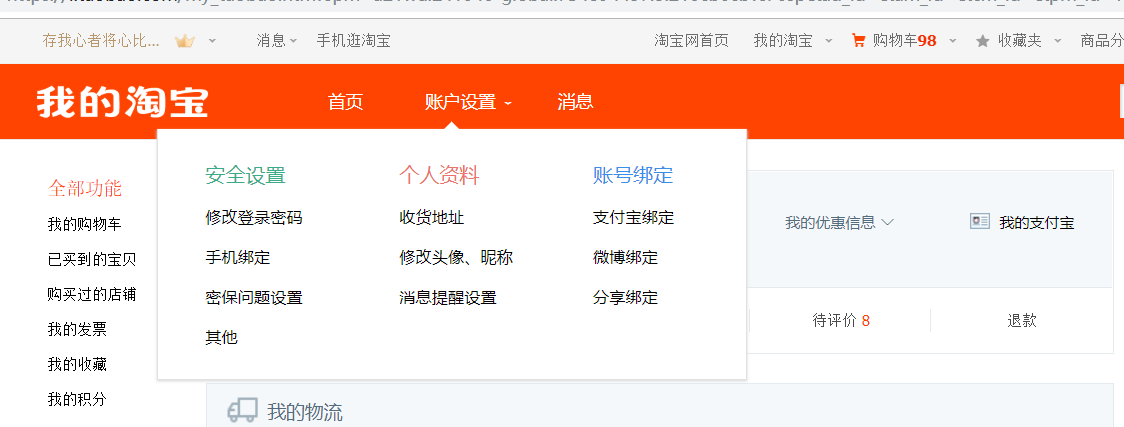
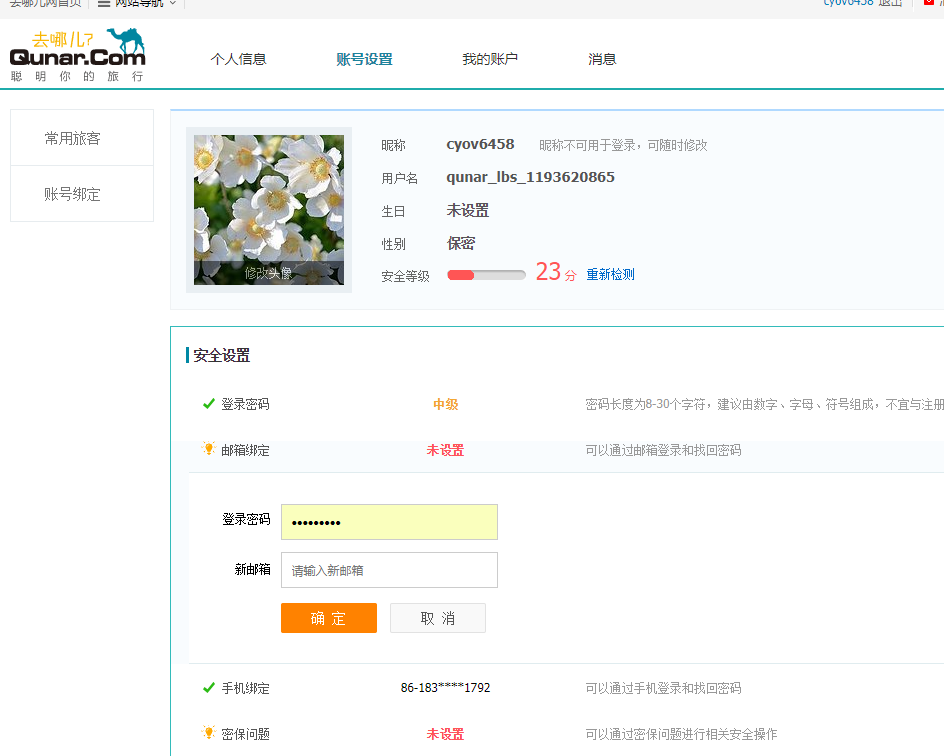
核心功能的
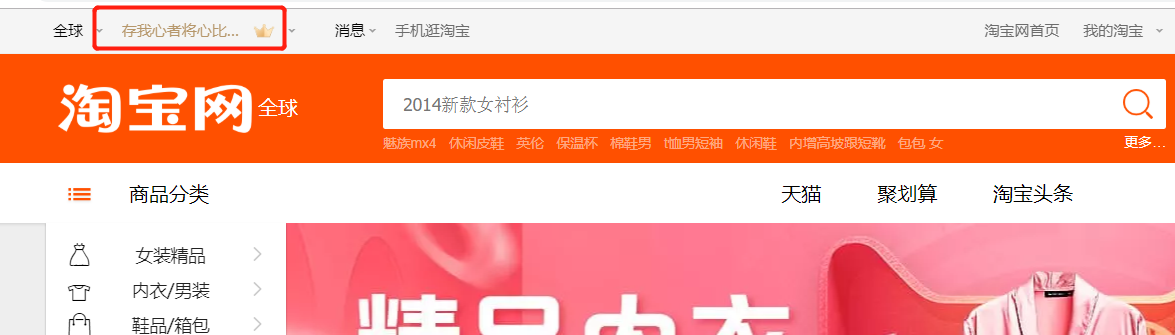
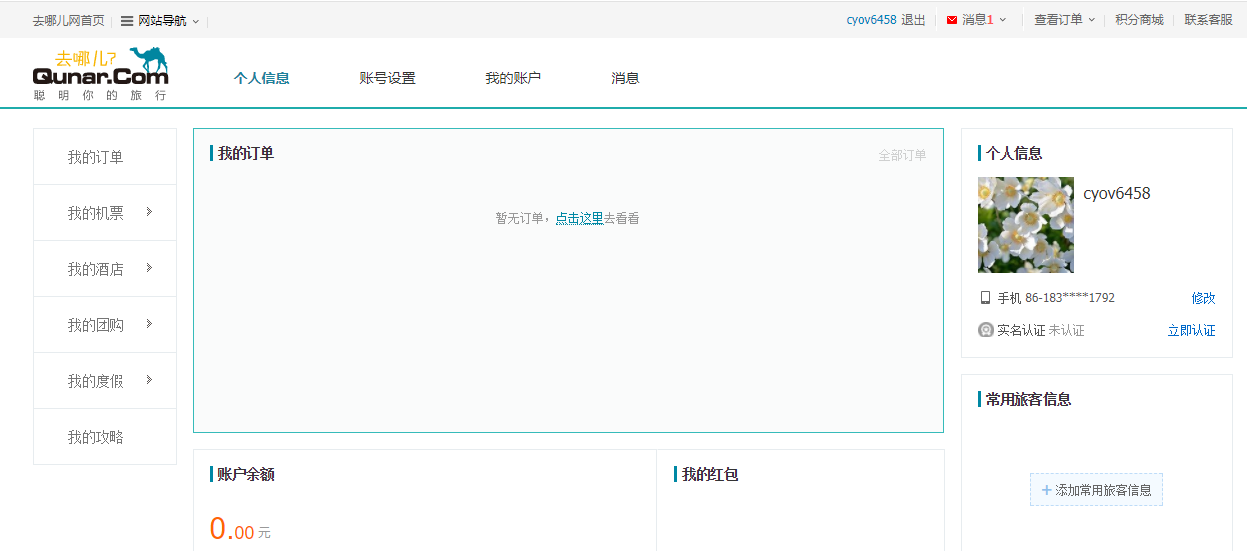
3、布局
可以发从网站建立的时间长短上看出头像上传限制的不同。
a.宫格和列表对比:将功能入口分为不同的模块,然后采用宫格式+列表式的组合方式来进行对比,能够很好的突出宫格里的内容。同时可以采用差异化图标、分块、以及差异化的颜色等来强调核心功能入口。
b.差异化图标:采用差异化图标,也就是和原有的图标风格、大小等存在大的差异,这样即使同样的结构也能让核心功能入口脱颖而出。
c.利用图片进行突出:图片相比于图标、文字是最容易引起用户点击的。
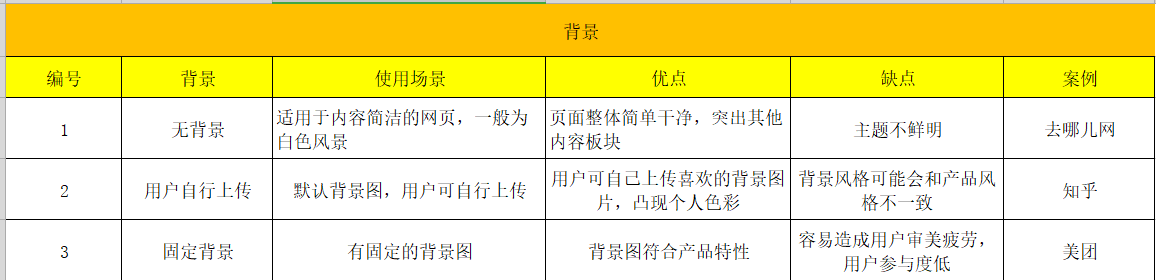
4、个人中心背景
a.用户自行上传
用户根据个人喜欢选择图片设为背景。这种设计方式提高了用户的参与度,突出了头部的个人信息区域,优先级相对高于下方的功能入口。
b.根据头像变化
根据上传头像的变化而变化,通常会使用虚化头像,然后叠加白色蒙层或者黑色蒙层的效果。背景根据头像变化,这种设计方式使页面色调、风格与头像统一,整体相对和谐、不突兀,不容易出错。同时背景颜色的改变,也能将个人信息区和功能入口区分开。
c.根据用户等级
根据用户等级升降或者是否购买会员而更改背景颜色,意在打造用户之间的差异感。提升了高消费用户和付费用户的尊贵感,同时意在为会员营造更优质的环境和更贴心的服务。
d.纯色背景
使用主题色,让品牌概念在个人中心再一次得到强化,提高用户对于品牌的辨识度。
e.卡通背景
使用卡通形象,可以突出 app 的可爱调性,加深用户对品牌形象的认知。同时用户在使用的过程中,心情相对而言会轻松、愉悦一些。
f.图片背景
使用背景图片可以突出 app 的类别,烘托氛围,给予用户沉浸式体验。
g.无背景
页面整体干净简洁、弱化了头部的用户信息,从而突出页面其他功能。





评论