发表于: 2019-04-22 22:25:39
2 693
一、今天完成的事情
整理live和调研任务九,使用了前几天web师兄推荐的幕布,挺好用的
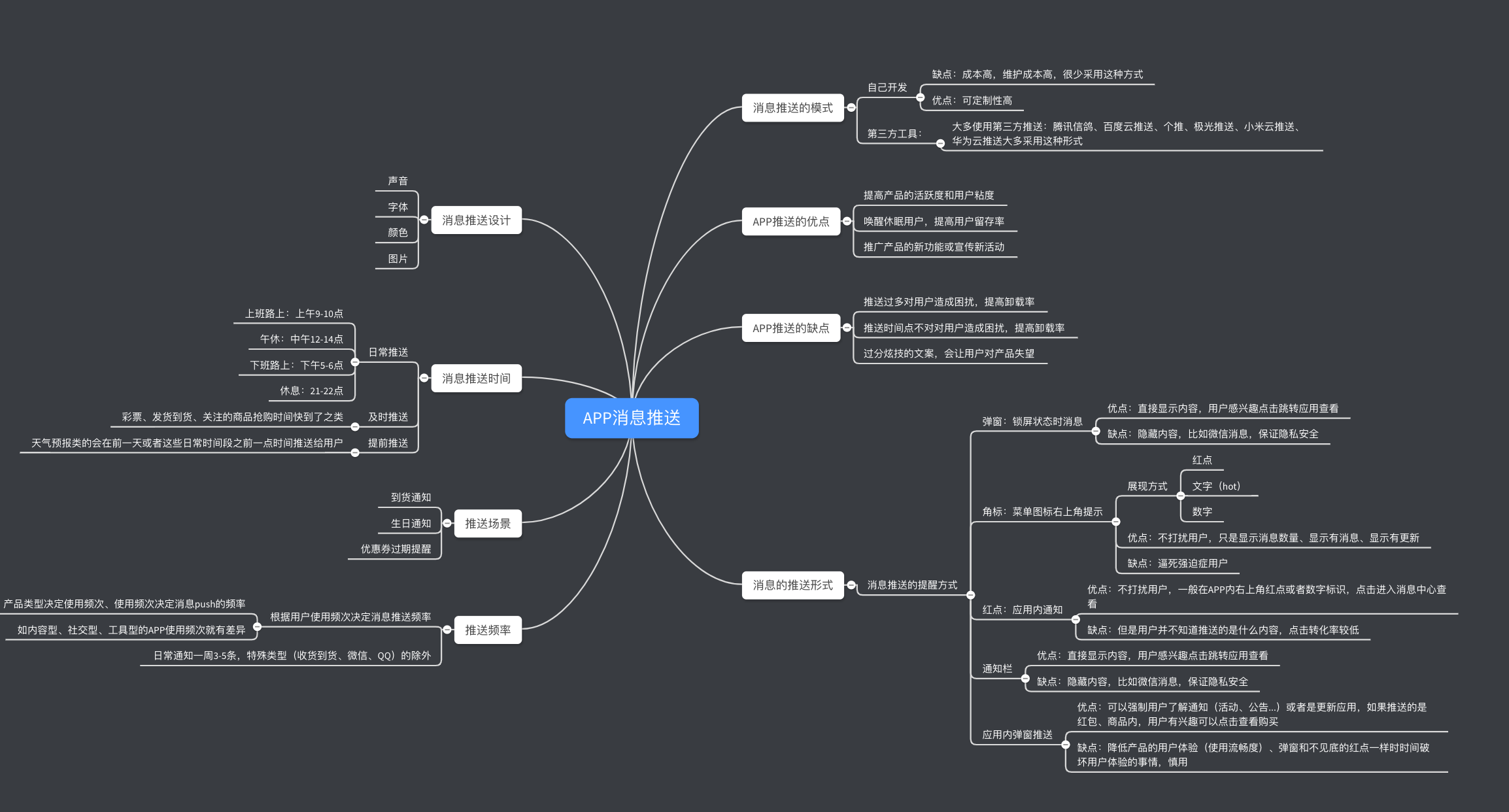
根据调研做了脑图


二、明天计划的事情
live的任务和任务九
三、遇到的问题
四、收获
其实,角标消息真的会逼死用户的,尤其是点了一万年红点小角标依旧存在,数字的话稍微好点,能看到还有多少个,可是如果居多就变成省略号了。
层级嵌套的深并且不容易点到的或者点到还一直不消失的通知会让人想打死人。会拒绝这个产品。
比如:修真院的通知中心,我的 一万年了没消失。。
一万年了没消失。。
说点正经的,角标对用户的影响比重往往大于其他的提示,可是却存在很多问题:
假性通知:无引导路径。用户可以看到菜单图标上有消息通知的提示,但是点击进去找了半天找不到所谓的通知在哪,然后出来的时候提示没了,这在一定程度上也是为了用户点击,为了增加产品的活跃度,也是在希望用户在点击APP的时候引导用户去看到其他的内容。
无批量选择:消息很多,用户点击菜单图标上的角标进去后,可以根据消息引导路径进入消息通知的集合页面,可是因为消息很多, 并且有很多推广营销的消息,这时候用户的操作成本就会很高,用户会在点击打开《-——》点击关闭这两个操作中无限轮回,直到所有的消息都点完,菜单的角标提示才会消失。 可是如果存在批量选择的功能,用户可以批量选择删除、设置为已读这些就能快速的过滤消息了。
提示作假:角标上的一个提示进去后一堆消息通知,(这是在忽悠我嘛)
还有一些比较低俗设计博人眼球的消息通知。
针对角标这块,其实我们这样做可能更合适:
1、重要性级别低的不要推送、提示给用户。很烦人的
2、给用户选择推送消息通知的类型:其实这点一般产品做得还是挺好的,比如网易云音乐啊、简书、知乎...都有这个功能
3、明确的路径引导:便于用户查看推送的消息
4、提供批量操作:选择多个已读、、全部已读、删除之类的。用户体验好。
慢慢总结、加深理解,其实这些都是日常中存在的





评论