发表于: 2019-04-20 22:49:49
1 499
今天完成的事情
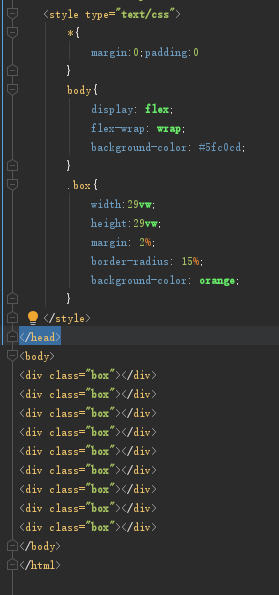
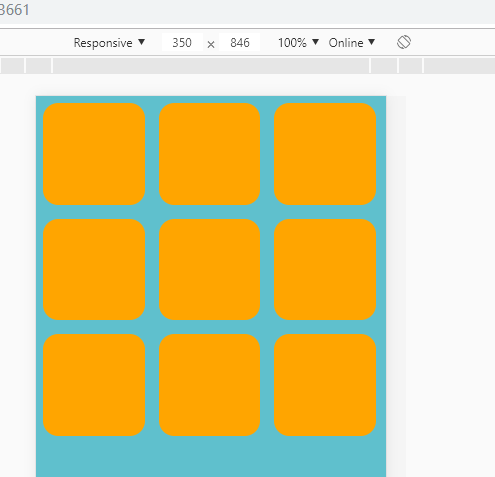
深度学习flex弹性布局
用flex完成了任务1


任务1基本没问题理解基本属性后几分钟弄出来,接着去练习flex骰子

用flex完成以上的布局,查看知识时发现是个练习的好方法,感觉需要多练习,在开始任务5。其中的一个点、两个点都比较容易完成,利用基础的 主轴、交叉轴如何对齐就可以很好的弄出来,后面的四个点、五个点需要动手操作理解,利用三四条属性,必要时还需要分为两个容器。
较突出的例子:
.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}

<div class="box">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}

相关链接:https://www.ruanyifeng.com/blog/2015/07/flex-examples.html
明天计划的事情
了解任务5的布局,尝试进行操作布局。
遇到的困难
以骰子练习为例 到三个点四个点时,布局较乱,需要查看对应的代码属性。
收获
感觉骰子练习对应了一些需要的布局,所以今天尝试练习, 到四个点、五个点时,收获就比较大了,几条属性的交叉使用形成的效果更快的去理解flex。什么时候分开两容器,什么时候混合使用属性。





评论