发表于: 2019-04-20 21:53:06
1 827
今天完成的事:
1.看人人都是产品经理和师兄日报
2.写总结
3.修改金风服务商城的使用手册
4.开始调研任务七
5.下载了Visio,画了个流程图,感觉比Axure相对方便一些
为什么界面设计中,使用者的个人头像大多是圆形的?
http://www.360doc.com/content/19/0420/20/63582409_830182846.shtml
| 头像调研总结 | |||||
| 形式 | 适用场景 | 优点 | 缺点 | 案例 | |
| 头像 | 圆形 | 适用于喜欢用自拍头像侧重于脸部的用户 | 圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流 | 使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)可能因此失去了该图片要传达的资讯,如景深或细节等。 | 大多数拥有娱乐社交属性的平台软件。爱奇艺、优酷、淘宝、京东、马蜂窝、 |
| 方形 | 适用于对脸部要求不高喜欢风景或者全身对内容 | 方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。 | 通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰 | 适用于整体风格较较严谨,或企业网站,多是以文字为主的网站。知乎、贴吧 | |
| 无头像 | 适用于不需过多操作网页的用户 | 网站设计简单。 | 网站缺少风格 | 政府类,功能类网站,12306、各类后台 | |
| 背景调研总结 | |||||
| 形式 | 适用场景 | 优点 | 缺点 | 案例 | |
| 背景 | 无背景 | 适用于需要突出内容的用户 | 页面干净整洁统一,突出内容重点, | 页面单调 | 人人都是产品经理、美团、58同城 |
| 自定义背景 | 适用于对个性化的用户 | 满足用户个性化需求 | 没办法加深用户品牌效应,给予用户太强自主性 | 优酷、大众点评、知乎 | |
| 固定背景 | 适用于对个性化要求低的用户 | 使用主题色,让品牌概念在个人中心得到强化,提高用户对于品牌的辨识度 | 用户参与度低 | 京东、大众点评 | |

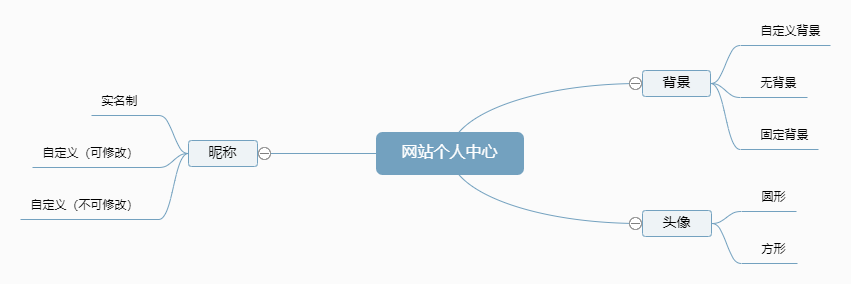
个人中心模块
1、头像
头像的样式有方形头像和圆形头像,圆形头像契合人的自拍头像,因为脑袋圆形头像圆形,突出了脑袋弱化背景,使用圆形头像可以鼓励用户上传自拍头像;方形头像突出背景,并且图片本来就是方的,使用方形头像符合用户的使用习惯。
2、昵称
使用第三方登录,默认昵称是第三方的昵称;注册登录后,系统生成由英文数字组合而成的昵称。
核心功能的
4、个人中心背景
a.用户自行上传
用户根据个人喜欢选择图片设为背景。这种设计方式提高了用户的参与度,突出了头部的个人信息区域,优先级相对高于下方的功能入口。
b.根据头像变化
根据上传头像的变化而变化,通常会使用虚化头像,然后叠加白色蒙层或者黑色蒙层的效果。背景根据头像变化,这种设计方式使页面色调、风格与头像统一,整体相对和谐、不突兀,不容易出错。同时背景颜色的改变,也能将个人信息区和功能入口区分开。
c.根据用户等级
根据用户等级升降或者是否购买会员而更改背景颜色,意在打造用户之间的差异感。提升了高消费用户和付费用户的尊贵感,同时意在为会员营造更优质的环境和更贴心的服务。
d.纯色背景
使用主题色,让品牌概念在个人中心再一次得到强化,提高用户对于品牌的辨识度。
e.卡通背景
使用卡通形象,可以突出 app 的可爱调性,加深用户对品牌形象的认知。同时用户在使用的过程中,心情相对而言会轻松、愉悦一些。
f.图片背景
使用背景图片可以突出 app 的类别,烘托氛围,给予用户沉浸式体验。
g.无背景
页面整体干净简洁、弱化了头部的用户信息,从而突出页面其他功能。
明天计划的事情:
1、继续任务七个人中心模块
2、思考思考思考
遇到的问题:
1,不知道写的使用手册怎么样
收获:
今天开了首席周会,说了下问题。修改了金风服务商城的使用手册。下载了Visio,画了个流程图。
对Visio的使用还需要多加熟练使用。明天继续调研任务七。





评论