发表于: 2019-04-19 23:40:34
1 710
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
昨天日报中遇到的问题解决了,但是有种对js莫名觉得很神奇的感觉。
第一个遇到的问题:
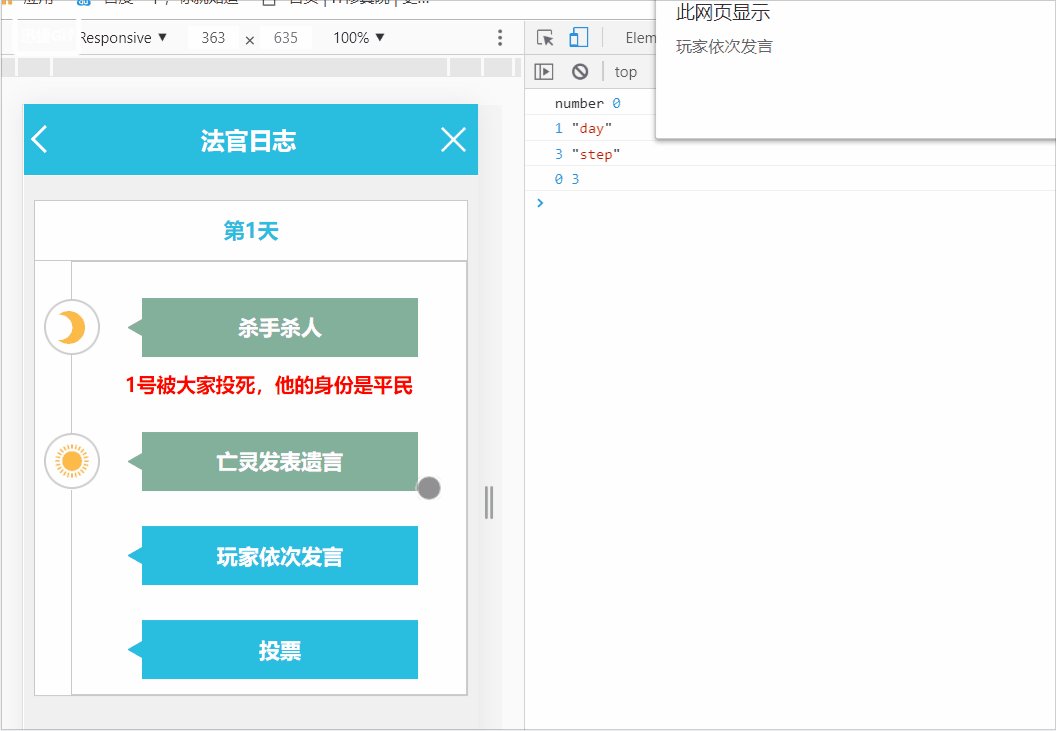
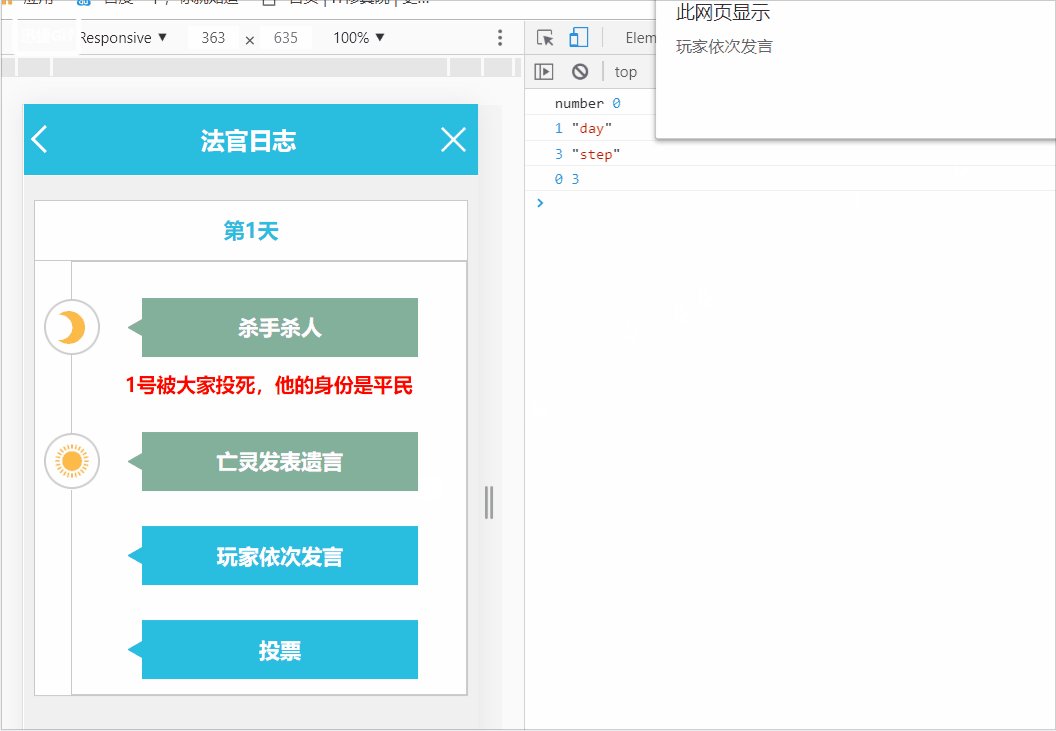
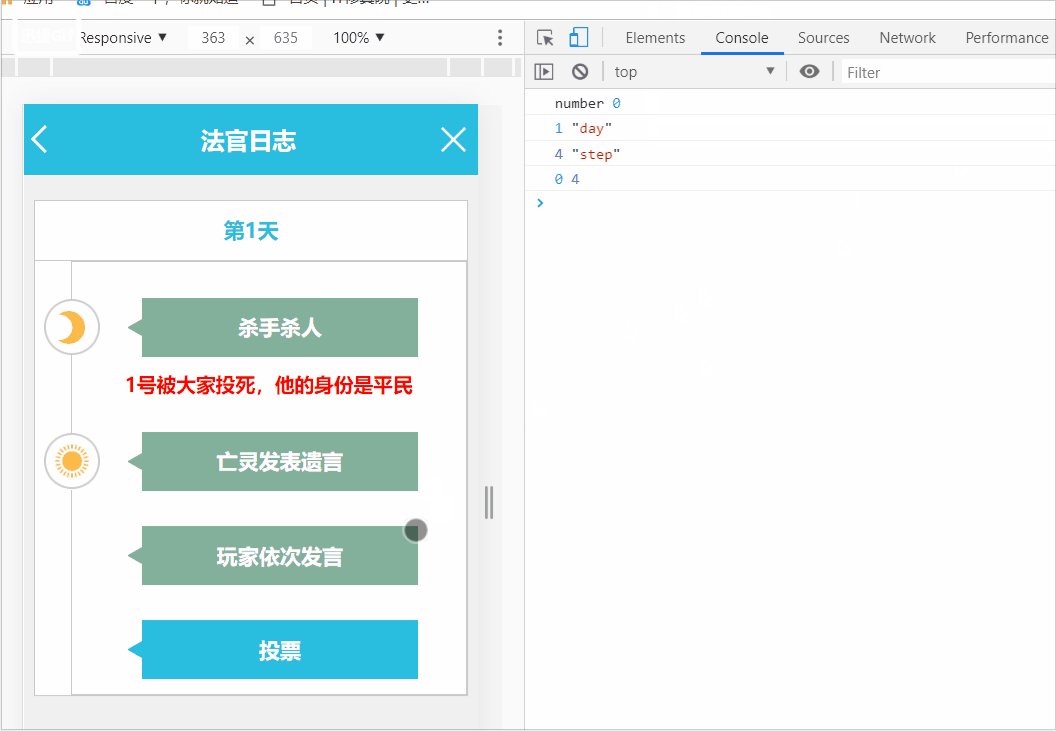
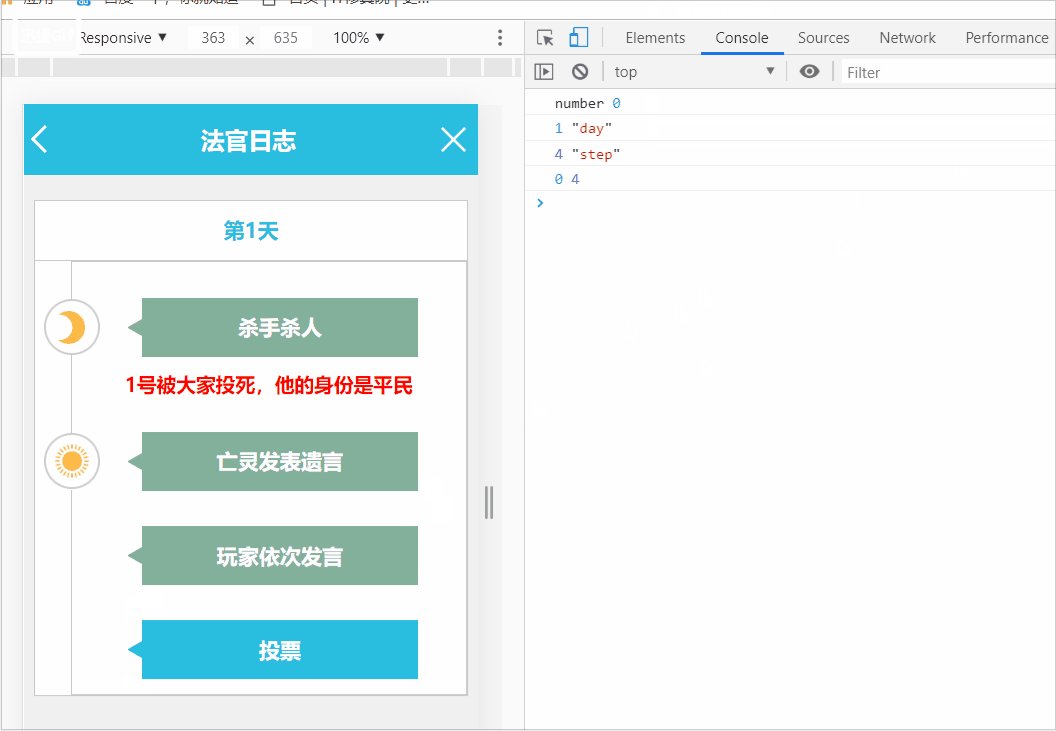
为什么觉得很神奇呢,这个就是在昨天碰到的问题中提到的,在亡灵和玩家点击后并没有改变背景颜色,逻辑上是正确的,但是颜色没有改变,开始以为是使用sessionStorage传参的数据类型不对,后面在法官当前页面查看的时候发现这页的逻辑判断写出来是正确的,所以刷新之后这个背景颜色又可以改变了,
如下图效果:

所以这里稍稍有些理解这个页面的内容都是单独的,不会和上个页面有联系,所以为什么刷新后样式就能改变了,后面问师兄,说其实有两种写法,一种是像现在这样单独页面逻辑写好,数据也是当前页面的,所以只需要写一个刷新页面的判断就能解决,其实从那个杀手页面过来的时候点击这个亡灵和玩家是不会变颜色的,但是写好那个判断后,我再点击亡灵和玩家的按钮点击事件后就会重新刷新页面,让当前页面的数据开始运行,看上去像是上个页面过来的,其实只是刷新了当前页面,所以这就是师兄说的怎么单独测试页面,给假数据去查找不管,所以就算不和上个杀手页面关联,这个页面的东西也是可以给假数据运行的。
所以这里我写了一个函数,然后我想要谁改变页面重新刷新页面就调用这个refreshPage这个函数名,刷新的是当前页面的数据,所以能实现背景颜色生效。
还有一种方法是直接给亡灵和玩家这个逻辑判断中在加几行改变颜色的代码,就行了。其实我之前一直以为是通过sessionStorage来传递每个页面的数据去判断,现在能理解师兄给我讲的单独页面的模块单独分开测试,这样除了一些必要的传参,例如随机数组身份这种需要通过sessionStorage来传参,其他的能在当前页面实现就不要使用到其他页面的数据,所以才会导致之前我在写法官查看页面的身份显示结果出现一些不常见的bug,这个背景颜色的问题解决了。
第二个问题:
点击投票页面跳转过去不能再判断点击继续杀人,后面发现原来是我之前想着只要实现杀手杀人页面
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论