发表于: 2019-04-19 23:31:30
2 641
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
看了一些关于APP导航栏的文章,了解了相关的知识
调研竞品APP,写app的用户故事,画线框原型图
明天计划的事情:(一定要写非常细致的内容)
明天准备做任务二的PPT,这个估计一天弄不完,制作的同时把之前的资料整理完整,做个回顾
遇到的问题:(遇到什么困难,怎么解决的)
不知道有关竞品调研概念性的知识点需不需要写到PPT里面,这些要点很多,需要很大篇幅(任务里主要要求的是调研过程和总结这一部分)
收获:(通过今天的学习,学到了什么知识)
我看APP的要做K12的调研,我这个概念都不清楚,特地上网看了一下,明白了我们主要做的方向,找竞品也有了目标
K-12教育是美国基础教育的统称。“K12”中的“K”代表Kindergarten(幼儿园),“12”代表12年级(相当于我国的高三)。“K-12”是指从幼儿园到12年级的教育,因此也被国际上用作对基础教育阶段的通称
首先对导航栏这个概念也去上网好好的学习了一下
一、导航的优点
1、结构化产品内容和功能
导航系统相当于APP的骨架,支撑着内容和功能组成的血肉
导航起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在用户面前,它将零散的内容和功能组织连接成一个完整的结构
2、突出核心功能
我们做APP,做一个产品肯定都有一个核心功能,其他都是次要的或者拓展的,核心功能对目标用户来说是最重要的,把核心功能放在用户最常接触到的位置,充分的展现,而其他功能隐藏、不必要的删除,这样就起到了突出核心功能,适度隐藏次要功能的作用
3、优化用户操作
合理的导航系统,顺畅的任务路径,可以让用户能够快速在各个模块之间进行切换,减少了用户操作成本,用户体验相应的也会提高
二、拇指热区
现在在职的工作对这方面有接触,所以对这个概念会看重,这个可以反馈出用户的使用习惯,对产品的设计能带来很大的影响
通过数据的反馈,我们可以获得拇指的热图,我们设计导航系统的时候,也会遵循拇指热区的原则,把主要功能放在常接触到的位置,辅助功能放在难以点击或者极难点击的区域。
接下来就是重点部分,就是对导航栏的了解,参照着一些常出现的APP来进行对比
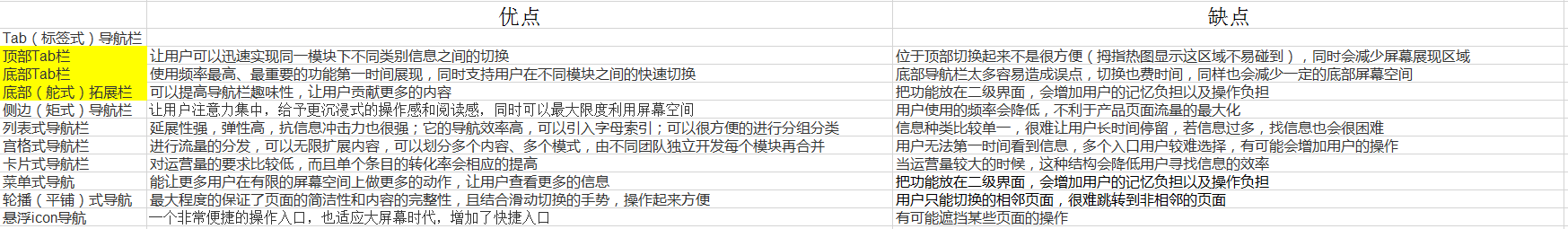
三、常见的8种导航栏设计
1、Tab(标签式)导航栏,我在这里通过网上的资料是细分为三种的,顶部Tab栏,底部Tab栏,底部(舵式)拓展栏
顶部Tab栏
通常用于展示同一模块下不同类别的信息或者筛选不用模块的信息,一般二级导航且支持滑动

优点:让用户可以迅速实现同一模块下不同类别信息之间的切换
缺点:位于顶部切换起来不是很方便(拇指热图显示这区域不易碰到),同时会减少屏幕展现区域
底部Tab栏
这是APP最常使用的导航模式,用于一级目录的导航,位于页面底部,能告诉用户当前位置及切换同一层级之间的不同模块。底部Tab栏具有很强的包容性,通过切换可以用其他的导航模式来承载具体的功能和内容,大部分展现形式是文字 + icon。

优点:使用频率最高、最重要的功能第一时间展现,同时支持用户在不同模块之间的快速切换
缺点:底部导航栏太多容易造成误点,切换也费时间,同样也会减少一定的底部屏幕空间
底部(舵式)拓展栏
放进了一些常用的功能,为了突出中间的功能,会把Tab做的比较突出,鼓励用户更多使用该功能。

优点:可以提高导航栏趣味性,让用户贡献更多的内容
缺点:把功能放在二级界面,会增加用户的记忆负担以及操作负担
2、侧边(矩式)导航栏
通常针对产品偏沉浸式阅读的情况下使用,主导航模块切换频率低,放入其中的模块使用频率低。常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。

优点:让用户注意力集中,给予更沉浸式的操作感和阅读感,同时可以最大限度利用屏幕空间
缺点:侧边导航属于二级导航,用户使用的频率会降低,不利于产品页面流量的最大化,功能需要推广时,一般不用此类导航
3、列表式导航栏
通常用来展示某个具体模块内容的信息进行分类,以列表的形式呈现大量的条目,多用于辅助主导航来展现信息甚至更多层次的内容

优点:延展性强,弹性高,抗信息冲击力也很强;它的导航效率高,可以引入字母索引;可以很方便的进行分组分类。
缺点:承载的信息种类比较单一,容易让用户感到单调,很难长时间停留;如果列表中蕴含的信息量比较庞大,需要加入搜索功能,否则用户找信息会很困难
4、宫格式导航栏
一般作为信息或平台的入口,为产品或项目信息提供载体,适合承载差异大的分类信息,此类导航信息的呈现内容比较少,但每个项目选取效率会高

优点:可以通过入口来进行流量的分发;具有较强的延展性,可以无限扩展内容;可以划分多个内容、多个模式,由不同团队独立开发每个模块再合并。
缺点:它是信息或平台的入口,所以具体的信息会隐藏在下一级界面,用户无法第一时间看到信息;多个入口用户会较难选择;不同入口之间若是缺乏联动性,有可能会增加用户的操作
5、卡片式导航栏
宫格式导航的一种升级形式,通过增加内容的可视化让每个条目呈现更多的信息。它适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航。

优点:对运营量的要求比较低,而且单个条目的转化率会相应的提高。
缺点:当运营量较大的时候,这种结构会降低用户寻找信息的效率
6、菜单式导航
通常配合在二级导航,用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用的功能模块,和舵式拓展栏的隐藏差不多一个意思

优点:能让更多用户在有限的屏幕空间上做更多的动作,让用户查看更多的信息
缺点:把功能放在二级界面,会增加用户的记忆负担以及操作负担
7、轮播(平铺)式导航
适用于足够扁平化的内容和随意浏览的阅读模式,将所有信息平铺在一个页面,很容易带来高大上的视觉体验

优点:最大程度的保证了页面的简洁性和内容的完整性,且结合滑动切换的手势,操作起来非常方便。
缺点:用户只能切换的相邻页面,很难跳转到非相邻的页面,容易迷失位置
8、悬浮icon导航

优点:是一个非常便捷的操作入口,也适应大屏幕时代,增加了快捷入口
缺点:有可能遮挡某些页面的操作

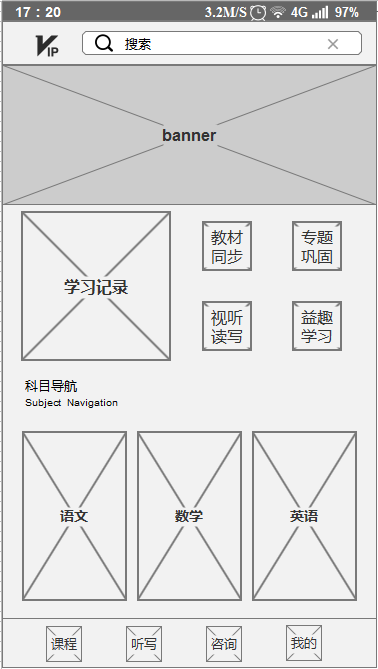
回家学习一级导航就用到标签式导航栏、宫格式导航栏、卡片式导航栏三种导航方式,线框原型图如下






评论