发表于: 2019-04-18 23:13:21
1 792
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
了解网站的布局分类情况并调研网站验证
根据用户故事尝试画原型图
明天计划的事情:(一定要写非常细致的内容)
明天把app的调研,用户故事,原型图全部完成
遇到的问题:(遇到什么困难,怎么解决的)
我以为网站调研是详细的模块功能调研,一下子感觉有点蒙,因为各家网站的差异性还是挺大的,而且刚开始也不知道网站数据,后面看了师兄师姐的日报,再回任务好好的审了一下题,也顺便看了任务三及往后的任务,才知道现在要求做的是页面布局这一块,模块调研是后面的任务,现在提前了解一下也可以但是还是跑题了
收获:(通过今天的学习,学到了什么知识)
主要是学习到了一些网站布局的知识
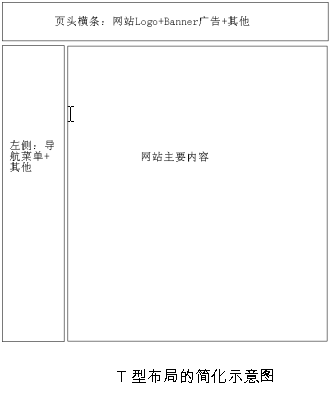
1、T型布局
T型布局是指页面顶部为横条网站标志和广告条,下方左半部分为主菜单,右半部分为显示内容的布局。
优点是页面结构清晰,主次分明,是初学者最容易学习的布局方法;缺点是规矩呆板,如果把握不好,在细节和色彩搭配上不注意,容易让人看了之后感到乏味。
现在这个单纯的T型布局在新闻页面用的比较多


同类型竞品网站“创业邦“可以看作此类型

2、“口”型布局
“口”型布局是页面上下各有一个广告条,左边是主菜单,右边是友情链接等内容,中间是主要内容。
优点是充分利用了版面,信息量大;缺点是页面拥挤,不够灵活。
3、“国”型布局
“国”型布局又称为“同”型布局,是一些大型网站喜欢使用的布局类型。页面顶部是一横条,横条左部设置网站标志,右部是横条广告,横条下部是水平放置的主导航栏。导航栏下方分为左中右三栏,左边一般放置内容导航、二级栏目、注册登录、搜索引擎等,右边一般放置动态新闻、热点内容、友情链接等,中间显示网页的主体内容,在页面的最下方是一横条状菜单或广告,也可以是网站的一些基本信息、联系方式、版权声明等。
这种布局通常用于主页设计,主要优点是页面容纳的内容多,信息量大。


4、标题正文型布局
标题正文型布局最上方是标题或广告等内容,下方是正文
通常文章页面或注册页面采用此种布局,其特点是简洁明快,干扰信息少,较为正规
5、“川”型布局
“川”型布局比较特殊,整个页面在垂直方向分为3列,网站的内容按栏目分布在这3列中,可以最大限度地突出主页的索引功能。如果网站栏Bf良多,可以考虑采用这种布局。
它和“国”形布局的主要区别是:把主内容区换成了各个二级页面的链接,其中的不足是二级栏目比例不易配置平衡,色彩不易协调。

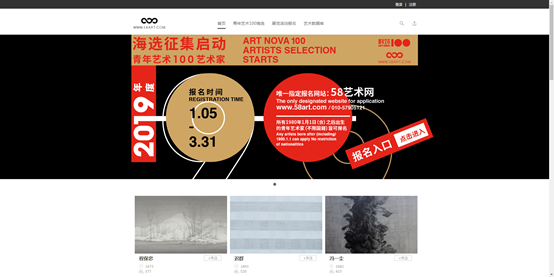
6、“三”型布局
“三”型布局具有简洁明快的艺术效果,适合于艺术类、收藏类、展示类网站。这种布局往往采用简单的图像和线条代替拥挤的文字,给浏览者以强烈的视觉冲击,使其感觉进入了一幅完整的画面,而不是一个分门别类的超市。
它的一级页面和二级页面的链接都按行水平排列在页面的中部,网站标志非常醒目

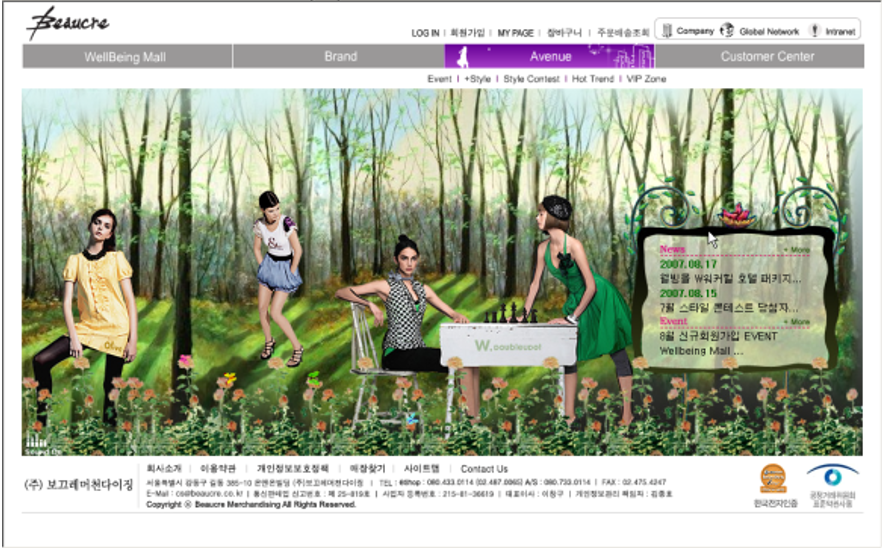
7.POP布局
POP布局像一张宣传海报,以一张精美图片作为页面的设计中心,在适当位置放置主菜单,常用于时尚类站点。这种布局方式不讲究上下和左右的对称,但要求平衡有韵律,能达到动感的效果
优点是漂亮吸引入,缺点是速度慢

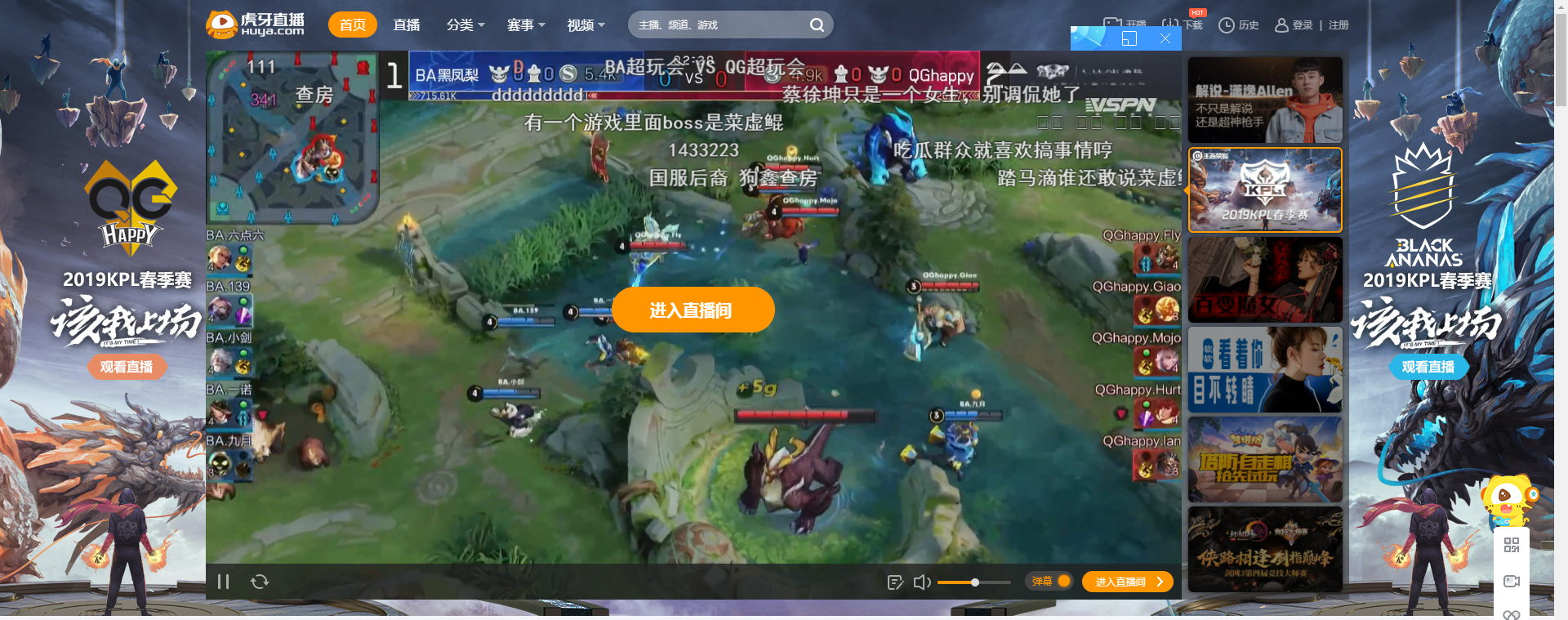
8、FLASH变化型
采用上述几种布局的结合与变化,布局采用上、下、左、右结合的综合型框架,再结合F1ash动画
页面形式更加多样,视觉冲击力更强,常见于直播网站

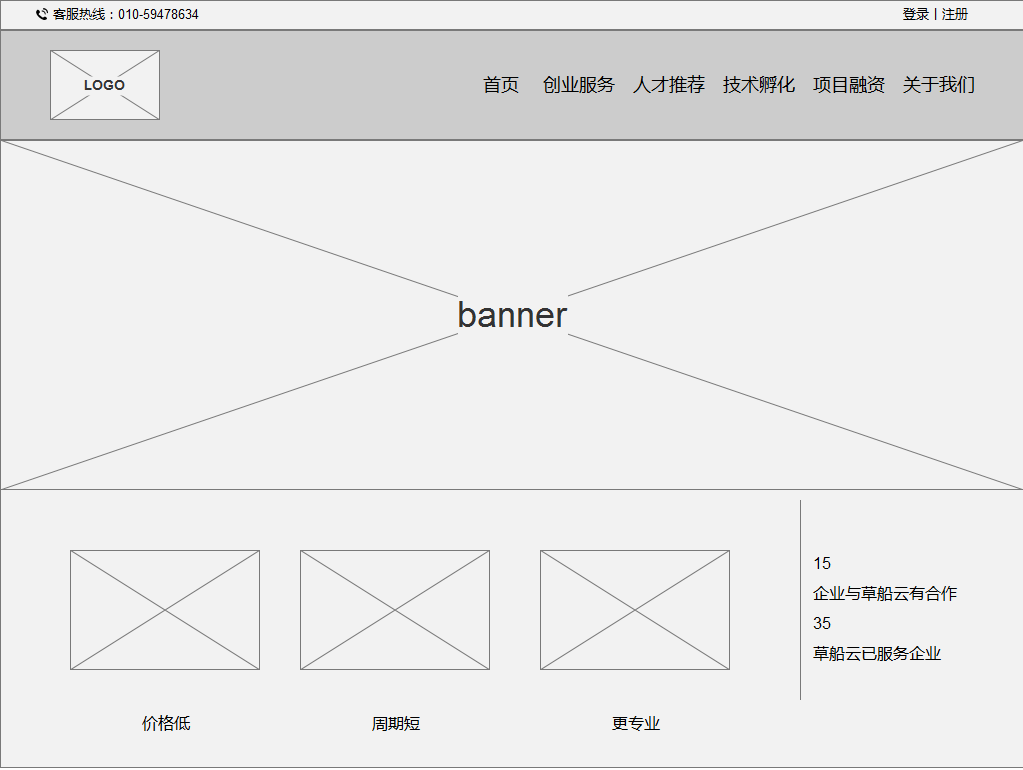
草船云这里主张用的是具有冲击力的“三”型布局,给浏览者以强烈的视觉冲击,使其感觉进入了一幅完整的画面
同类型的竞品有创业在线,创业缘等网站


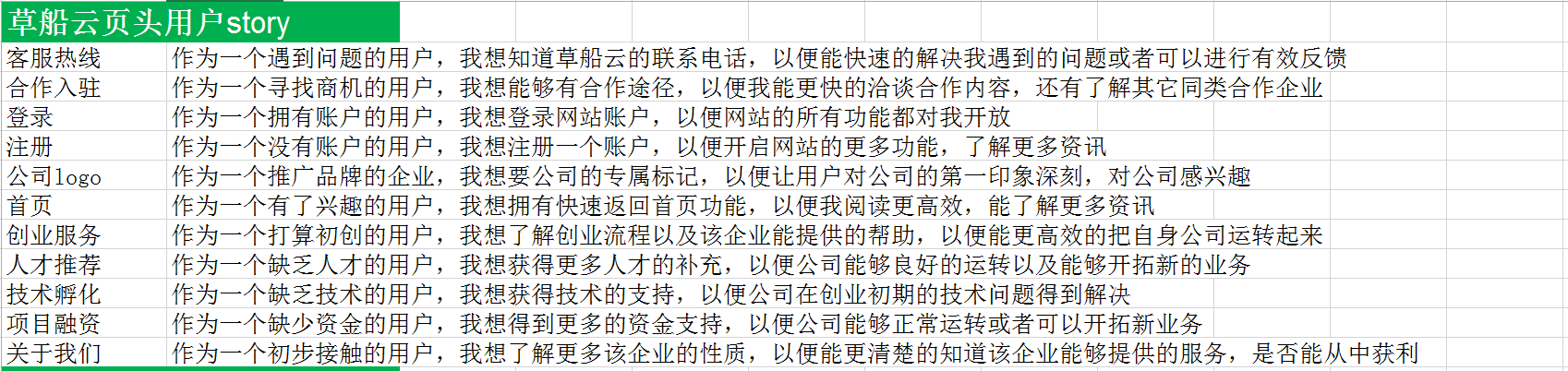
根据以上大致写出用户故事和画出线框图







评论