发表于: 2019-04-16 21:46:26
1 630
今天完成的事情:1.完成了网页滚动模块调研,附上截图;


明天计划的事情:完善草船云的滚动模块原型图;
设计App用户story需求功能表,App调研;
困难:上午刚回来,完全不想动......
收获:在本次调研结果中,我调研了购物类、新闻类、视频类网站,总结:1.轮播图图片一般不超过8张,大多数设计为5张。2.自动切换时间间隔多为3s /5s / 6s,切换效果一般为淡入淡出。 3. 左右两侧有设计水平翻页控件,鼠标停在轮播图页面会显示,移出会隐藏。4. 下方有小圆点型的轮播点,可以直观看出轮播图有多少页,点击轮播点会切换至对应的轮播图片,且该轮播点颜色会加深。有的网页轮播点会设计为条形壮,点击时该条形会变长,其他轮播条变短。
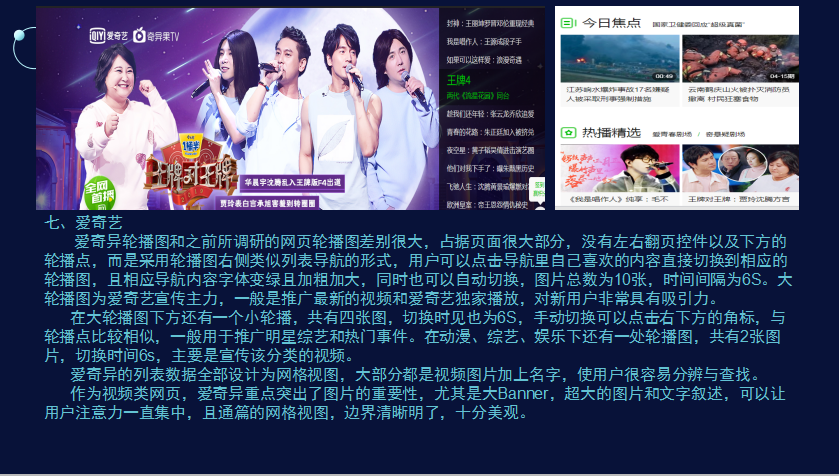
轮播图比较有特色的是视频类网站,如 爱奇艺和优酷,其轮播图没有水平翻页控件,也没有轮播点,而是在右侧设计了类似列表导航的功能, 用户可以直观查看轮播图的大致内容,点击可以直接跳转。且轮播图大小占据网页一半,使用户一进网页就会直接注意到轮播图的内容。而且其分类列表全部采用网格视图的设计形式-----视频图片+视频名称,边界清晰,排版美观,能更好的展示视频特色。
和视频类相反的是新闻类网站,只有一处小轮播图,有的甚至没有。因为对于新闻类网站,主要是以标题来吸引用户的注意力,如果采用轮播图,会占据大量的篇幅,反而会影响新闻类的表现形式。且轮播图内容一般是推广广告,如果设计较大或数量较大,不但不能提高点击率,反而可能会引起用户的反感。





评论