发表于: 2019-04-15 23:21:19
1 588
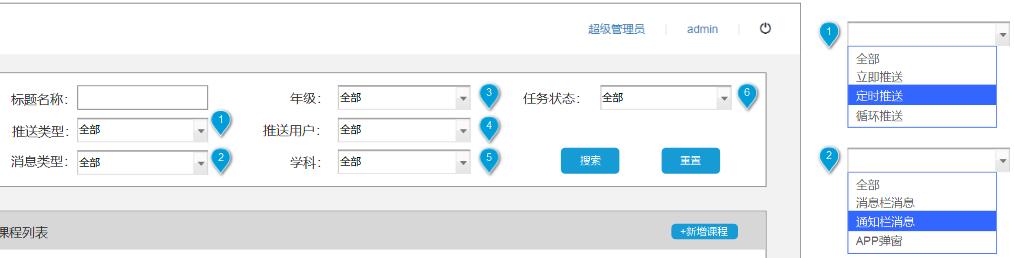
一。补足了原型图上面的下拉菜单注释:
以前没用过这种气球标,都是用牵引线,
现在发现这个气球标更清新自然,没有那么多线的干扰,看着更清晰易懂

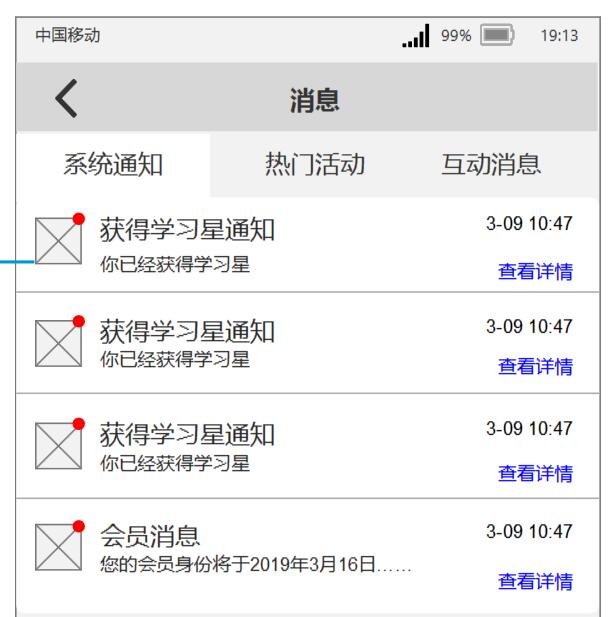
二。以前我是消息栏目首页,分成三个列表,分别是不同类别的消息,
经过调研,发现大部分应用都是采取tab页切换的方式,
随着切换,展现不同类别的消息;
所以把展示分类消息的页面和展示系统消息的页面合成一个tab切换页:

颜色可以对比再强烈一些。
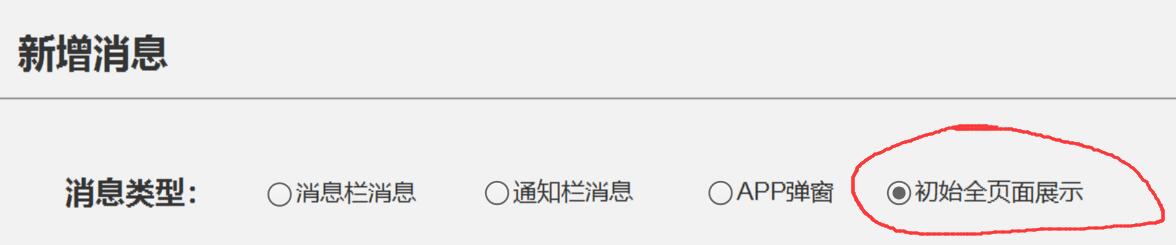
三。前天说的,关于打开APP展示广告,倒计时3/5秒会出现关闭或者进入按钮,
或者没有倒计时展示和关闭进入按钮展示,
系统自动展示几秒然后自动进入APP首页,
这个功能和打开APP展示弹窗是不同的,
不同的应用采取不同的方案,对比一下全页面展示广告的方式多一些,
所以后台新增消息添加了了一个功能:

其他的功能都和APP弹窗类似,也是添加图片,但没有了文案,即便有文字,也是和全页面广告图案一体的。
明天计划的事情:(一定要写非常细致的内容)
1.继续任务十,
2.任务九提交一下
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)
1、
2、
任务进度:任务10
任务开始时间:2019.3.17
预计提交日期:2019.3.25
是否延期:
延期原因:





评论