发表于: 2019-04-14 21:34:15
1 574
今天完成的事情:
1.重新了解了网页布局
1、顶部大图Banner+简单的栅格
无论屏幕多大,这种布局都能够为用户展示充足的内容,供用户浏览和探索。虽然这种布局随着屏幕、设备而有所差异,有的设计师会倾向于设计成固定宽或者横跨整个页面的布局,但是总体的模式都大同小异。·导航栏·顶部大图,图片上叠有文字标题·2~4个分栏,承载不同类别的信息,有的会有图标·主要的内容区域·页脚这种布局设计干净清爽,有足够强的视觉表现力,并且常常采用的响应式设计,断点也很好控制。顶部大面积的轮播图或者Banner 也有许多插件或者应用来帮你实现。原理:这种布局中,每个元素都各司其职,并且整个流程是富有逻辑的,顶部大图足以营造氛围,给予用户特定的体验,下面的次一级元素能够做的很好的支撑。相关趋势:越来越多这类网页开始采用色彩丰富的插画式的图标,而扁平化的设计和这种布局页面有着天然的契合。
2、单页设计,单栏布局
单页式设计这几年非常火,它非常适宜于展现极简的内容,或者专注呈现一个主题。当网站的主题集中,内容也比较固定的时候,无需复杂的布局来呈现,单页单列式的布局足以应付一切。·导航·主要内容区域,文字+图片为主·页脚采用这种布局模式的时候,空间的控制至关重要,相当考验设计师设计留白和布局平衡的功力。元素和元素之间的疏密关系是需要设计师反复推敲的,如果空间控制不合理会给用户一种混乱的感觉,如果过于紧密则会产生局促感。原理:单页式设计适合于小网站或者小型项目的展示,它可以用来制造一个简单的介绍页面,让简单的内容显得不那么单调,强化内容的形式感和重量感。对于内容简单的博客网站而言,单页式设计也是不错的选择。相关趋势:和单页设计结合最紧密的应该是动效设计和视差滚动,他们可以让单页式设计更加生动有趣,淡化单调的设计,赋予页面更强的生命力。
3、自定义栅格
那些被整齐分割出来的网页布局从来都没有过时过。无论是分割得细碎的网页区域还是大块的页面区块,大多都需要借助一套干净整齐的栅格来支撑。在此基础上,内容按部就班地被置于不同的区块中,被精心地组织展示出来。在设计师的作品集页面中,你可以发现各种各样自定义的栅格布局。自定义栅格展示内容的优势在于,它可以同时呈现大量的视觉化的内容,看起来足够丰富又不会落于下乘。下面这个图库的效果看起来就相当震撼。在栅格中填充色彩,还可以用来承载文字内容。不同的区块之间不一定非要用线条进行分割,可供选择的方案有很多,不过千万要控制好栅格尺寸和间距。控制不好的细节,整个设计的平衡感可能会被破坏。原理:栅格的优势在于它的组织性,对于用户而言,它具有规律性和可预期性。一个漂亮的栅格系统能够让用户更快找到需要的内容,在视觉上也更加协调自然。相关趋势:栅格很容易被人视为卡片这样的元素,可以为其加入翻转等各式各样的动效,呈现出更多的信息和视觉层次。
4、经典的F式布局
研究表明,用户在浏览网页的时候,习惯于沿着F式的阅读轨迹来浏览信息,也就是说,用户喜欢从左到右阅读,然后向下移动,再继续从左到右阅读。这种F式的阅读模式对应的网页布局就是F式布局,最关键的信息靠左显示,从上到下尽量保持在一条线上。·页头和导航·靠左的一栏相对较宽,展示主要的内容·靠右常为侧边栏,展示相关链接等内容·页脚原理:人的行为很容易受到习惯的影响,而研究也证实了人思考、行为确实是模式化的。从左到右,自上而下,人们大多习惯了这种行为模式。F式的布局模式拥有良好的适用性,便于用户理解和交互。相关趋势:F式布局中侧边玩法很多,有的设计师会将导航与之结合,或者在页面顶部加上大图Banner。
5、极简分层
极简化的设计一直都在流行,它的流行不是没有原因的。开放式的空间让用户感觉更加轻松,也使得其中展现的内容更容易被聚焦。如果极简化的页面中加入不多的几个并列的内容层,可以让信息更有层次,也使得极简的页面拥有了细节。这种设计并不复杂,但是让页面更加有趣了,它可以适配更多不同类型的项目了。这也解释了为什么用户如此的喜爱类似Apple 官网这样的设计。原理:极简化的页面中加入简单的几个分层,让页面有了视觉焦点,尤其是当设计者想要引导用户关注到某个关键的内容的时候,这种页面布局很很容易实现这一点。
2.网页框架
一:视觉框架
固定的模版,相同的布局框架,标志性的醒目信息栏
二:面板规划
用可移动或收起的面板显示大量信息
三:界面平衡
用对称的页面平衡视觉上对重点的注意力,在分辨率或页面大小改变时同时改变页面信息量
3.导航栏
引导用户访问APP的栏目、菜单、分类等布局结构形式的总称
1. 原始导航:原始导航是一个最最粗糙的导航,通过纯文字的链接入口来导航。
2. 标签导航:这是一种非常常见的导航模式。需要用户频繁的在不同分页切换,可以采用这种导航。
3. 抽屉导航:抽屉导航是将菜单隐藏在当前页面后,点击导航入口即可像拉抽屉一样拉出菜单。
比较适合于不那么需要频繁切换内容的应用,例如对设置、关于等内容的隐藏。
缺点是:对于那些需要经常在不同导航间切换或者 核心功能有一堆入口的app不适用。
抽屉导航设计需要注意的是一定要提供菜单画出的过渡动画。
5. 宫格导航:宫格导航将主要入口全部聚合在页面,让用户做出选择。
这样的组织方式虽然无法让用户第一时间看到内容或执行操作,用户的选择压力也比较大。
但却能够让用户整体上了解APP提供的服务,从而选择自己所需要的那个服务。
6. 列表导航:列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。
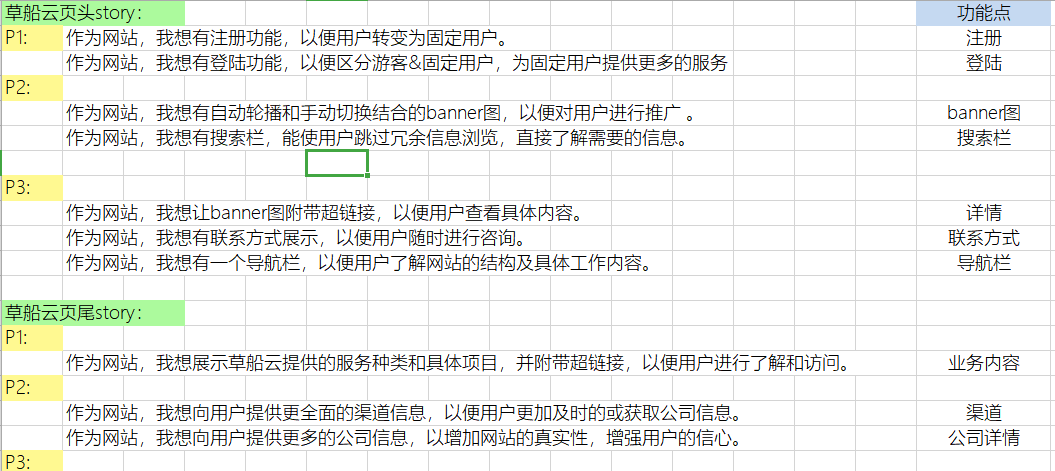
3.story


.png)
列表(list),常见于功能比较单一的应用场景,是app中最常用的一种方式。
列表内容常见形式有:文字列表、图标和文字的混合列表、
标签和控件(复选框、按钮)列表、图片和视频缩略图与文字组合列表。遵循由上至下的阅读习惯方式,
网格(grid)就是把应用图标、缩略图、功能图标等内容根据水平方向和垂直方向划分所构成的辅助线进行布局。
标签栏(tab bar)通常以文字、图标、或者文字图标组合进行展示。
点击标签,主内容区的页面会跟着切换,展示对应的内容。
标签栏在iOS中一般在屏幕下方,经常使用图标,并在图标下方加上对应的文字。
在安卓中,标签栏通常在屏幕上方。
抽屉(drawer)熟称汉堡导航,是把更多标签集合在一起,隐藏在抽屉中,点击抽屉图标,展示出来。
和标签栏一样,被选中的项目会高亮展示。
抽屉的样式有两种,一种直接覆盖在原页面上,另一种是将原页面挤过去并排展示。
抽屉的图标一般是放在左上角,但也有次要的抽屉放在右上角。
泳道(swimlane)是一组垂直排列的轮显,每个轮显能水平滚动,互不影响。泳道结合了网格布局的方法,排列比较规整。
泳道的交互形式主要是:水平滑动(展示单条泳道里面更多的内容)、垂直滑动(展示更多泳道)、点击(进入泳道的下一层级)
卡片(cards)包含一组特定数据集的纸片,数据集含有各种相关信息,
例如,关于单一主题的照片,文本,和链接。卡片常见的组织形式是列表,有时候也会以网格、轮显、泳道的形式出现。
卡片有这些特点:一清晰直观,二简单易懂,三信息模块化
堆叠组合是最多使用的app框架模式。堆叠是常以列表、网格的形式存在,顶端或底端会有一个控制导航或访问功能的条栏
明天计划的事情:
1.重写ppt
遇到的问题:
1.咨询师兄后意识到ppt的问题,明天准备重写
2.关于网页布局的理解还不够,
收获:
摸鱼的一天





评论