发表于: 2019-04-13 08:52:06
1 424
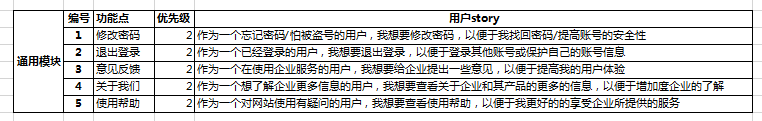
今天完成的事情:1.完成了草船云通用界面的用户Story;

2.学习任务二深度思考;
App里的导航栏为什么都会是在底部?为什么不是全部放在顶部?有哪些App是在顶部放置导航栏的?
这是符合拇指热区的导航方式。那啥叫拇指热区呢?当你走在路上、单手持握手机并操作;站在公交车上,一手拉扶手,另一只手操作等等这些场景时,你最常用的操作就是右手单手持握并操作手机,因此,对于手机来说,为触摸进行交互设计,主要针对的就是拇指。但在手机操作中,拇指的可控范围有限,缺乏灵活度。尤其是在如今的大屏手机上,拇指的可控范围还不到整个屏幕的三分之一——主要集中在屏幕底部、与拇指相对的另外一边。
将导航放置在屏幕底部也不仅仅关乎到拇指操作的舒适性,还关系到另一个问题:如果放在上面,用手指操作时,会挡住阅读的视线。如果控件在底部,不管手怎么移动,至少不会挡住主要内容,从而给予清晰的视角。呈递内容的屏幕在上方,控制按键在下方。
顶部放置导航栏的App:QQ音乐、酷我音乐、新闻类App(今日头条)等。
网页分别有哪几种常见的布局?
1国字类型:也被称为同字型,顶部是网站的标题、横幅广告条,然后是网站的主体内容个,而左右分别是一些比较小的内容条,中间就是主要内容,最底部是网站的一些基本信息、联系方式、版权声明等。这也是现在网上见到的差不多最多的一种结构类型。
2拐角型:这种类型其实与国字型很相近的,只是在形式上不一样。最上面的部分是网站的标题以及网站的横幅广告条,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3标题正文类型:上面是网站的标题,或者是类似的东西,接着就是网站的正文内容,例如是一些文章或者是注册登录页面。
4左右框架类型:这是一种左右为分别两页的框架结构,一般布局是:左边是导航链接,最上面有时是一个小的标题或标致,而右面就是主要内容。最常使用是论坛网站,企业网站中的内页有很多是采用这种布局方式的。这种类型的布局的特点是结构清晰明了。
5上下框架类型:与左右框架类型类似,只是这种类型是上下两页的框架。
6综合框架类型:其实就是左右框架类型和上下框架类型的结合体。
7封面型:这种类型基本上是出现在一些网站的首页,多是精美平面结合小动画,再加几个简单链接或仅是一个“进入”链接或无任何提示。
8Flash型:其实这与封面型结构是类似的,采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
明天计划的事情:画草船云的通用模块原型和App的原型;
尝试写调研报告;
收获:对调研还是一知半解,不太标准,看了很多师兄的日报和总结,主要是按照调研的五要素来写的:
用户五要素就是战略层,范围层,结构层,框架层,表现层。
用户五要素拉伸出来可以写的很大,我们用简单的语言概括一下也就是。
战略层:这个产品能给企业带来什么?它的产品目标是什么?这个产品能给用户带来什么?用户能从这个产品得到什么?也就是产品目标和用户需求。
范围层:明确要建设什么和不需要建设什么。这里牵扯到是功能型产品还是信息型产品,也就是功能覆盖和内容需求
结构层:依然分功能型产品和信息型产品。
功能型产品:交互设计,交互组件是怎样工作的。
信息型产品:信息架构。
框架层:解决方案和细节,信息设计,界面设计,导航设计,页面中的各项设计是怎么样与用户完成互动的,这个层面是为了减少用户的挫折感。
表现层:肉眼看到的,也就是视觉设计。
个人理解:调研产品——其实就是还原产品的设计,例如有块儿地方用了什么颜色,为什么要用这个颜色,用这个颜色有什么好处,不用这个颜色有什么影响,这个颜色为什么要放在这里。





评论