发表于: 2019-04-10 17:24:35
1 445
今天完成





明天计划
继续完成任务四,查漏补缺 把原型好好画画,一些细节的东西在,总结下
收获:
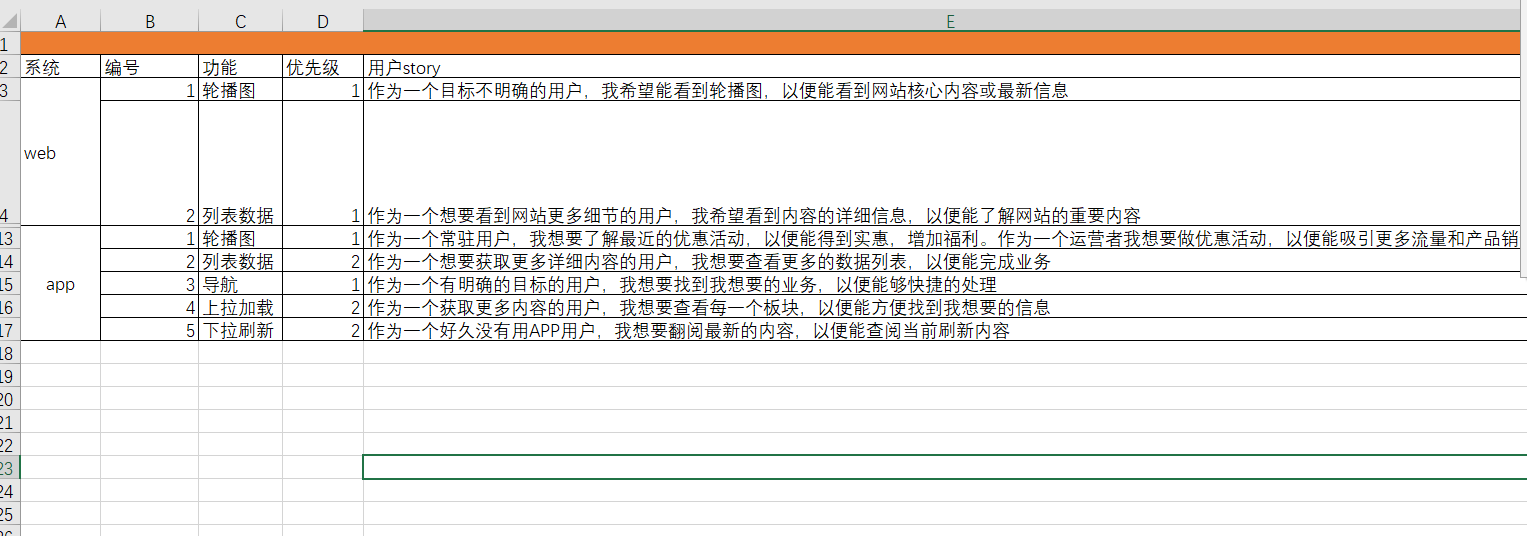
找到列表数据的分类和优缺点
一种是网格视图,另一种是列表视图。
网格视图有以下优点:
1、网格视图更吸引用户眼球;
2、网格视图有助于用户区分单元项间的视觉差异;
3、视觉视图中用户注意力均匀迁移;
不足之处:网格视图会导致内容信息分布在更多的页面,因此,用户需要为了看到更多信息需要滚动更多次。
列表视图有以下优点:
1、列表视图遵循人们的自然阅读模式;
2、每一屏能够展示更多信息/选项,减轻了给用户带来太多滚动翻页的麻烦;
缺点:
1、列表视图在视觉外观上缺乏表现力;
2、列表视图中,用户的注意力会自上而下减弱;
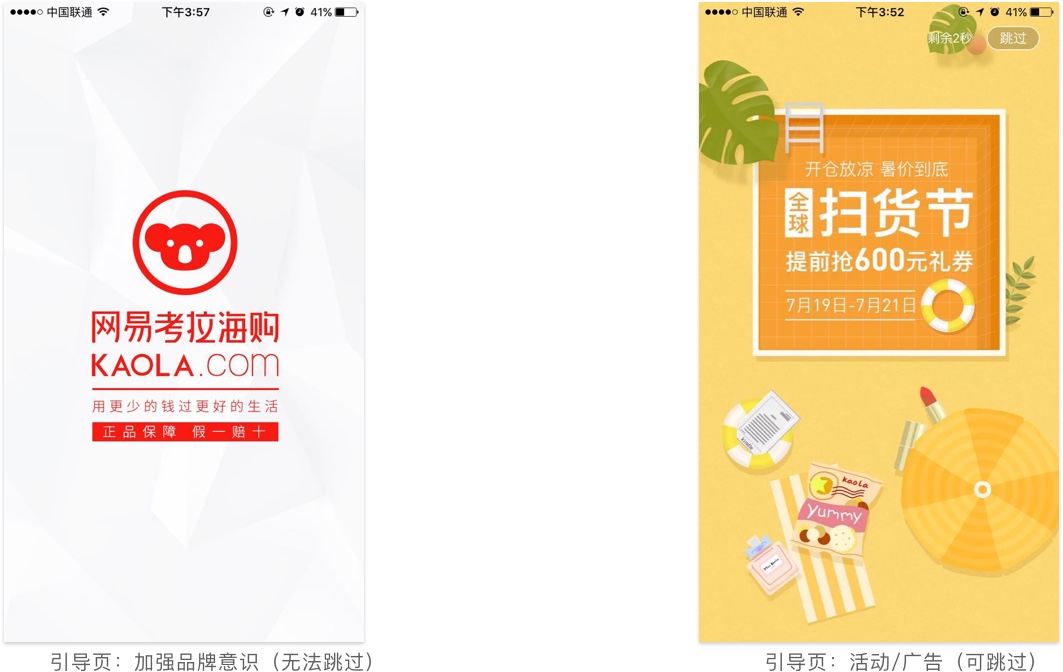
1、启动页加载
这个主要是APP启动时的一个页面,由于APP启动需要时间,因此可以加入一个启动页来自然过渡,而且很多启动页是广告,这样也可以带来一些收益,这个页面一般可以点击跳过。借鉴网上图参考~

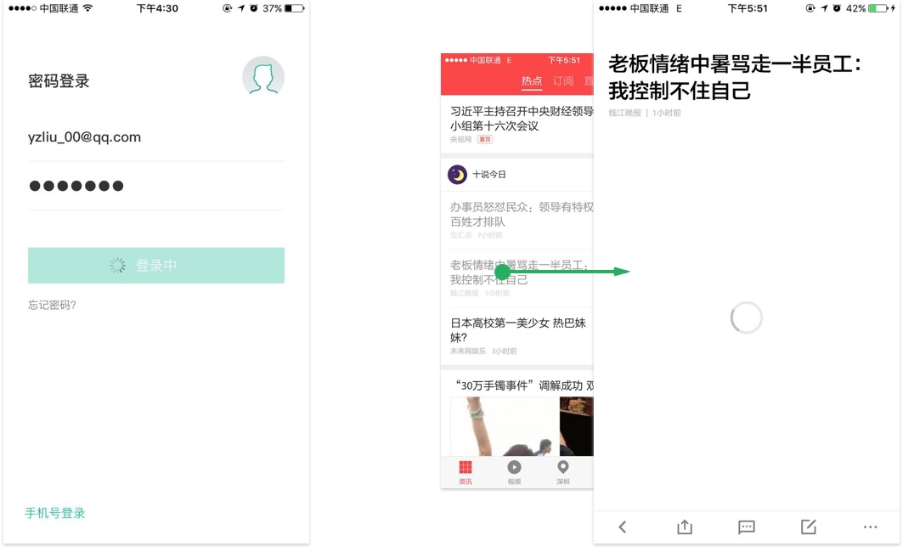
2、界面跳转加载
这个加载模式又可分为当前页加载和跳转下个页面加载。当前页加载一般是帐号登录的时候使用的,跳转页面加载一般用于新闻类APP,点击新闻标题后跳转至内容页面。

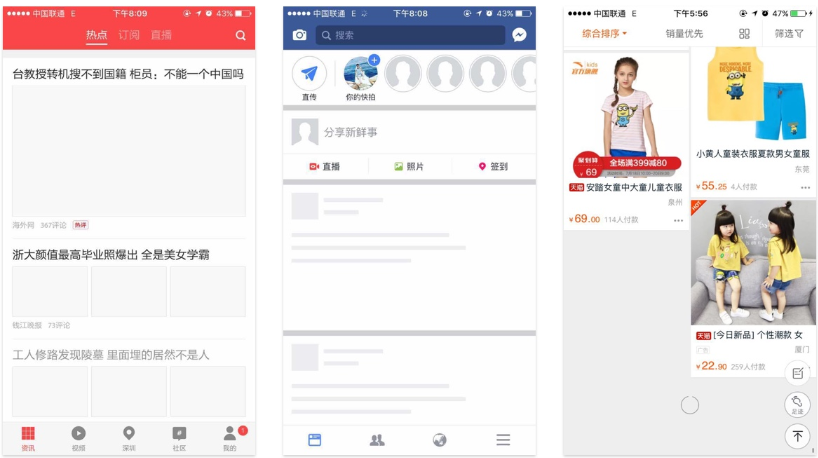
3、白屏加载
这个加载方式其实很多地方都用到了,只是平常没有刻意关注它,在使用QQ或者微信时,如果别人发了一个链接过来,然后去点击链接,当时周围的网络信号又不太好的话,就会看到这种加载模式的完整过程。一般顶部会有进度条,出结果就是整个页面加载出来,加载失败的话则页面为空。

4、分步加载
顾名思义,就是分步骤的加载网页,优先加载占网络资源较小的元素。如先文字和默认图标后图片,图片加载完成前使用占位符显示;当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。这个方式可以减少用户等待内容时间,即使网络不太好,也可以先把文字等数据量较小的先显示出来,可以让用户提前看到一些内容。
类似的还有懒加载与预先加载,都可以算作是分步加载。
懒加载主要是针对前端页面比较大而设计出来的一种方式,假如一个网页很大,又含有很多图片、视频内容,那么想一次性加载就会等待很久,懒加载就是只有在屏幕显示范围内的资源,被用户看到的内容才会真正去加载。
预加载就是提前加载,比如启动APP时,当显示启动画面时,就可以预先把首页内容加载出来,这样可以减少用户加载内容时的等待时间,还有一个很典型的使用场景就是浏览视频网站或者购物网站,当我们快要滑到页面底部时,下面图片已经几乎加载完成了,这就是预加载的好处,在使用上感觉更加流畅。

5、智能加载
这个加载模式我经常使用到,假如是在WIFI情况下,使用QQ浏览器去看视频,那么它会自动加载视频播放,而使用4G的流量去访问视频页面的话,会有一个弹窗来确认是否要播放,以免耗费大量流量造成用户扣费。智能加载模式就是根据用户使用场景来改变加载形式的。
6、缓存加载
就是用户在没有网络的情况下,依靠缓存数据来加载内容,可以在断网的情况下显示数据,不会因为断网APP就啥也不显示了。而且由于有缓存数据,还可以提高正常模式下的加载速度,缺点就是会占用用户本地存储空间,设计时需要考虑好限制条件。
下拉刷新形式:
1.经典款
最基础的刷新形式,满足刷新需求,并且可以反馈给用户。 相对来讲单调无趣了一些,现在资讯类的app大多还在使用
2.动画款
分为静态动画和动态动画,app有吉祥物时会采用吉祥物的动画设计,用户下拉刷新的时候出现在导航栏顶端,增加了一定趣味性,同时也加强了用户对品牌的认知
3.活动款
这种形式已经不是单纯的刷新了,还赋予了新的意义,一般下拉后的刷新位置会隐藏海报或多卡片的菜单选择,在下拉超过一定的页面比例时,会进行跳转,跳转到新的页面
4.logo、slogan款
下拉刷新的位置出现的是app logo 或slogan,相对于经典款来讲,可以加强用户的品牌意识





评论