发表于: 2019-04-09 23:33:53
1 566
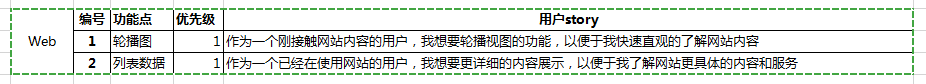
今天完成的事情:1.完成Web轮播图和列表数据的用户Story;

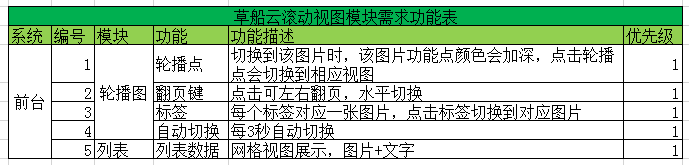
2,完成需求功能表;

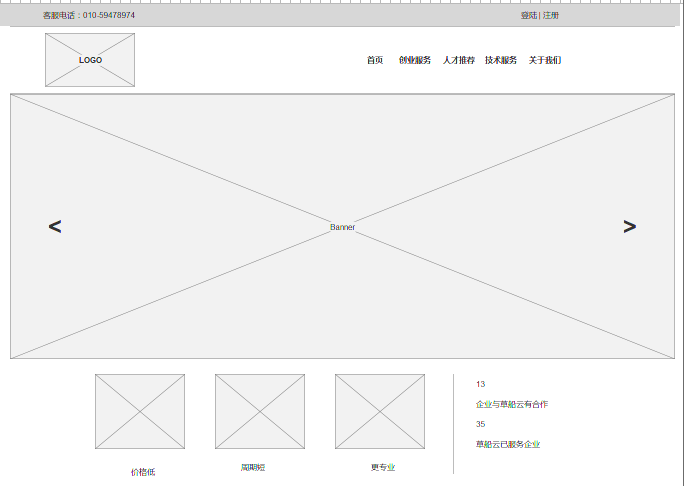
3.完成草船云轮播图初稿;

明天计划的事情:开始调研网站滚动模块。
遇到的困难:时间少呀,回来都十点了.....
收获:一、什么叫轮播图:
2、慎用自动切换——自动切换的轮播图可能会惹恼用户并更容易被他们忽略;让你的图片默认静止在最新或者最重要的内容上,给出可以切换的操作预期,由用户自主触发切换操作时才进行切换;
二、列表内容展示:
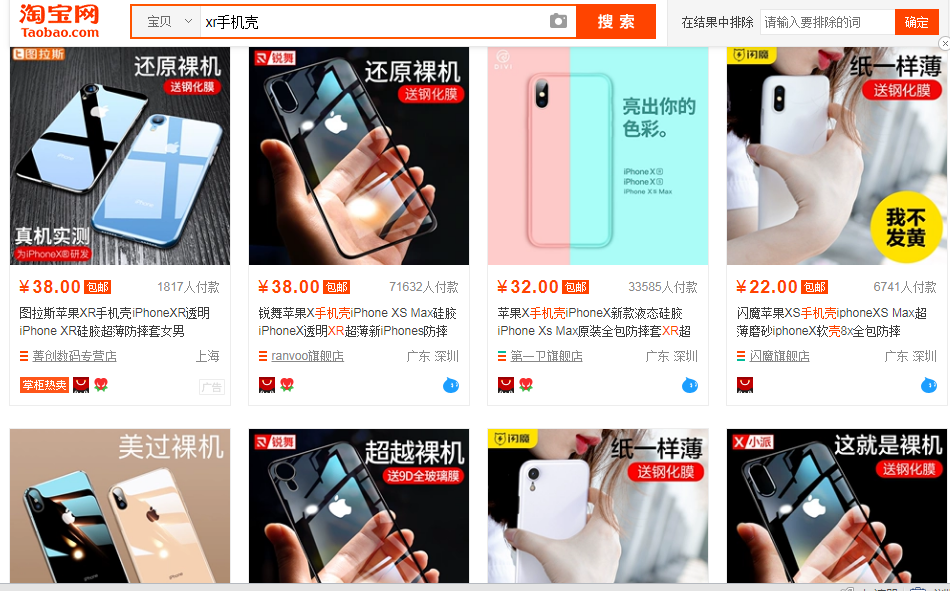
分为列表数据和网格展示,最经典的例子就是修真院的日报列表以及淘宝页面了。

列表数据:相比于网格视图,列表视图能够展示更多的信息,是一种比较自然的阅读模式,且可以免去用户因频繁翻页面造成的疲惫,缺点是
视觉表现力不强,会逐渐失去用户注意力。
网格展示:视觉冲击强,能够抓住用户眼球,缺点是对页面空间占用率高,展示内容不多,需要用户频繁滚动页面,使用户疲惫。





评论