发表于: 2019-04-05 21:53:19
1 640
今天完成的事情:
1、暂停任务九,完成师兄交代的任务
2、学习轮播图,重新查看资料,,整理资料
明天计划的事情:
继续学习轮播图
遇到的问题:
之前学的都没有记住,还是自己能说出来的东西是自己的。希望再次学习可以成为自己的东西,学到都是自己的
收获:
先把可以查到的资料整理下来,在做最后整理
一、轮播图的概念?
轮播图:在一个模块或者说窗口,通过电脑上鼠标点击、手机上手指滑动后,可以看到多张图片。这些图片就都是轮播图,这个模块就叫做轮播模块。
二、轮播图的意义?
轮播图是在首页上展示信息的一种方式。为了让用户不用滚动屏幕就能看到更多内容,设计师们利用轮播图来最大化信息密度。但也有另外不好的地方,运用不好的轮播图不仅会占用整个页面的主要位置,且用户极易当做广告将他忽略掉。浪费了这一有利地形。
三、轮播图的优缺点:
优点:
1)占据页面最主要的位置,极易吸引用户的目光,就是吸睛!吸睛!吸睛!
2)在主屏上最重要的位置,利用有效的空间可以展示多页内容。
3)属于动态模块,人类极易被移动的事物产生情感。
缺点:
1)用户经常性地忽视轮播图,很多的研究表明,轮播图的转换率并不高。常常被忽略。
2)轮播图通常是多个图片进行切换,但用户的注意力如果在没有预期目标的情况下,并不会持续关注。多数人都会一扫而过。
3)在轮播图切换的时候,容易对用户的阅读持续性产生影响,中断阅读,或影响视觉。从而让人产生厌烦。
4)如果轮播图运用的不好,容易让用户产生很low的感觉,降低页面质感,从而对产品产生负面影响。
四、各种样式分析:
1)通栏图片+不带文字(文字和Banner一起设计)
这种通栏Banner,且文字是和图片放在一起设计的,大多都是提供衣食住行类的APP,他们需要用这样精致的图来打造氛围,吸引用户点击来达到销售目的。
这种类型的APP对于用户来说太多又不是非必须,很多时候是因为好看好玩才购买的,并不是真的需要,吸引用户点击才能开启后续的操作。但是成本是很高的,没换一个文字,Banner就得重新设计。

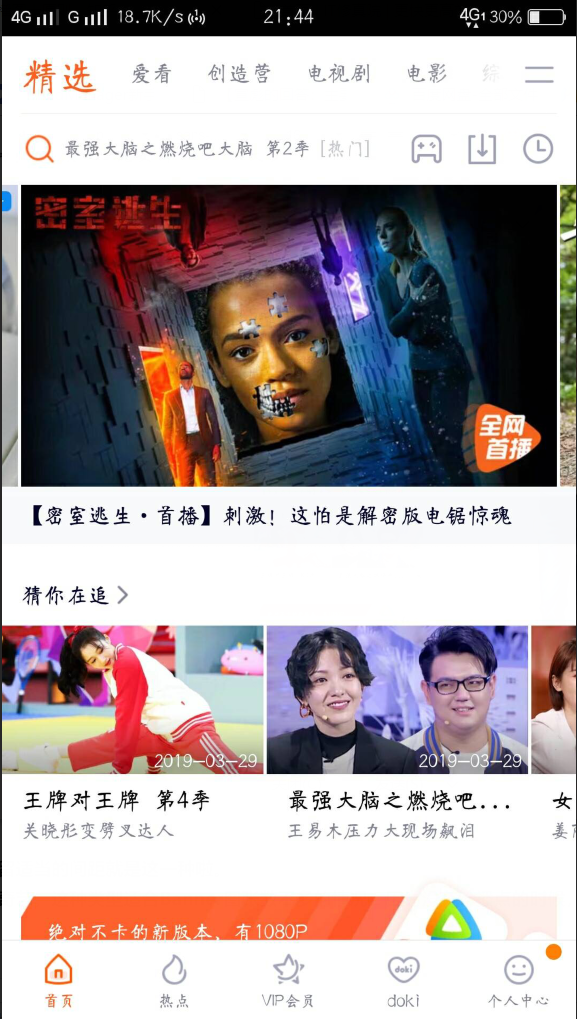
2)通栏图片+文字
这一类大多是视频类咨询类的偏多,这一类文字较多,也是以内容为主的,用内容来吸引用户;特别是视频类的,更新速度很快,Banner最好是吧视频的最精华点、最能吸引用户的点表现出来。

3)左右留边距+文字+3张轮播图
这种就是上一种的延伸,上一种是给左右留适当的间距就是这一种啦。
但是这一种切图太麻烦占内存大,比如爱奇艺。这种类型适合Banner图张数不多的情况,因为没有轮播点的时候,用户根本不知道有多少张。






评论