发表于: 2019-04-02 22:42:05
1 640
今天完成的事情:
1、今天画了草船云首页和回家学习APP的原型图(原型在公司电脑上,暂时无法展示了)
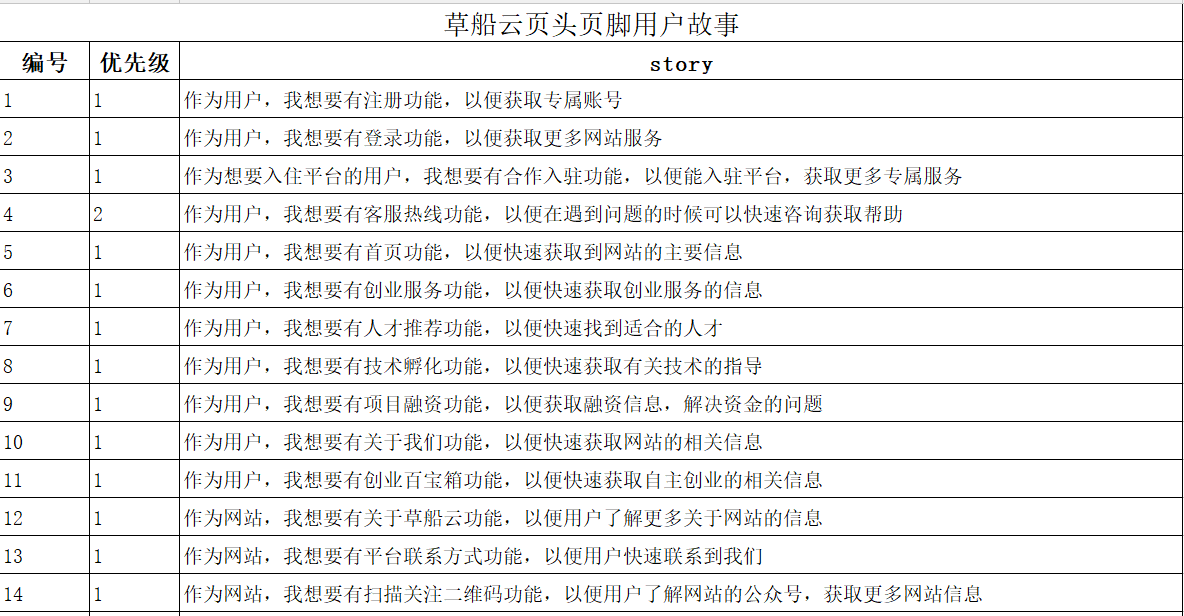
2、写了草船云页头和页脚的story,回家学习导航和首页的story


3、做了关于主流网站布局方式的调研


3、调研相关的K12产品,看了导航的方案
安全教育平台app,掌门一对一辅导,作业精灵,这些都是标签导航,标签导航位于页面底部
作业帮app是舵式导航,它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮
还有其他的导航方案:
抽屉式导航模式:最常见的就是qq左上角点击头像出来的导航
宫格导航(比如九宫格):往往用在二级页作为内容列表的一种图形化形式呈现
列表式APP导航:跟宫格导航一样,经常用在二级页面多一些
tab导航:最常见的视频app基本都是这样的tab导航
二、明天计划的事情:
完成调研ppt
三、遇到的问题:
画原型时,web网页我看标准里说的宽是1200,但是在师兄的日报里看到说是用1366,比较迷茫,app的尺寸,原型就画一个,是要画iphone版本的还是Android版本的?我是画的Android版的。
用户story中作为\某个角色,一个功能不同角色,比如用户或者建站者,我需要一个功能写两个story吗?
调研的时候,怎么用产品经理的角色去描述总结,就比如网站布局,如果用前端的角色来写的话,大概会说自适应、响应式,双飞翼,三栏布局等等这些描述,但是从产品的角度去总结,感觉还是比较困难
目前的调研主要是去调研哪方面,感觉像是走马观花一样看了很多网站和app,最后也就总结个布局和导航
四、收获:
axure的简单使用,导入元件,使用元件,设置元件样式
主流的网站布局样式
app常用的几种导航





评论