发表于: 2019-03-27 21:01:55
1 700
今天完成的事情:
app调研ppt
原型、文档修改
明天计划的事情:
如果任务四改完了,就开始任务五
遇到的问题:
1.没有分清预加载和懒加载
2.对于tab导航存在了一定误解
师兄都已经解答过啦~
收获:
昨天只是对加载有一个大致的类型了解,今天在做任务的过程中,发现还是有很多值得深挖的地方,于是重新梳理一遍,这里主要指的app的加载部分
1.什么是加载?
简单来说,用户发出一个指令,计算机进行反馈,这个等待的过程就是加载。有时候加载的时间会过长,用户等待的过程中就会带来使用焦虑,用户体验变差,甚至产生排斥关闭当前页面。
2.怎么解决?
首先,需要认清需要加载的情况:应用启动、登录注册、进入新页面、上传下载、页面中大量文字图片加载、手机付款
其次,解决方式:
应用启动时,大多app采用了广告位或者logo slogan等加强品牌意识的页面进行过渡
登录注册、进入新页面:跳转加载,加载完成后跳出新页面
付款:模态提示,中断用户使用
页面中大量文字图片加载:
a.白屏加载(H5) 优点:用户浏览时内容非常完整 缺点:等待加载时间过长
b.分步加载(先加载网络资源较小的元素或结构框) 优点:能够及时展示相应内容,减少用户心理等待时间。 缺点:当只加载了部分内容时,未加载的内容会对页面的美观程度产生影响,同时也会影响用户对页面内容的理解
c.懒加载(滚入用户视觉才开始加载) 优点:能有效的提升页面的打开速度 缺点:用户体验不够完整
d.预加载(提前加载下页页面) 优点:体验更完整流畅;如果用户是没有目的性的随意浏览,那这样的操作方式则会更加贴合用户的操作目的。 缺点:用户回看信息比较麻烦,对界面没有掌控权,信息量大,用户看不到尽头,每条信息停留时间短
f.智能加载(根据用户网络选择图片、视频质量) 优点:根据具体场景来控件流量和加载速度 缺点:不一定真实有效的命中用户需求
e.缓存加载(无网络仍可查看之前加载的内容) 优点:在用户没有网络的时候也可以看到之前的内容
现在app的实际使用过程中,加载方式并不是单一存在的,都会采用两种甚至多种加载方式并存的模式来提升用户体验,比如淘宝,采用了懒加载、预加载、分步加载、缓存加载多种模式,在用户浏览商品的过程中,将后续的文字和图片分步,文字采用预加载节省加载时间,图片采用懒加载,滚入用户视觉才开始加载,节省用户流量,降低客户端压力,在无网络的情况下,之前已加载的内容也是存在的,可以继续浏览。
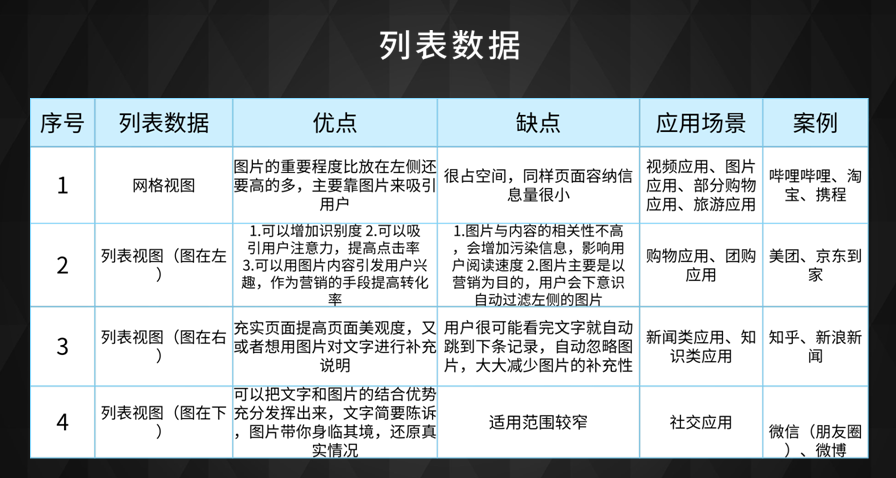
贴个app调研的列表数据内容,个人感觉这部分整理还是挺全面的






评论