发表于: 2019-03-24 21:03:26
1 524
今日学习:
1.梳理任务7并提交 提取码:tl8b
2.学习并了解完整的原型设计输出
明日计划:
继续EMS能源系统的功能需求沟通优化,修改
遇到问题:
暂无
今日收获:
原型设计输出实际有很多的细节需要考虑,目前学到的东西都只是一个大框架,而且还是不完整的框架,还有很多很多东西要学习,今天自己画一部分,又投一部分专业的来做补充,一下是一些细节
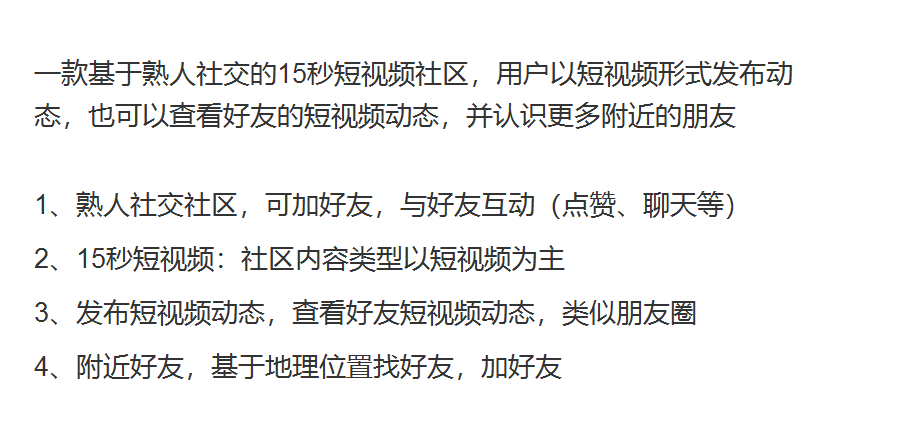
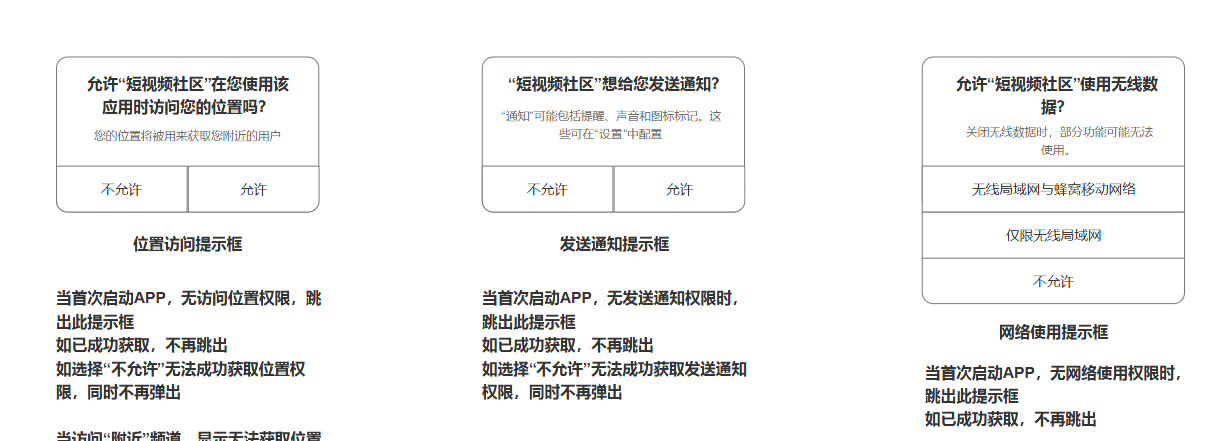
比如拿最火的短视频社交平台抖音来举例:
整个产品的原型输出必须有一下几点:
1.项目描述

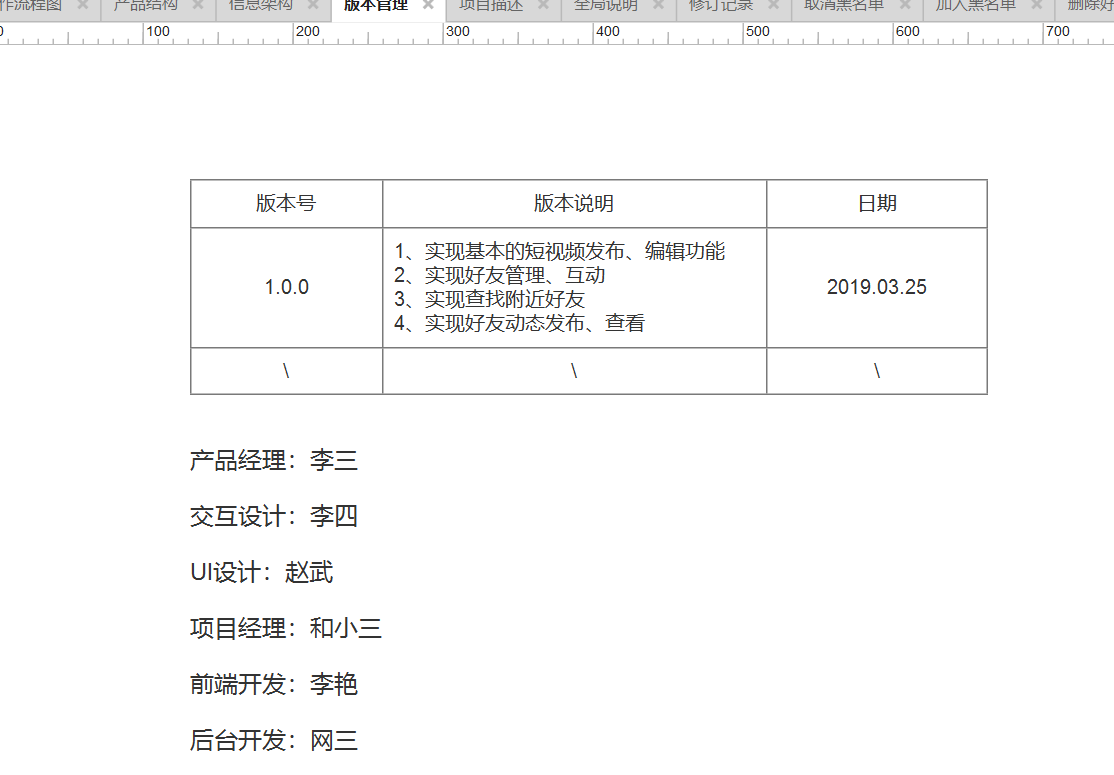
2.版本管理

3.修订记录(主要是管理自己的产品的修改记录,做前后构思和复盘)

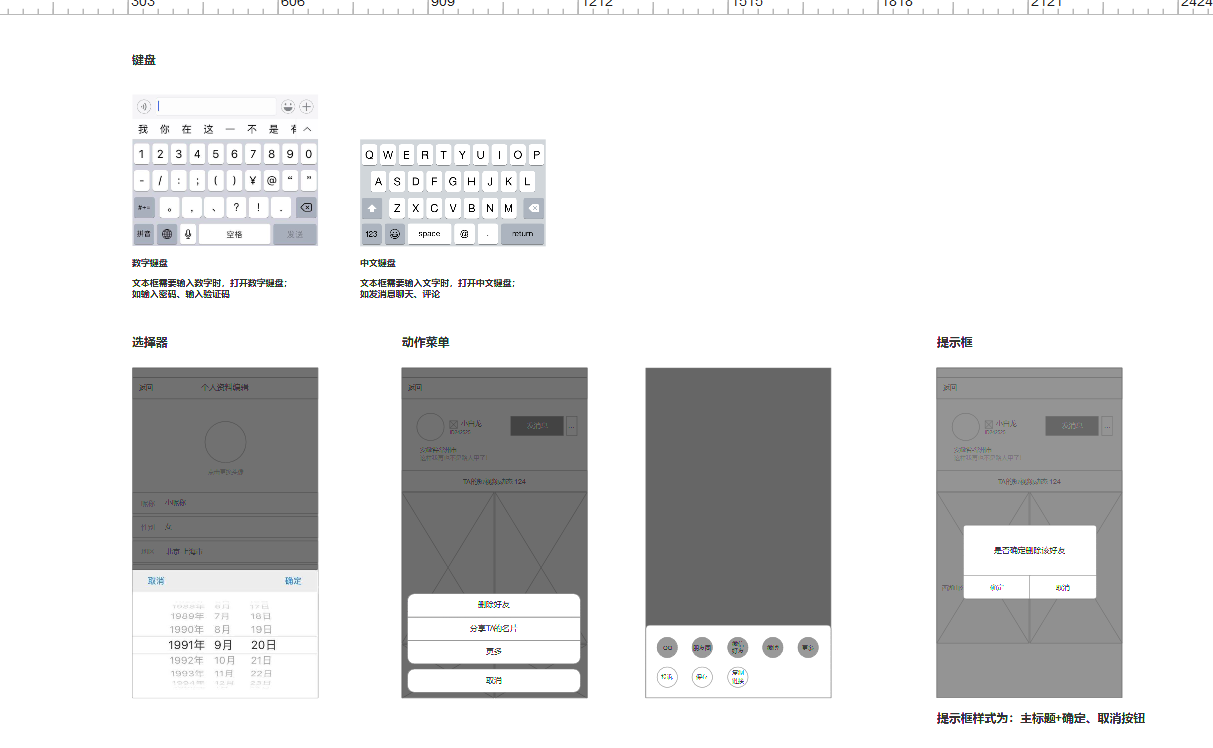
4.全局说明(主要是为了展示产品通用的说明,统一归纳)




 4.产品结构图(就是整个产品的从大到小不断细化的所有功能框架)
4.产品结构图(就是整个产品的从大到小不断细化的所有功能框架)
5.信息框架图(就是某个功能模块所涉及的交互信息,比如消息通知涉及到的信息是 系统头像 通知文字以及时间显示,通知文字有包括标题和正文)
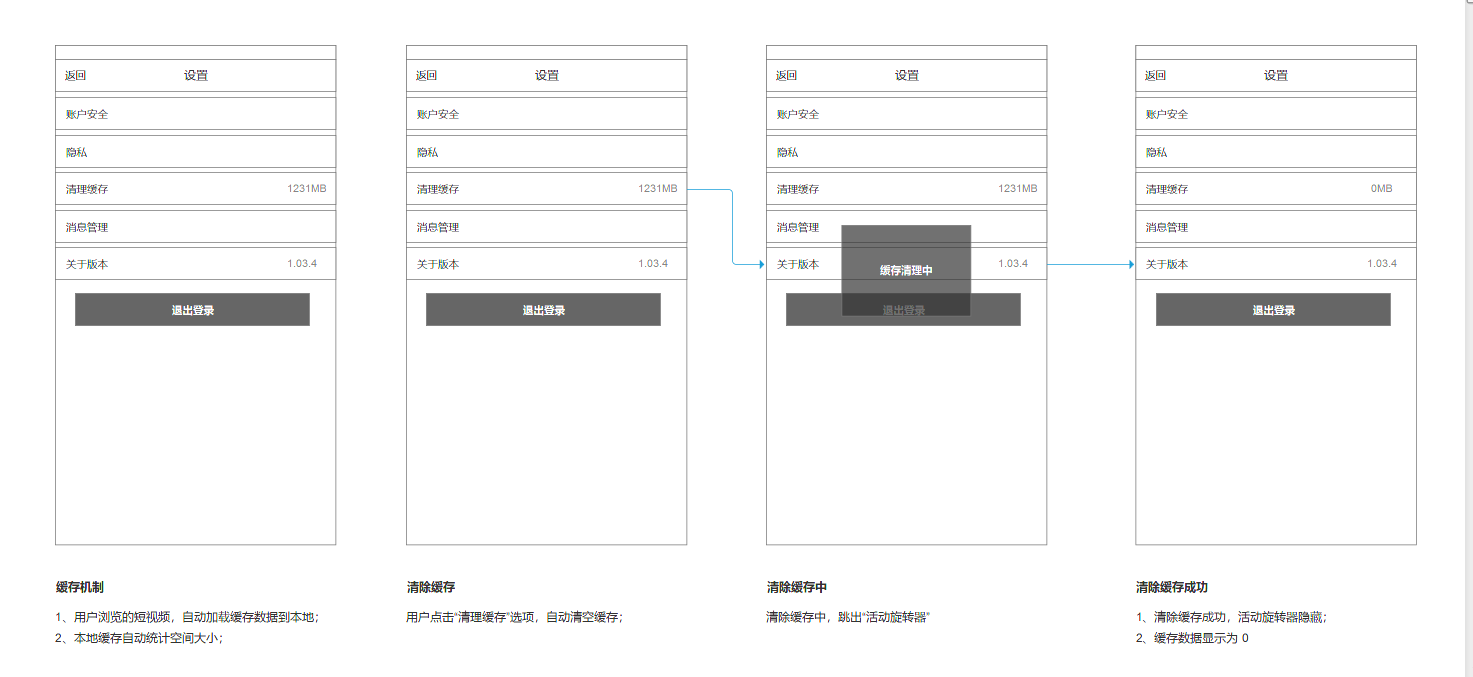
6.操作流程图(是指某个功能模块每一步的操作流程逻辑,比如拍摄视频,涉及到拍摄,编辑和发布,这三道快分别设置一个泳道,每个泳道下面拍摄是什么操作流程,编辑是什么操作流程,分布是什么操作流程,然后再形成闭环)
7.原型交互说明(就是平常我们做的单页原型设计的标注说明)
8.页面交互图
9.页面流程图(页面交互图,是指通过页面跳转关系建立的图。如,首页跳频道列表,列表跳详情。主要便于ui梳理他要设计几个页面。前端清楚页面之间跳转关系。页面流程图主要表现用户完成一个事件任务需要涉及哪些页面。如用户要完成删除好友,加好友,注册登录这几个事件,涉及哪些页面,这些页面操作流程如何。)





评论