发表于: 2019-03-23 19:09:33
3 613
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
检查了几个师弟师妹的任务,指出其中的问题如:什么是数据列表,原型图规范。
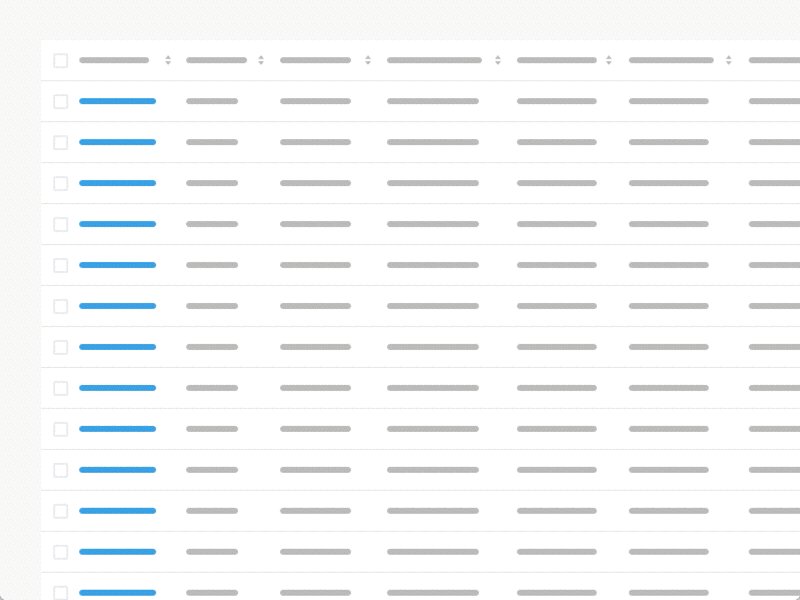
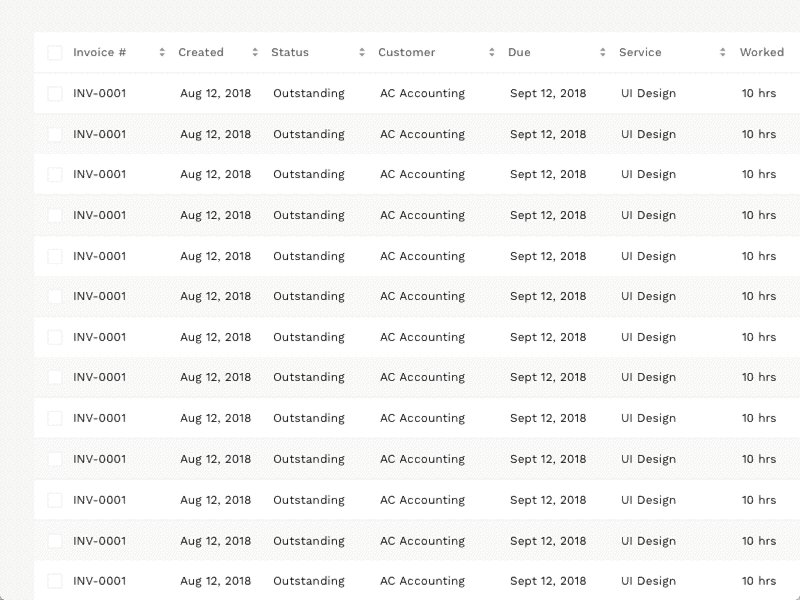
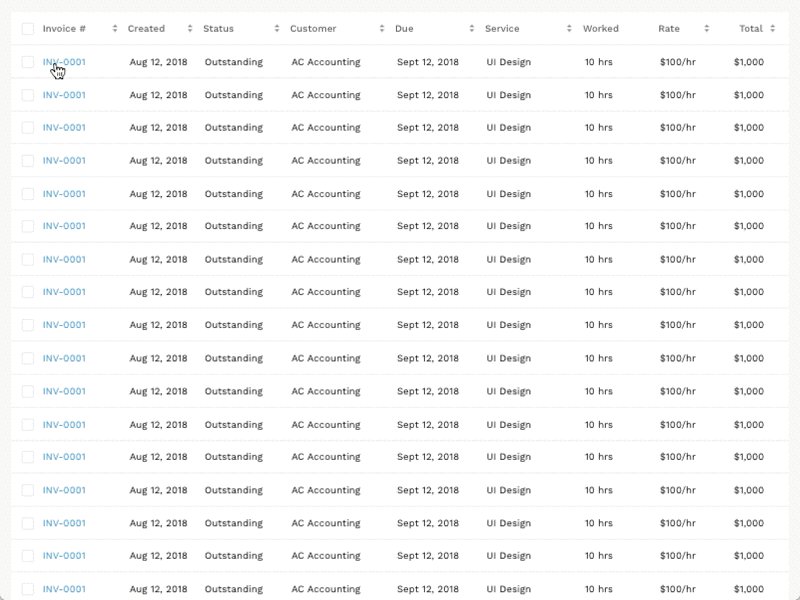
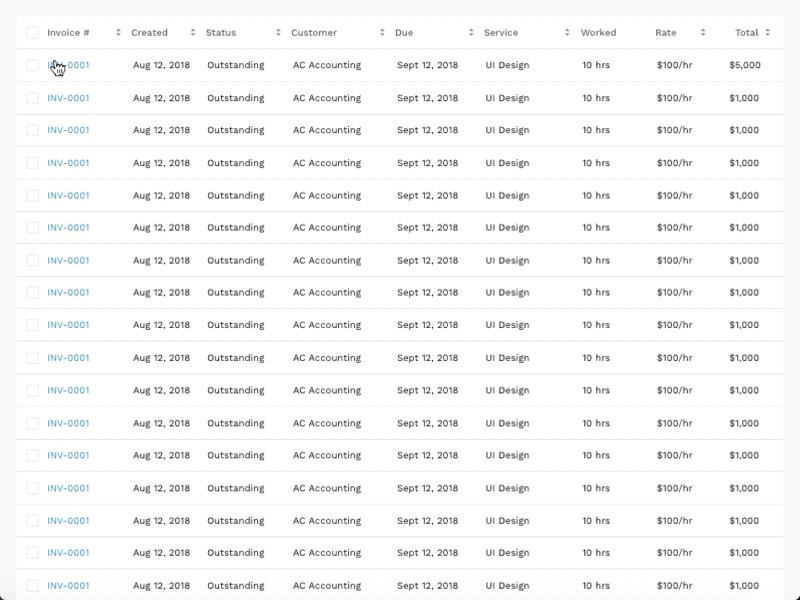
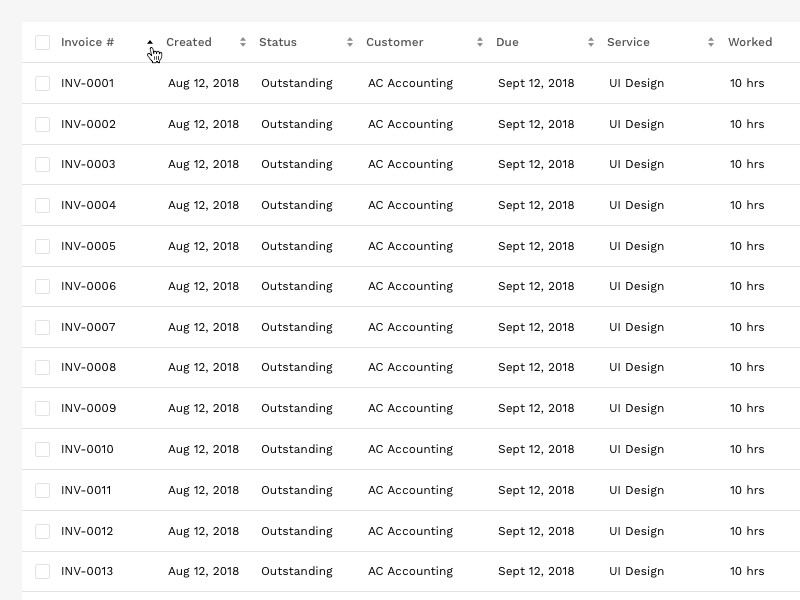
固定数据表头(Fixed Header)
固定数据表第一行,让用户在上下混动表格时看到必要的列表信息。
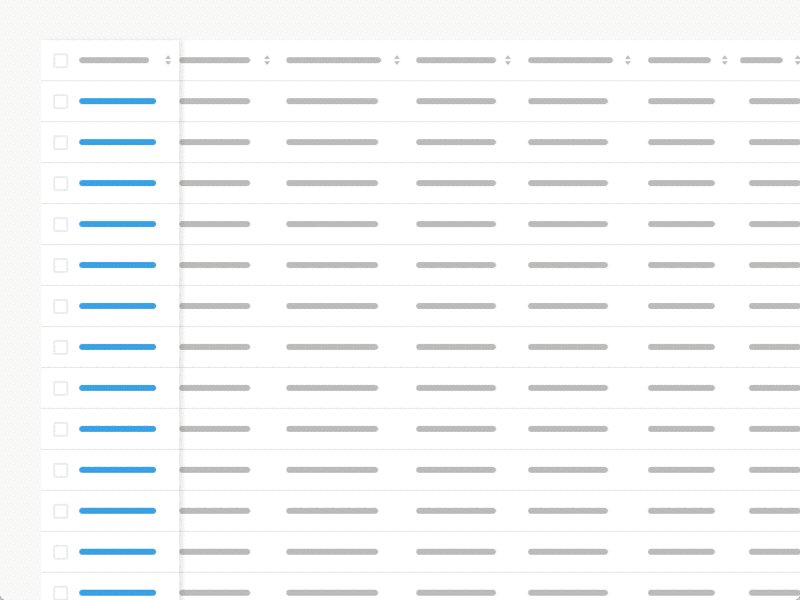
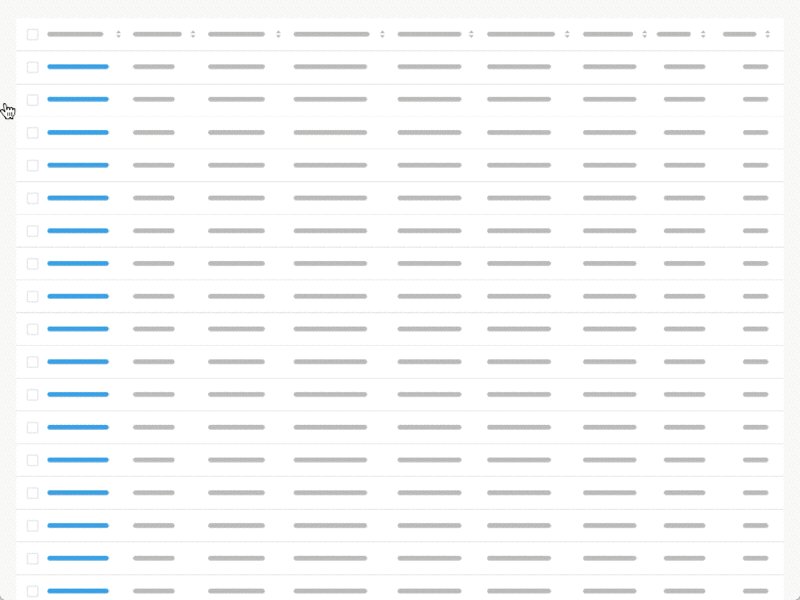
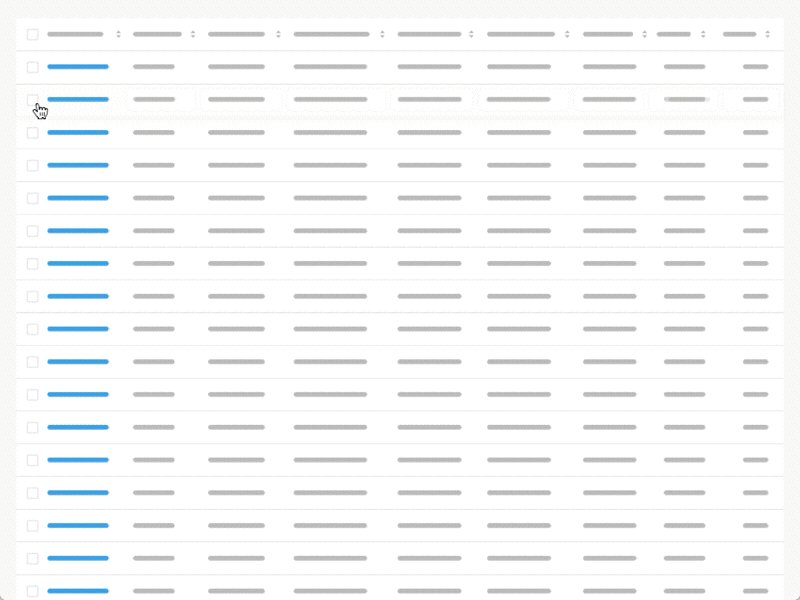
水平滚动(Horizontal Scroll)
水平滚动是必不可少的,尤其在大量数据展示的表格中。这个时候,把个体标识(例如姓名或编号)放在第一列是个不错的选择。该扩展功能,在个体标识固定后,让用户更好地对比其他各项信息。
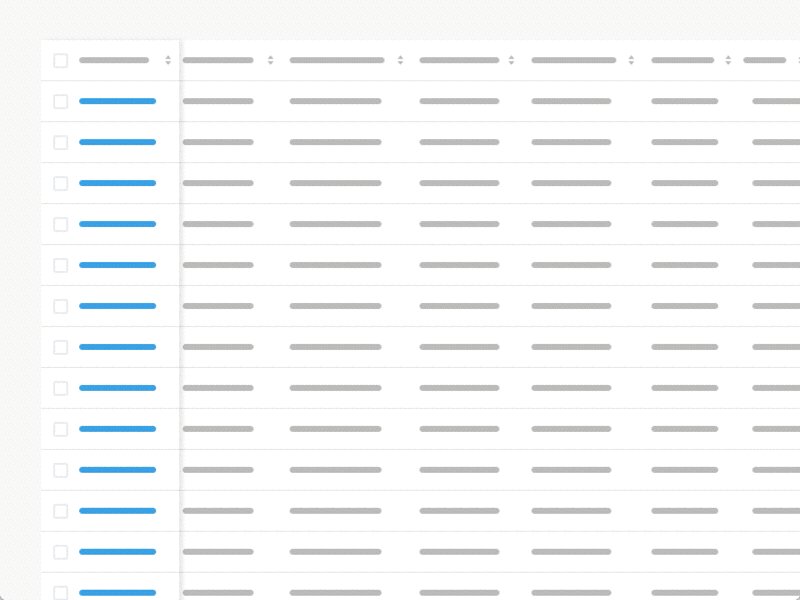
尺寸可调的列(Resizable columns)
可调整尺寸的列,方便用户在缩略信息中查看完整的信息。
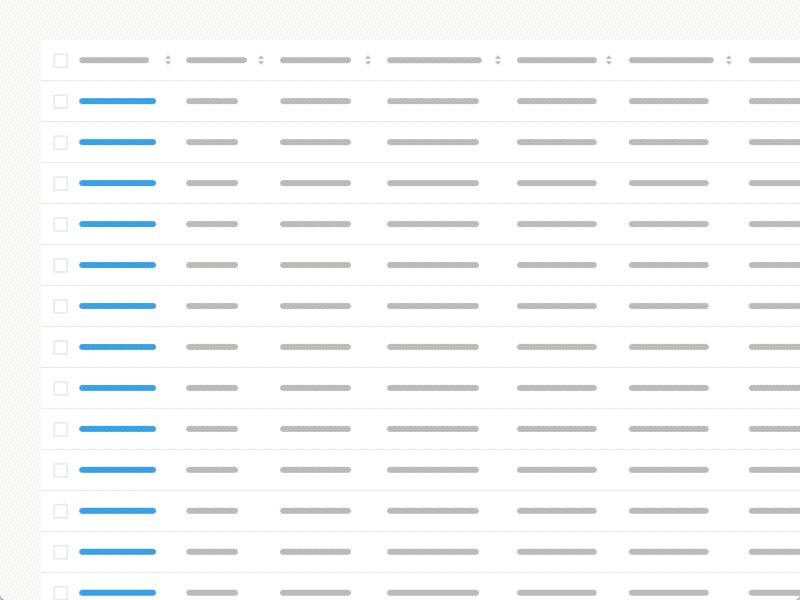
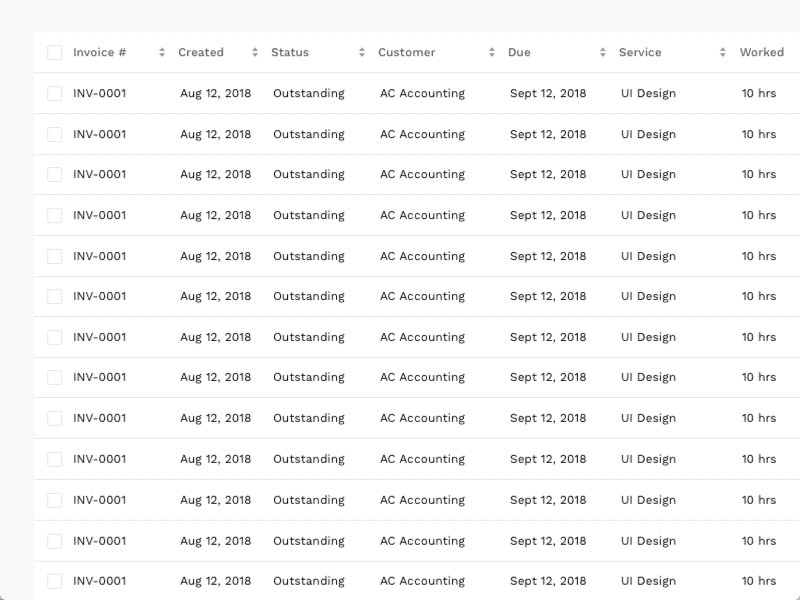
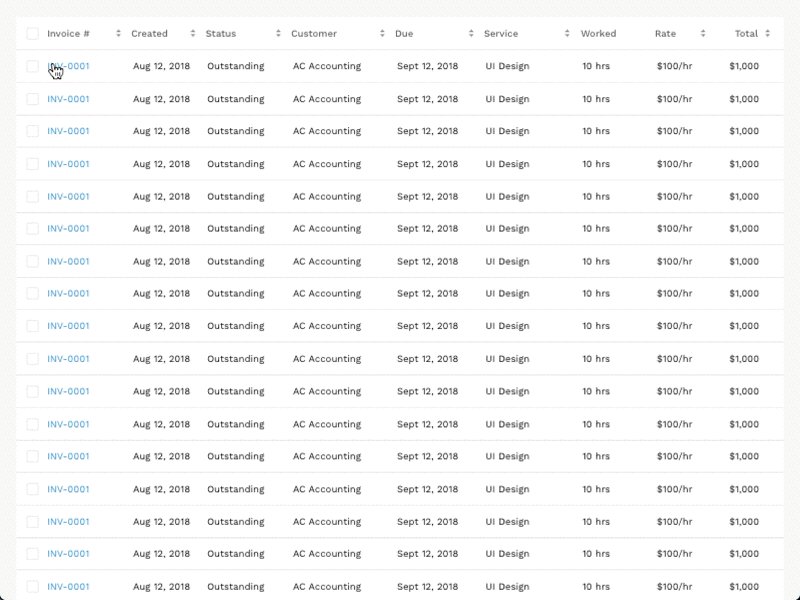
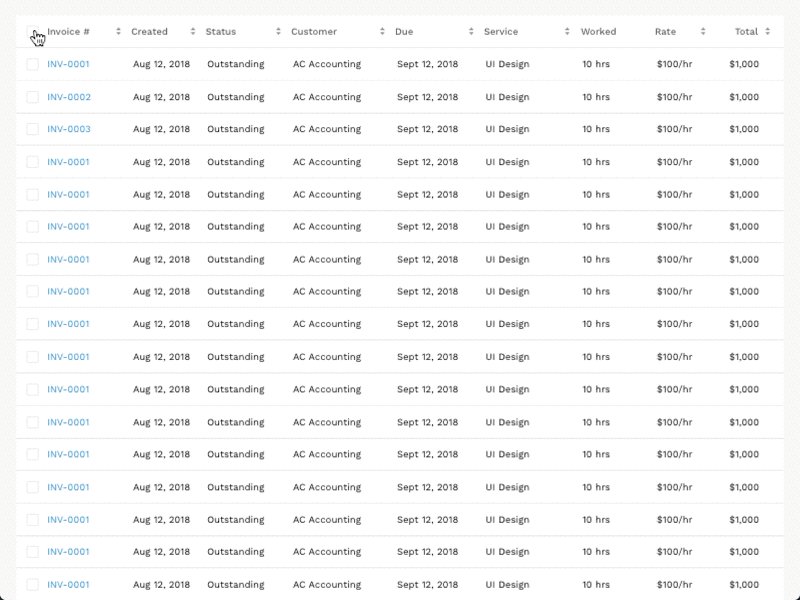
行样式(Row Style)
斑马纹(Zebra Stripes),线条分割(Line Divisions)、自由表格(Free Form)
不同的行样式帮助用户更好浏览数据。如果表格的数据量较小,移除分割线或斑马纹可以帮助减少视觉干扰。当数据量庞大的情况下,用户容易失去视觉焦点,这时候,分割线帮助用户固定视觉焦点。交替变化的行样式(斑马纹)帮助用户在一长串水平数据表中固定视觉焦点。但是这并不适用于小数据量的表格,原因是斑马纹会让用户误以为是高亮数据。
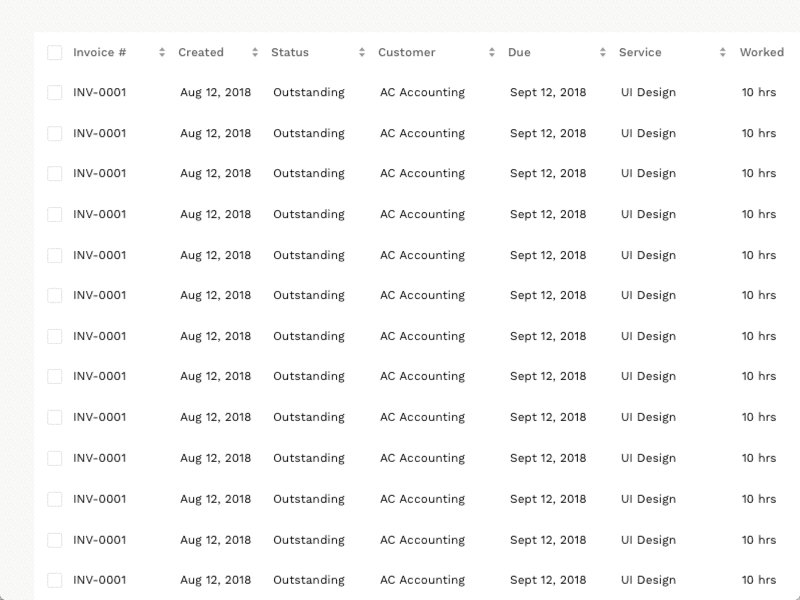
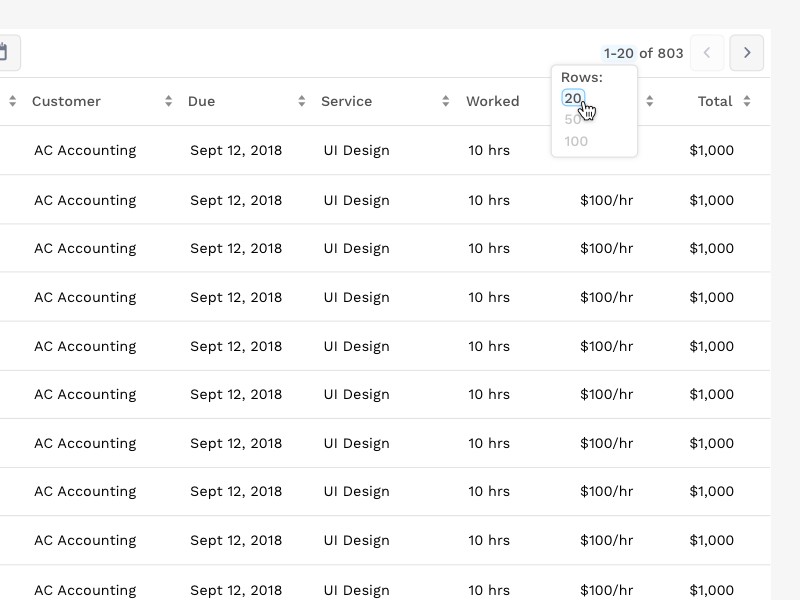
数据显示密度(Display Density)
较小的数据行高可以让用户浏览更多信息,而不需要过多的滑动表格。但是同时也增加了阅读出错的概率。所以,很多做得出色的数据表都会允许用户自定义修改数据密度。
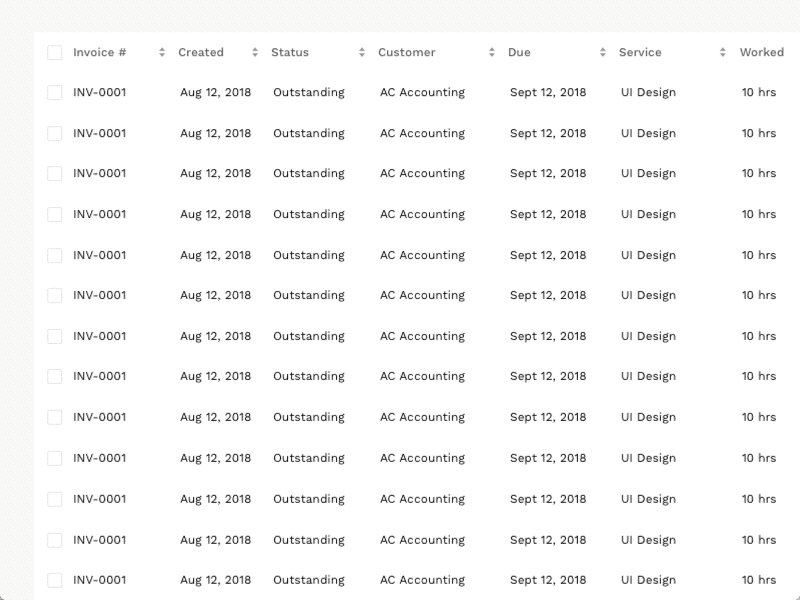
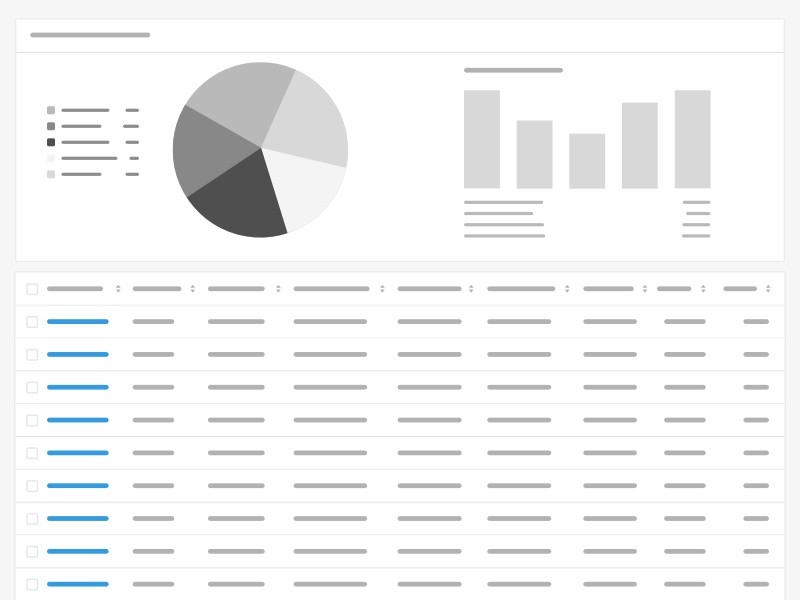
可视化的数据概要(Visual Table Summary)
可视化的数据概要提供了一个表格的全局摘要,帮助用户观察和比较不同的模块和事项的总计。
分页(Pagination)
分页,指的是在一个视图里显示指定数量信息(指定数量的行),同时能够导航到其他位置的一种拓展功能。如上图所展示的,用户可自定义每页的展示数量。这一模块,往往也会替换为无限制滚动加载(随着页面滚动加载信息)。滚动加载常用于浏览性质的网页设计,但对于存在信息优先等级的应用来说是不友好的。
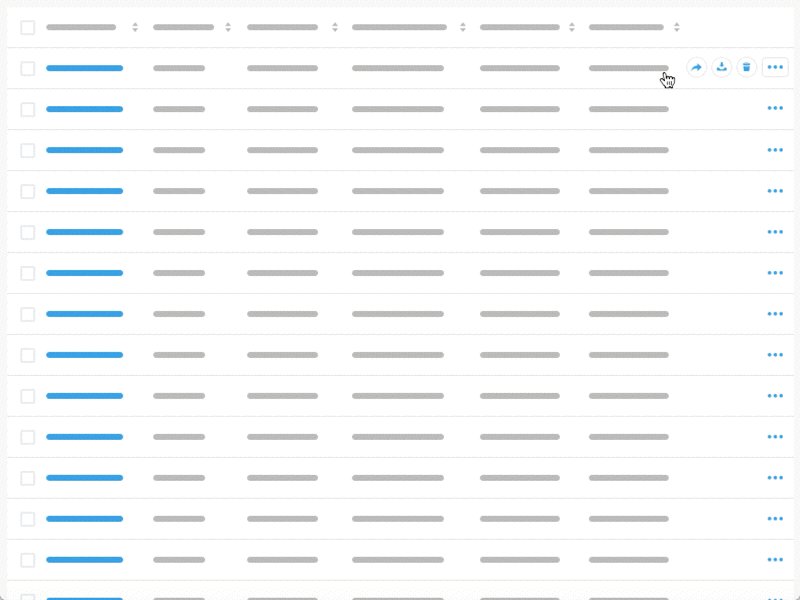
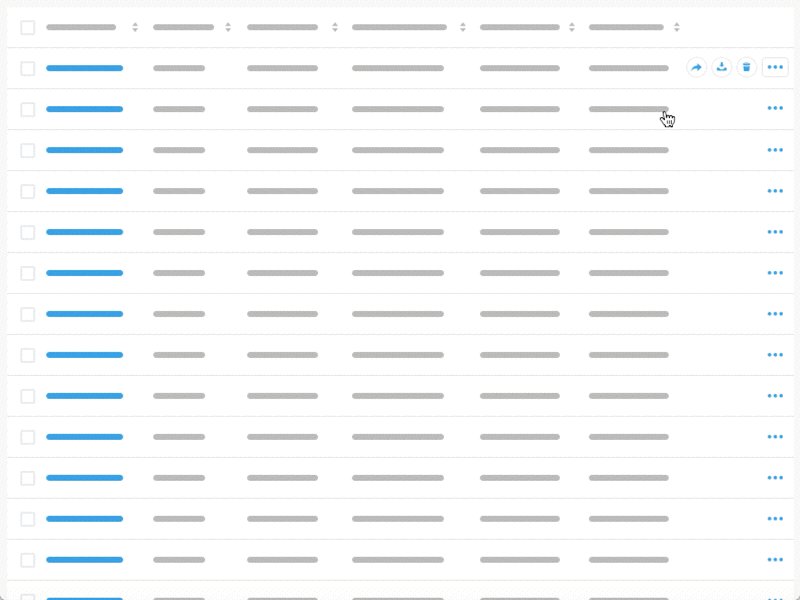
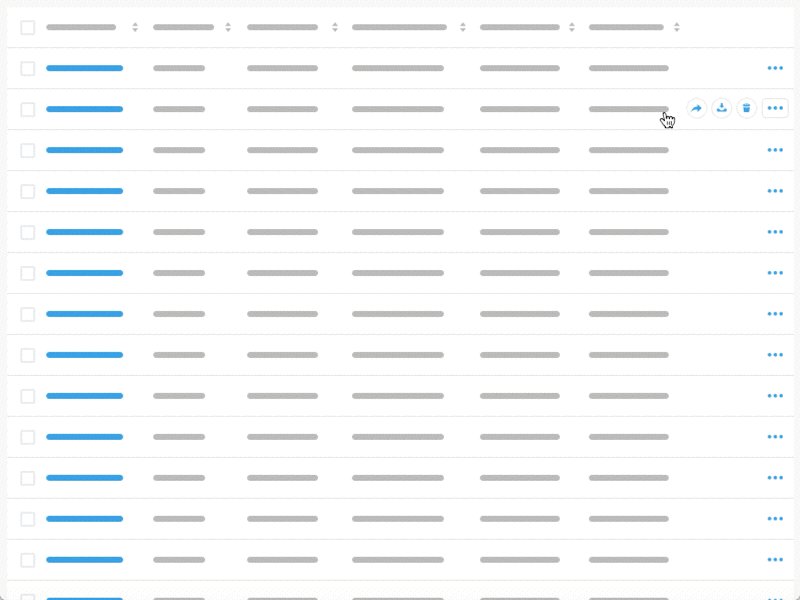
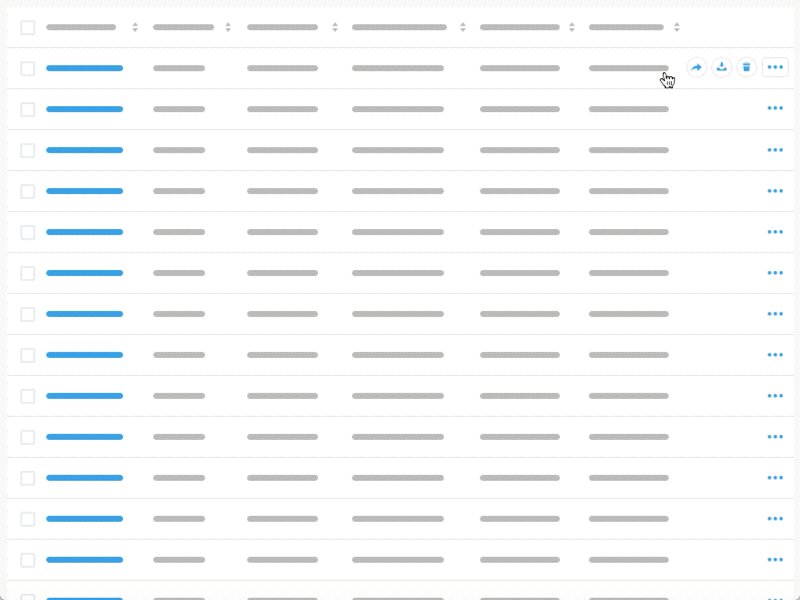
Hover操作(Hover Actions)
在用户Hover时显示附加的操作选项,减少视觉杂乱。但是,由于需要用户在二次交互下才能暴露某些入口,所以这种交互方式也会导致用户难以发现某些功能。
行内编辑(Inline Editing)
行内编辑允许用户直接在主视图中修改信息,不需要跳转至(或弹出)一个与主体分离的详情页。
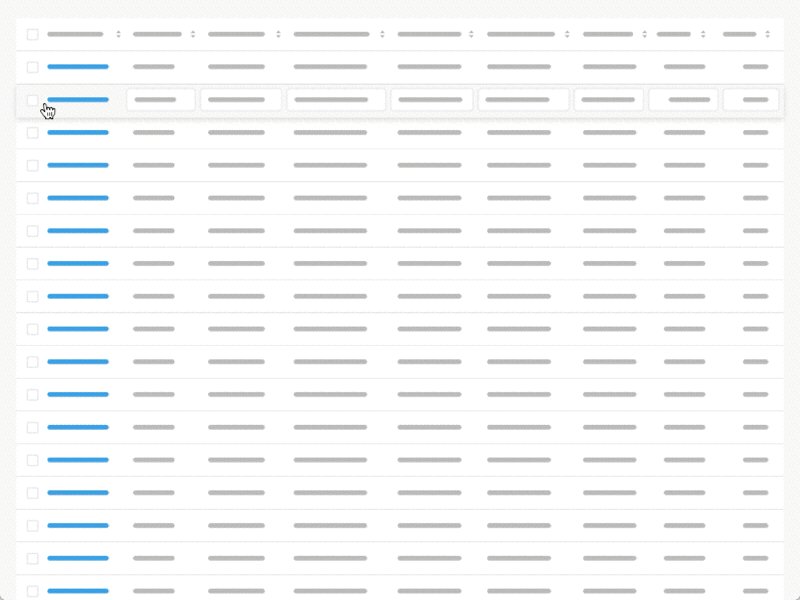
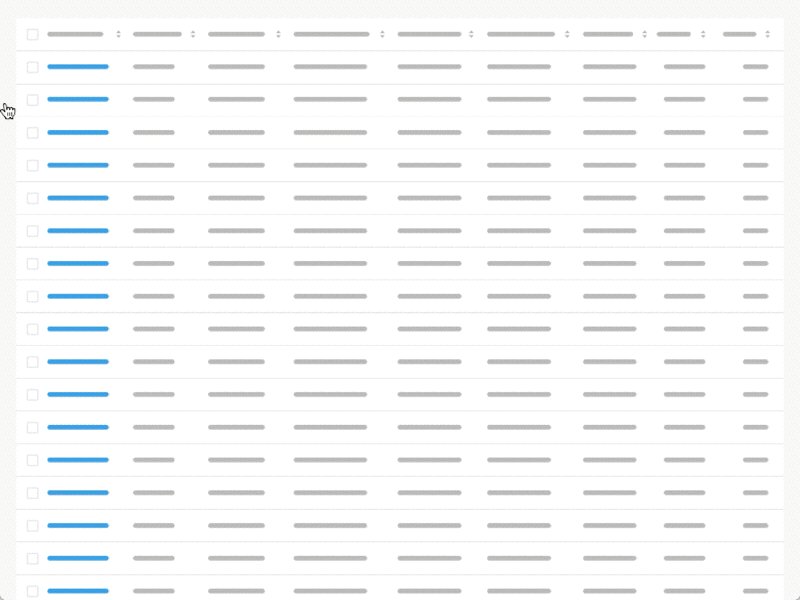
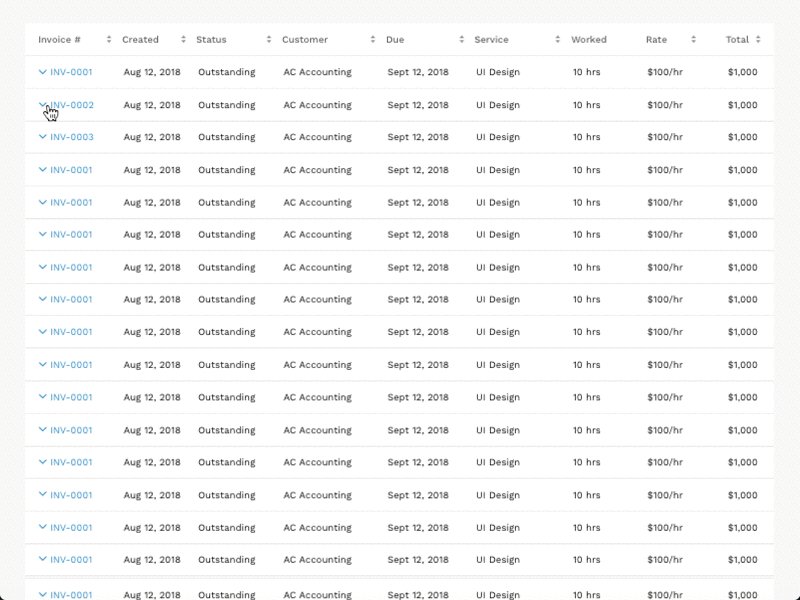
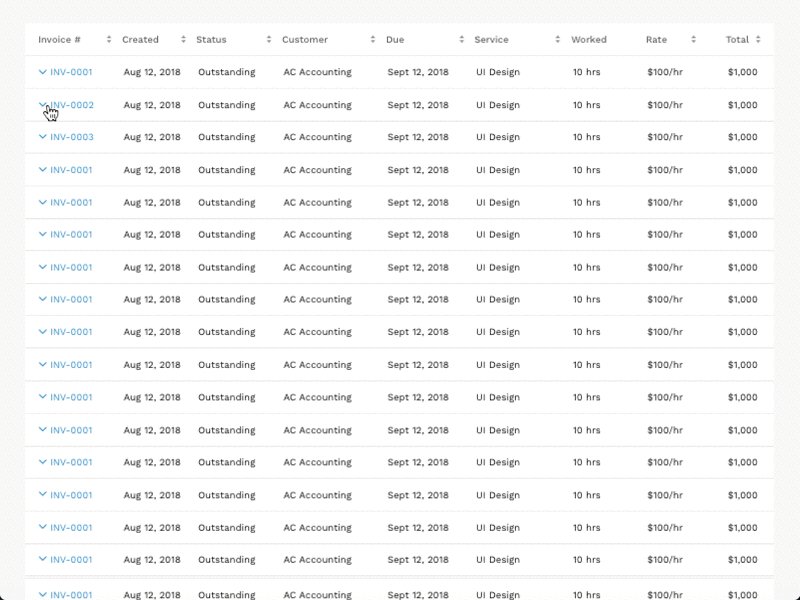
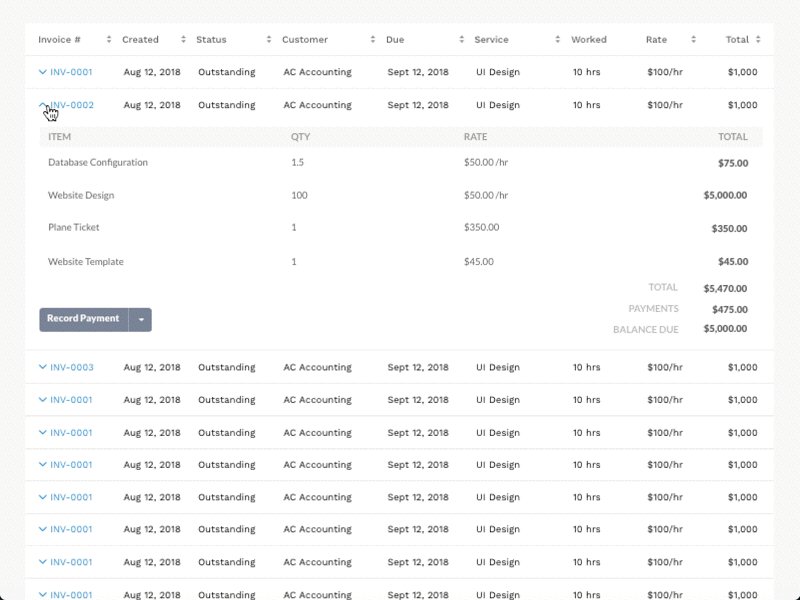
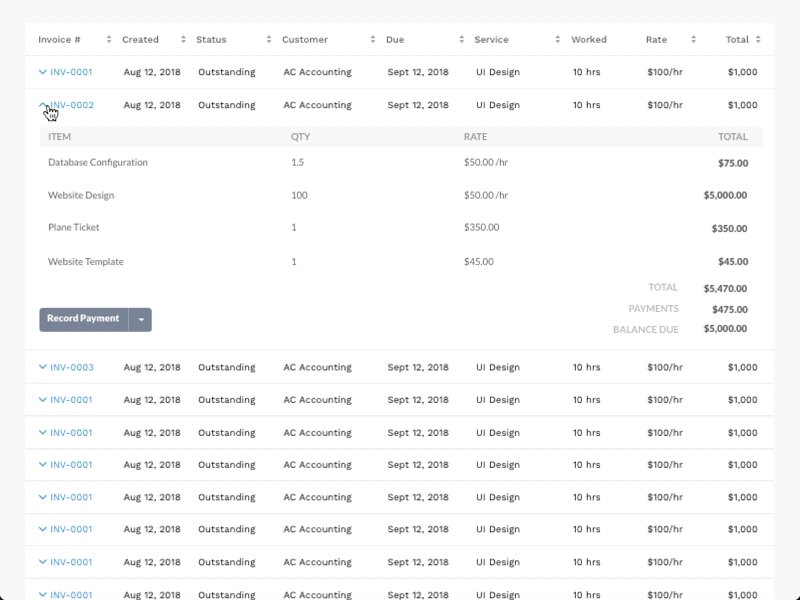
可展开/收起的行(Expandable Rows)
可展开的行,可以让用户在原有信息视图上,直接浏览附加信息。
快速浏览(Quick View)
类似于可展开的行,快速浏览让用户不离开主视图即可查看附加信息。
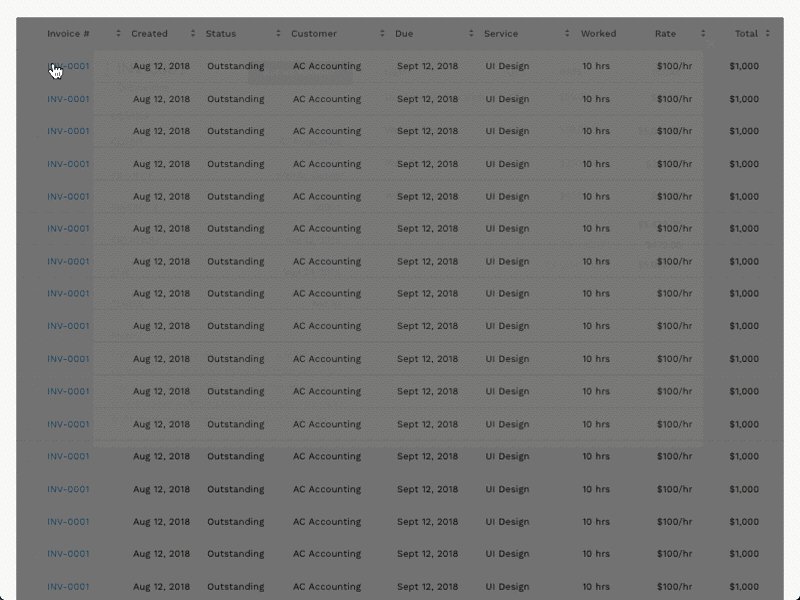
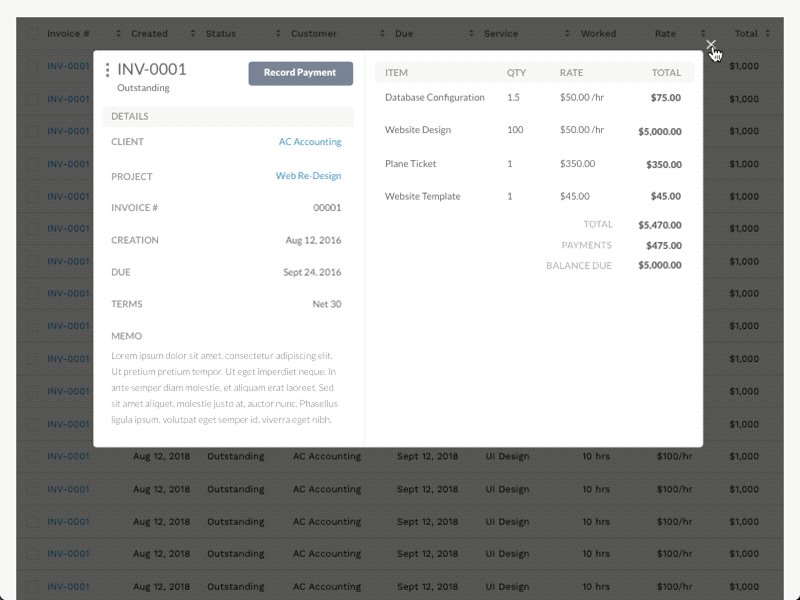
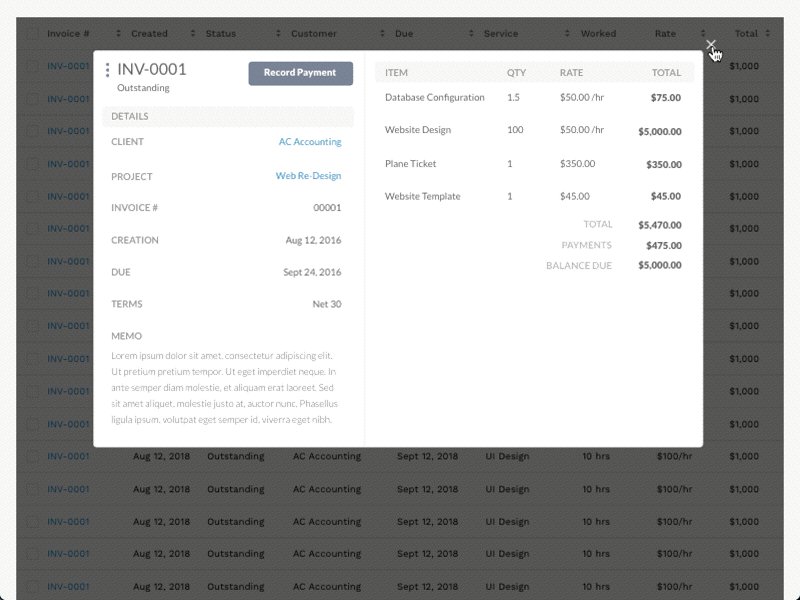
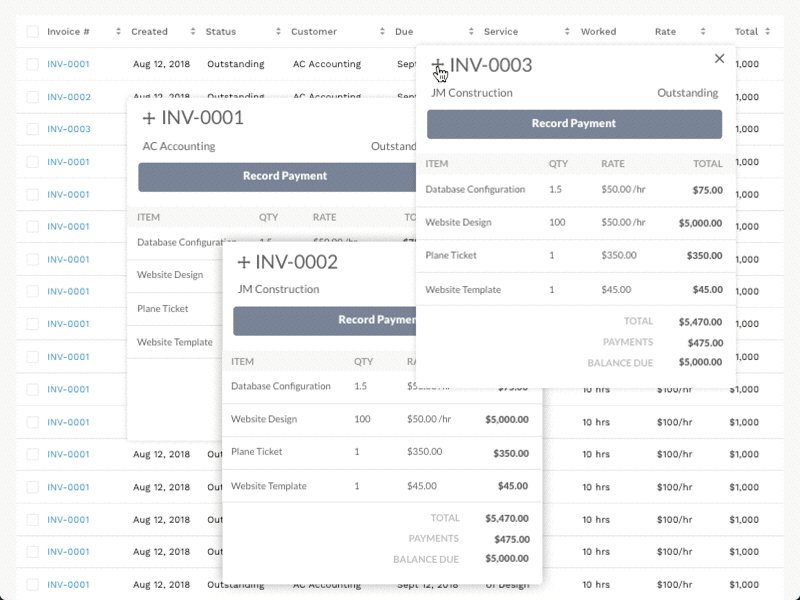
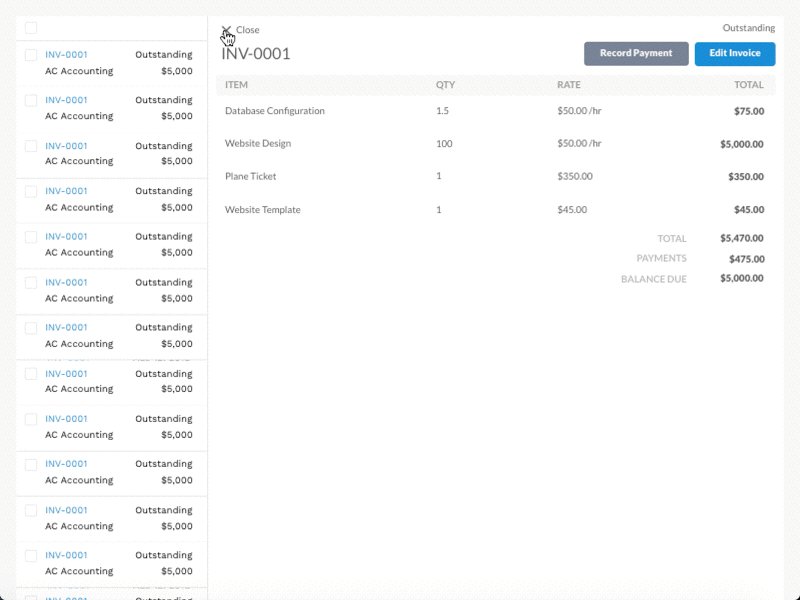
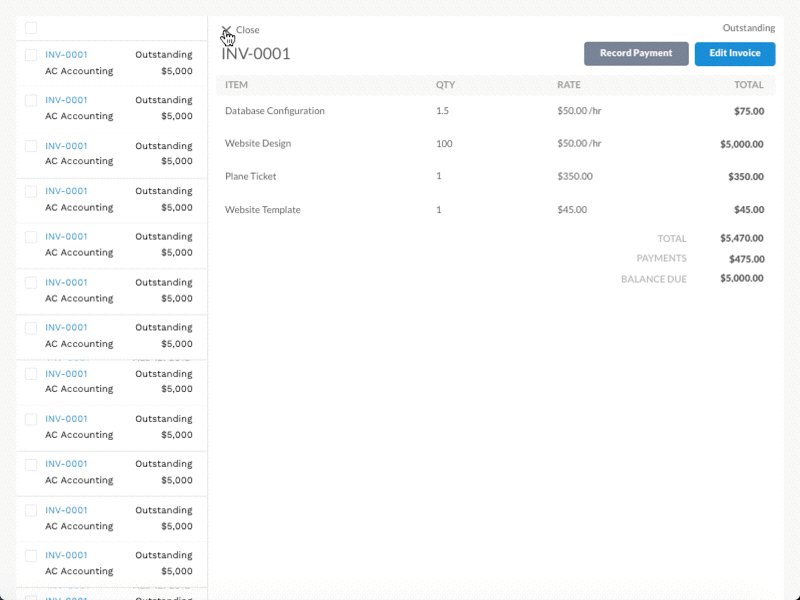
模态框(Modal)
模态框的作用是,在现有视图上,为用户提供更为聚焦的附加信息展示。
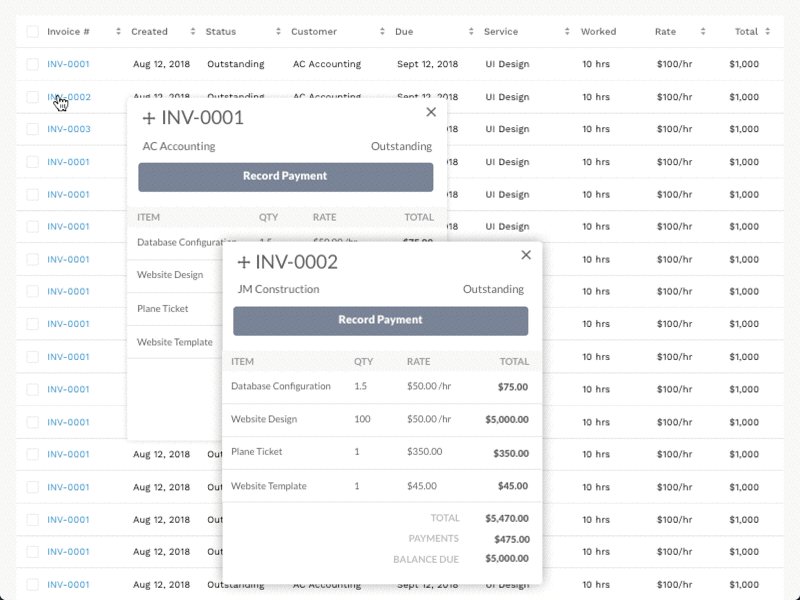
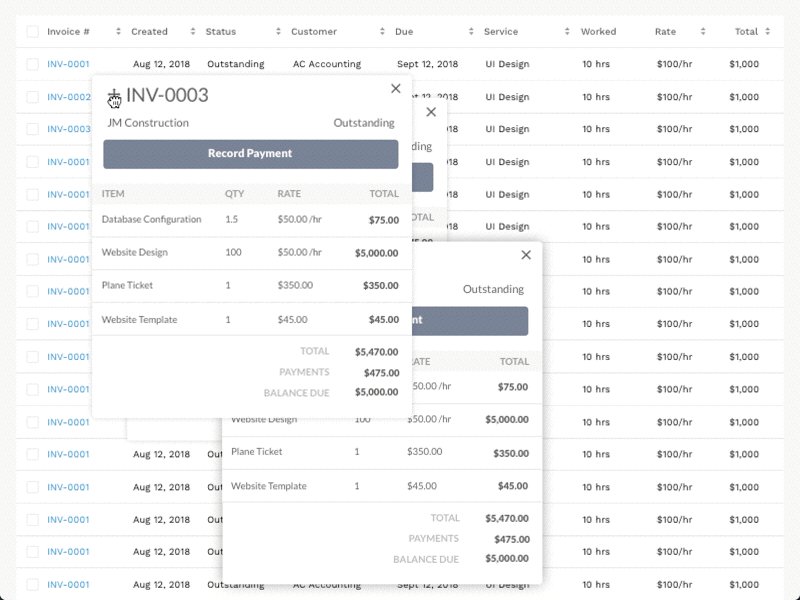
多任务模态框(Multi-Modal)
多任务模态框功能对于活跃用户非常实用,可以拖拽一些列的操作,也可以用来对比ji几项分离的数据细节。
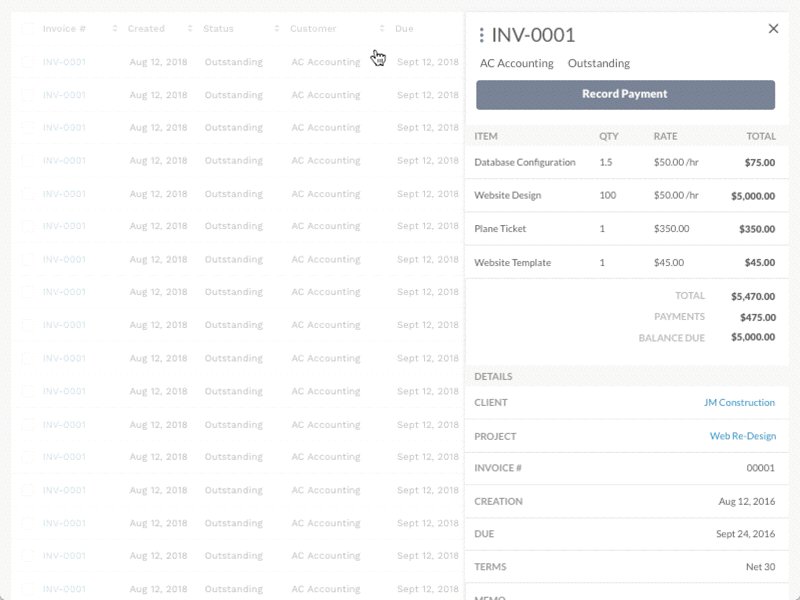
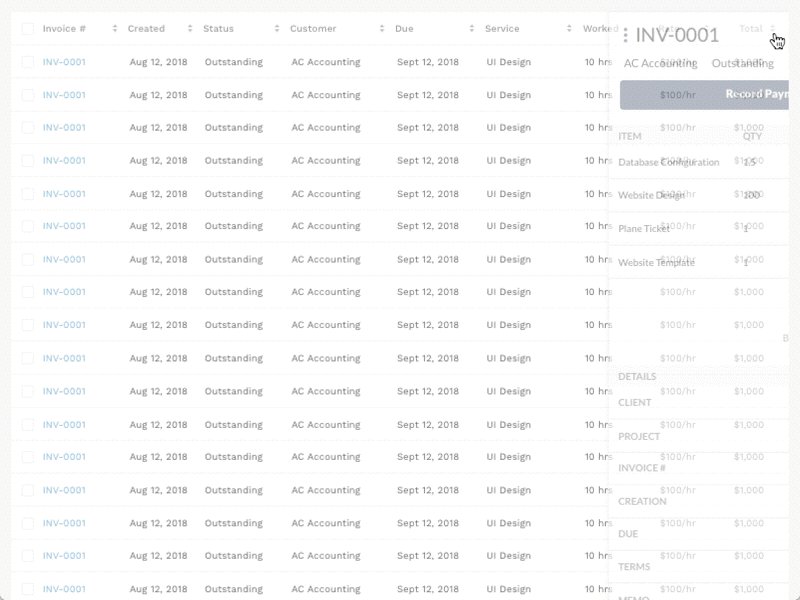
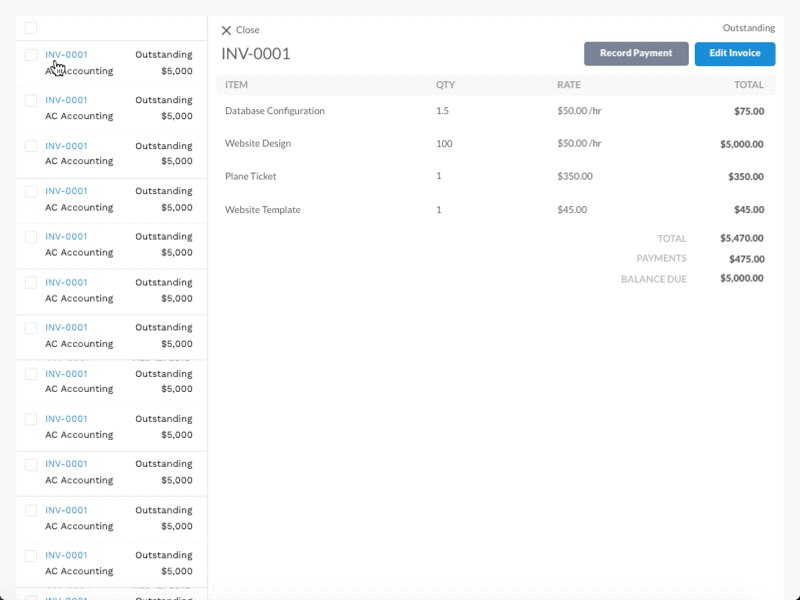
行细节的切换(Row to Details)
点击行链接,表格切换为一个位于左侧的缩略表和一个位于右侧的附加信息表。它可以让用户更好查看并理解庞大的数据资料,查阅的同时也没有丢失用户所在的表格位置。
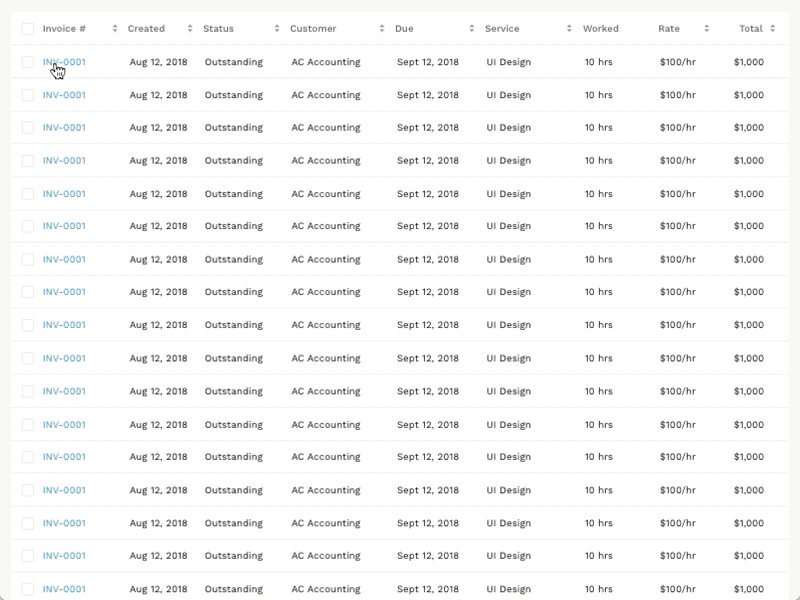
可排序的列(Sortable Columns)
列排序允许用户通过字母或者数字对列元素进行重新组织。
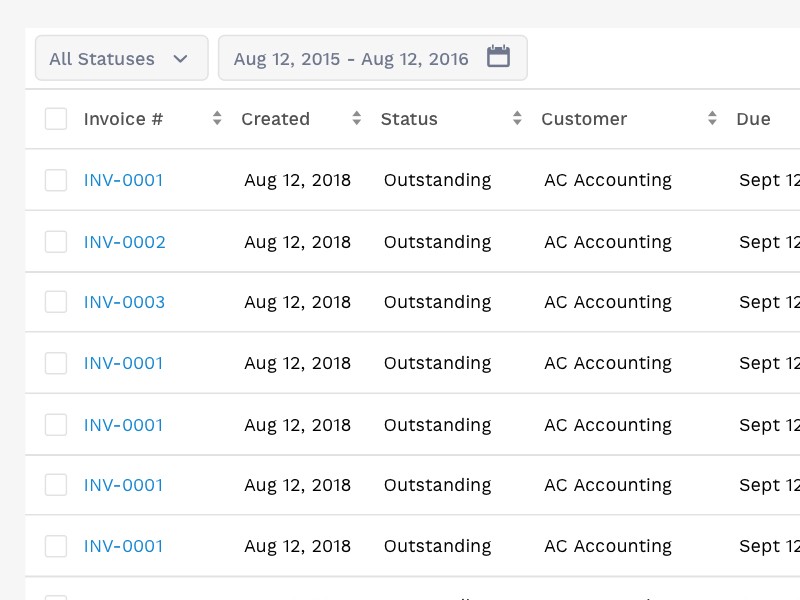
基础过滤(Basic Filtering)
基础过滤允许用户可以选择性地在表格中展示信息。
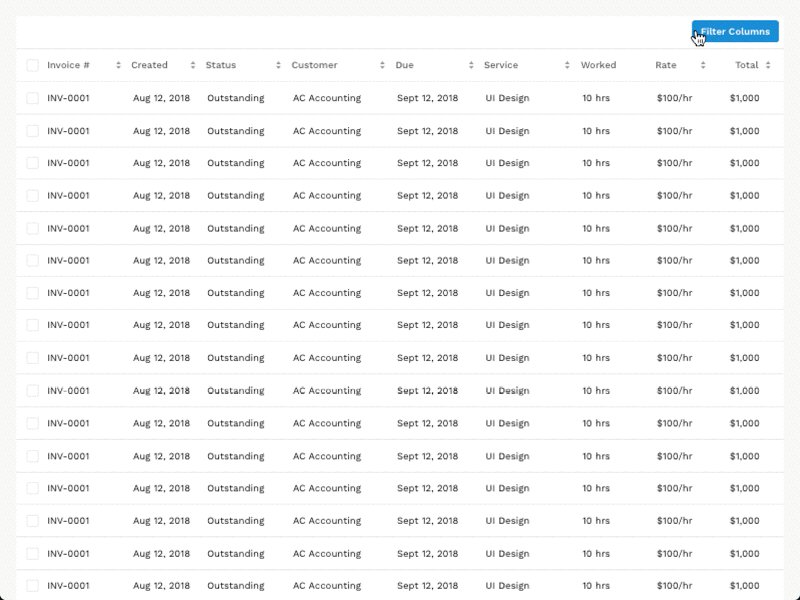
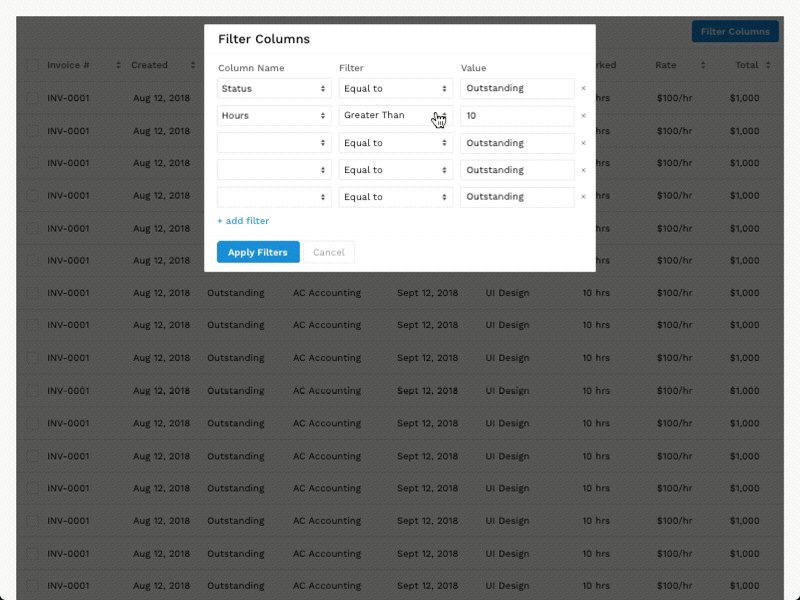
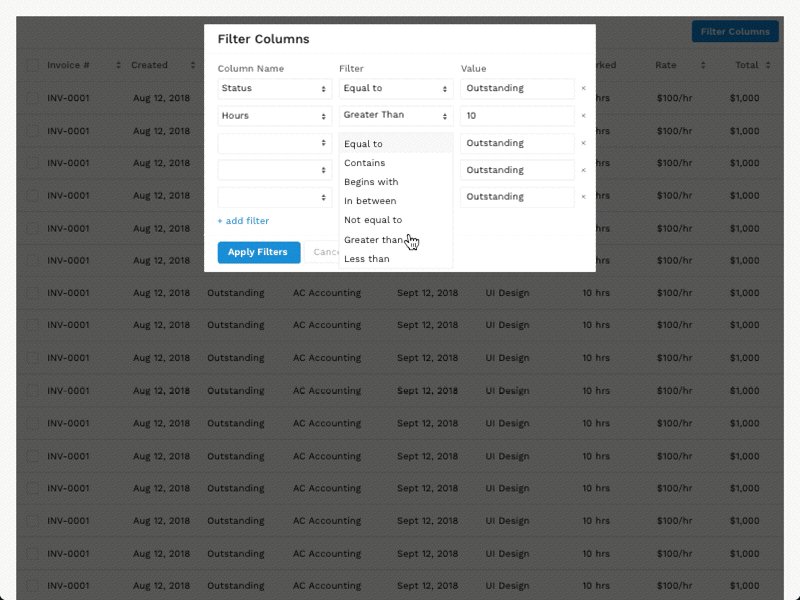
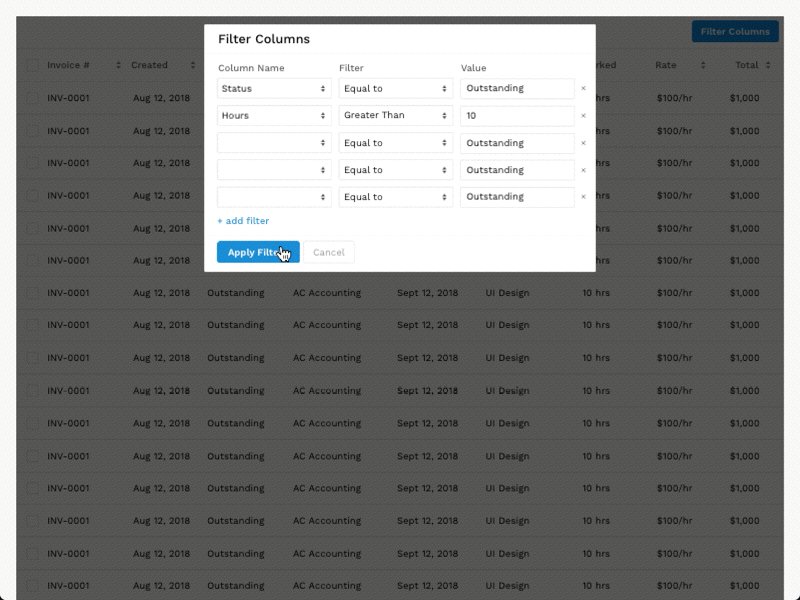
过滤列(Filter Columns)
该设计模块允许用户在特定的列中,过滤指定的元素。
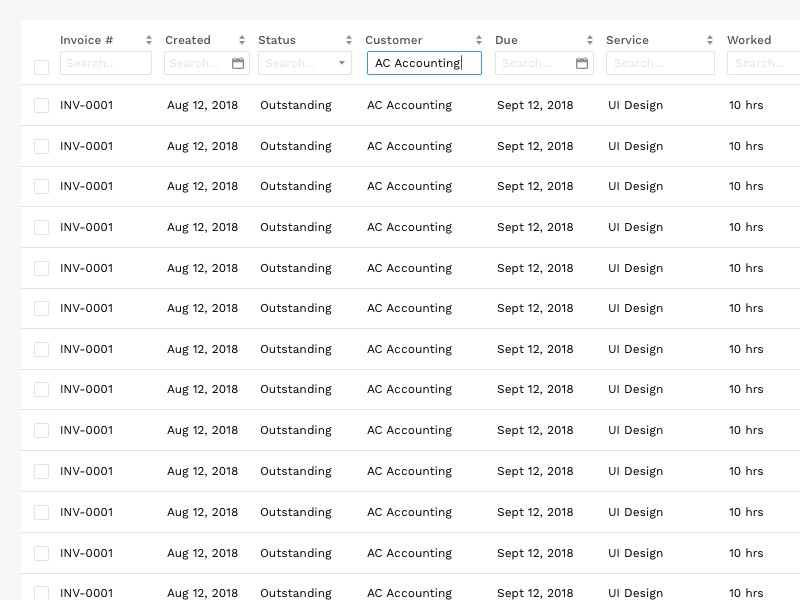
可搜索的列(Searchable Columns)
该设计模块允许用户在每一列中,搜索指定有价值的信息。
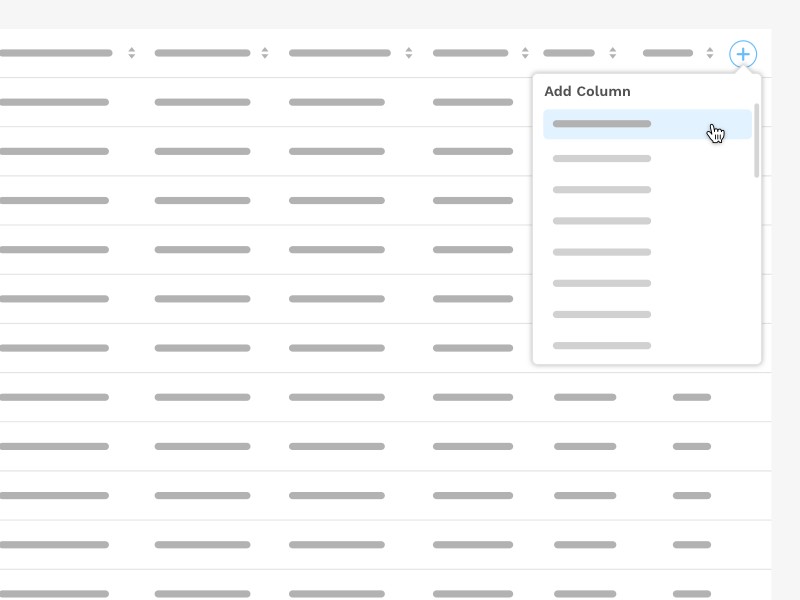
添加列(Add Columns)
该设计模块允许用户从资料库中添加列。这样既保证了表格的数据的原始性,也更好地帮助用户基于个人案例增加附加的列。
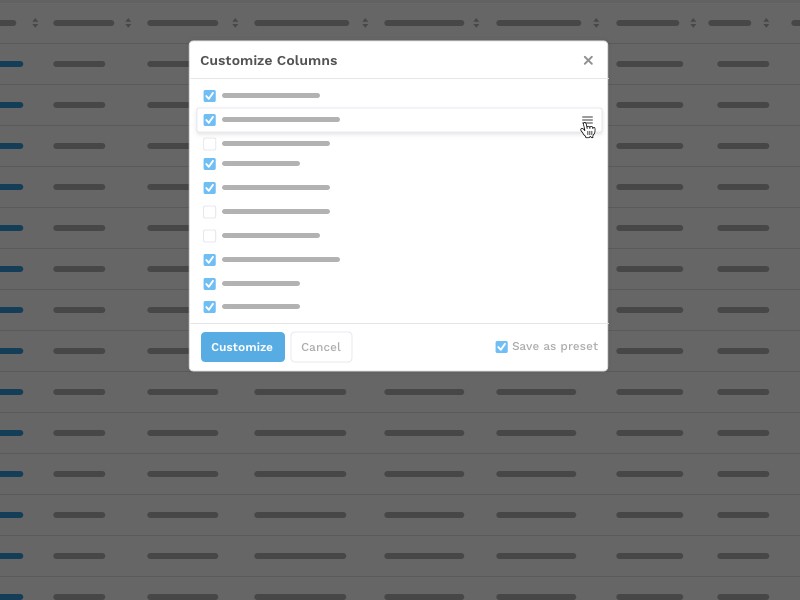
可定制化的列(Customizable Columns)
该功能让用户可以选择对自己有价值的信息,并根据自身需求进行相应排序。这项功能也可以包含保存用户预设,方便后续使用。
原文地址:uxdesign.cc
原作者:Andrew Coyle
继续修改总结
大家好,我是IT修真院成都分院第16期的学员李燈辉,一枚正直纯洁善良的PM。今天给大家分享一下,修真院官网pm(职业)中的任务10,深度思考知识点——浅谈支付模块
我将分成小章节来介绍他们。
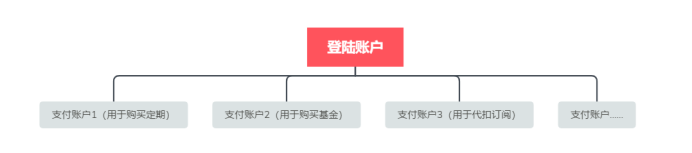
一、支付账户
登陆账户与支付账户组成账户体系,登陆网站或游戏等登陆操作所使用的就是登陆账户,而支付账户是在用户登陆账户成功之后在软件中进行金钱交易时专门用于办理账户转款、刷卡消费、投资、贷款等各项支付结算业务账户。
一个人可能只拥有一个登陆账户,但不可能只拥有一个支付账户。

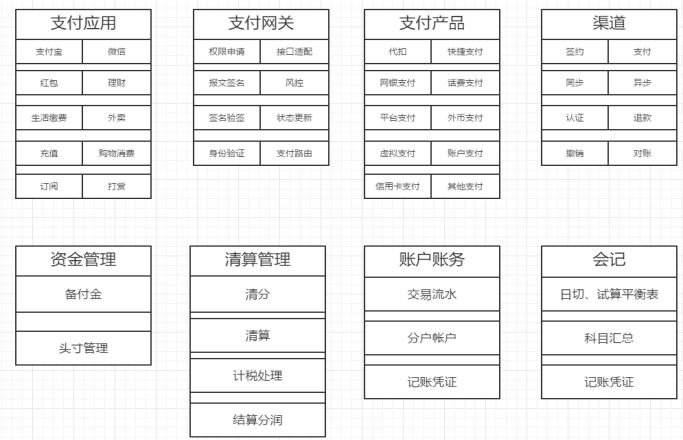
二、支付模块的组成。
支付模块由很多系统组成,涵括了支付应用,支付网关、支付产品、支付渠道、资金管理、结算、账户账务、账户计算、校对、风控(采集和评定)、订单系统、运营营销、商家、用户等等。

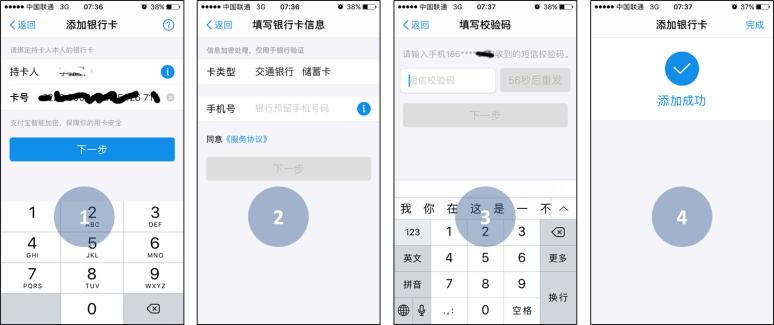
三、支付准备
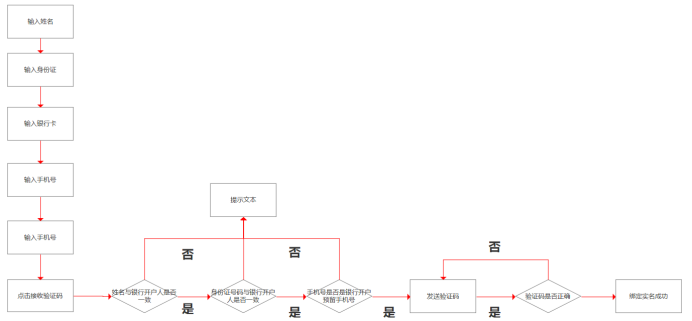
以支付宝为例,你需要有自己的登陆账户,登陆成功之后,为了正常使用支付宝,支付宝将会提示我们进行银行卡绑定,并在我们绑定银行卡的过程中同时进行实名认证。绑定银行卡(同时为实名认证)的流程基本为,先设置支付密码,在填写你的姓名、身份证(有些不需要银行卡号),输入你所需要绑定银行卡号,最后填写银行卡所预留的手机接收验证码,这样就绑定银行卡(实名认证)成功了。

在绑卡(实名认证)过程其实是算是一次服务的购买,这种服务有叫实名验证也有叫银行卡验证,但我赞同四要素验证,这样更贴切。每一次验证都是收费的,价格如下。
 |
其实还有其他的验证方式,列:二要素指姓名和身份证号,三要素加上银行卡号,四要素则加上手机号。看起来,似乎银行都应该支持四要素验证,但大部分银行接口仅支持三要素,毕竟手机号还是非常容易变。 当然,实名认证,也就是二要素认证,是应用最多的认证了其原因也是价格相对便宜。

但因金融类产品的特殊性,所以不能用二要素进行验证,但为了节约成本,我们可以在上传数据进行验证前把明显错误的数据进行筛选提示用户更改可以有效的节约成本。
四、注册限制
1、姓名限制为2-6个中文字名,因为根据《中国新名登记条例(初稿)》要求除使用民族文字或者书写、译写汉字的以外,姓名用字应当在2个汉字以上、6个汉字以下。
2、身份证号限制为18位数字加最后一位字母X,因为现在使用的均为18位居民身份证号码,原15位身份证以全部淘汰且换成新的二代身份证。
3、银行卡号限制可以根据《中国银联规范》其实银行卡,卡号的数量限制为16-19位。在输入卡号如何判定发卡行了,这就需要了解卡bin号,他是银行代码的缩写,一般由6位数字表示,银行卡卡号前6位国际标准化组织(ISO)分配给各从事跨行转接交换的银行卡组织。银行卡的卡号是标识发卡机构和持卡人信息的号码。

4、手机号限制为11位纯数字(根据需要还可以根据不同的运营商号段来做出限制:中国移动:134、135、136、137、138、139、150、151、152、157、158、159、187、188;
中国联通:130、131、132、155、156、185、186;
中国电信:号段:133、153、180、189)。
五、银行卡绑定&实名认证

六、支付账户类型
根据不同类型来分类列:用户管理虚拟货币的账户:Q币,战网点。用于支持定时支付的代扣账户:订阅。用户直接支付的零钱账户:支付宝,微信的零钱。第三方支付的账户:支付宝里的定期,基金,保险等账户。银行卡的账户等等,我们需要根据业务需要,来设计这多类账户。这些支付账户区别于登陆账户的地方除了账户ID、名称、类型外,还需要设置他们的状态,是否允许充值,是否允许提现,是否允许透支,是否允许支付,是否允许转账进入,是否允许转账转出,是否有安全保障,是否激活,是否冻结等及他们状态。 在涉及金钱交易时我们还需要主要账户的可用余额而非余额(可用余额=余额-不可用余额)。
七、银行卡支付
银行卡的支付分为网关支付和快捷支付,网关支付就是在你支付的时候需要跳转至相应的页面进行认证,需要考虑安全控件和浏览器的问题。快捷支付则是初次支付时需要进行绑卡设置,而后续支付中只需要输入支付密码就可以完成支付。相比较快捷支付用户体验更好,网关支付更安全。还有一个钟网关支付就是网银支付,网银支付跳转的是银行提供的支付页面并输入相关信息也需要U盾等硬件设备,所以网银支付其性质也是网关支付。
八、支付流程
一般我们所熟知的支付流程就是,扫码准备支付,确定金额,选择支付方式,输入支付密码,完成支付。也有选购商品、确定金额、打开二维码、拿给商家扫描、输入支付密码、完成支付。那再后台中支付流程是上面样子的了?以淘宝为例子,我们在确定购买商品后,需先提交订单到后台某个子系统进行订单核对,核对是否存在错误信息,错误订单生成失败,正确后返回一个值(可以假设是需要支付的金钱),把这个值提交到另外一个只负责支付的系统我这里就叫支付系统,到了这里,支付系统根据用户选择的支付方式进行不同API的调用及用户选择银行卡支付,根据不同的银行卡调用各自银行的API进行完成支付,在调用前我认为还需要进行一次验证,验证请求服务的各个字节是否有问题,确认无误后才开始进行支付。这里把支付的数据进行打包发给各自银行的支付系统后,银行那边的支付系统把这个数据包进行解析,解析出银行卡在银行内的状态,状态为正常后进行可用余额验证,余额大于等于支付金额,交易成功,把这笔钱进行结算登记,再把结果发挥给淘宝的支付系统(其实就是支付宝),淘宝收到结果后就开始执行后续操作,这我就不说了大家都知道。
九、银行资金流向
未完待续
明天计划的事情:(一定要写非常细致的内容)
转出两个西安的师弟、完成总结后面资金向和风控部分节俗
遇到的问题:(遇到什么困难,怎么解决的)
暂无
收获:(通过今天的学习,学到了什么知识)
对支付系统的认识更加深刻

























评论