发表于: 2019-03-21 22:18:36
1 1318
今天完成的事:
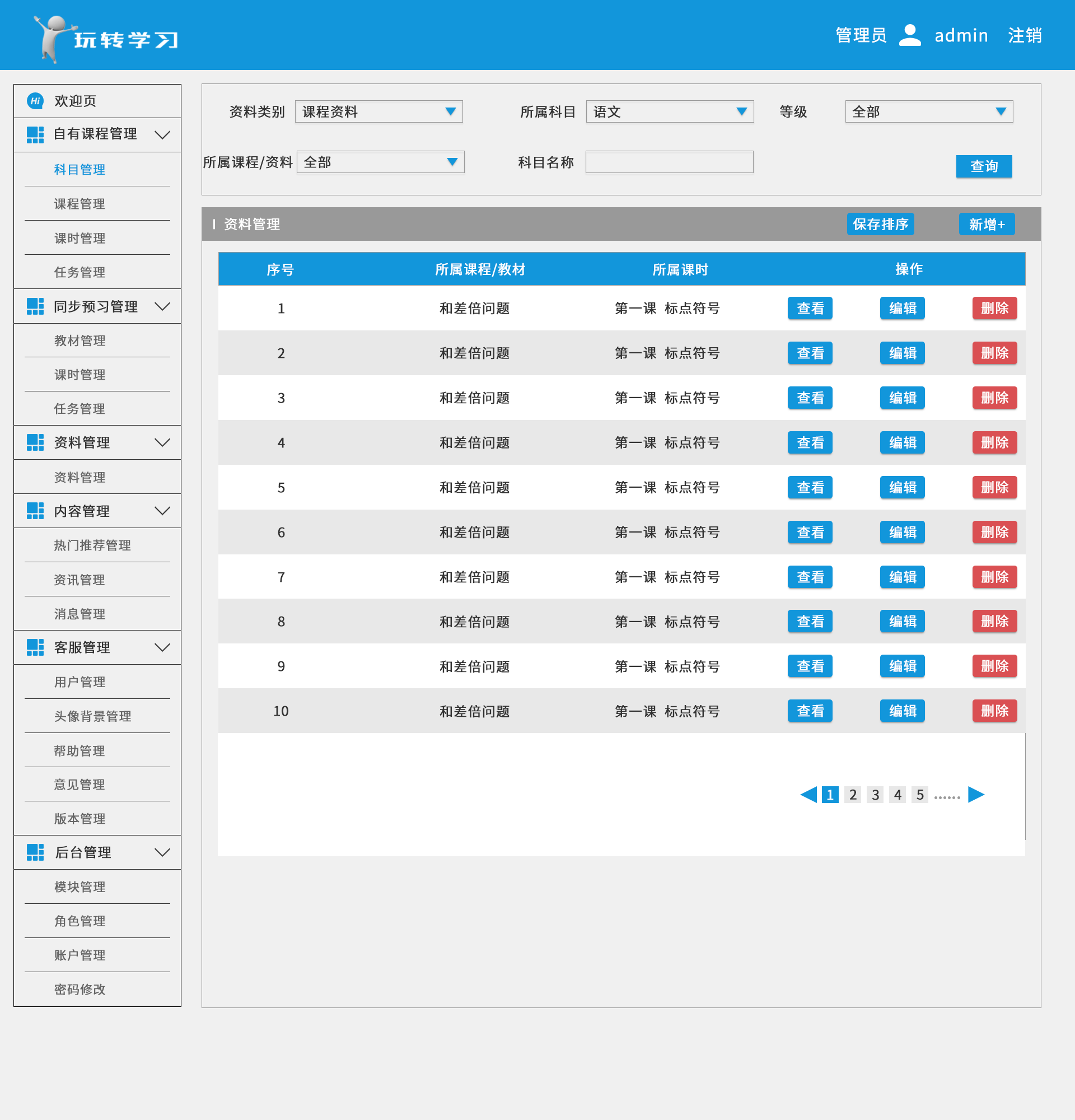
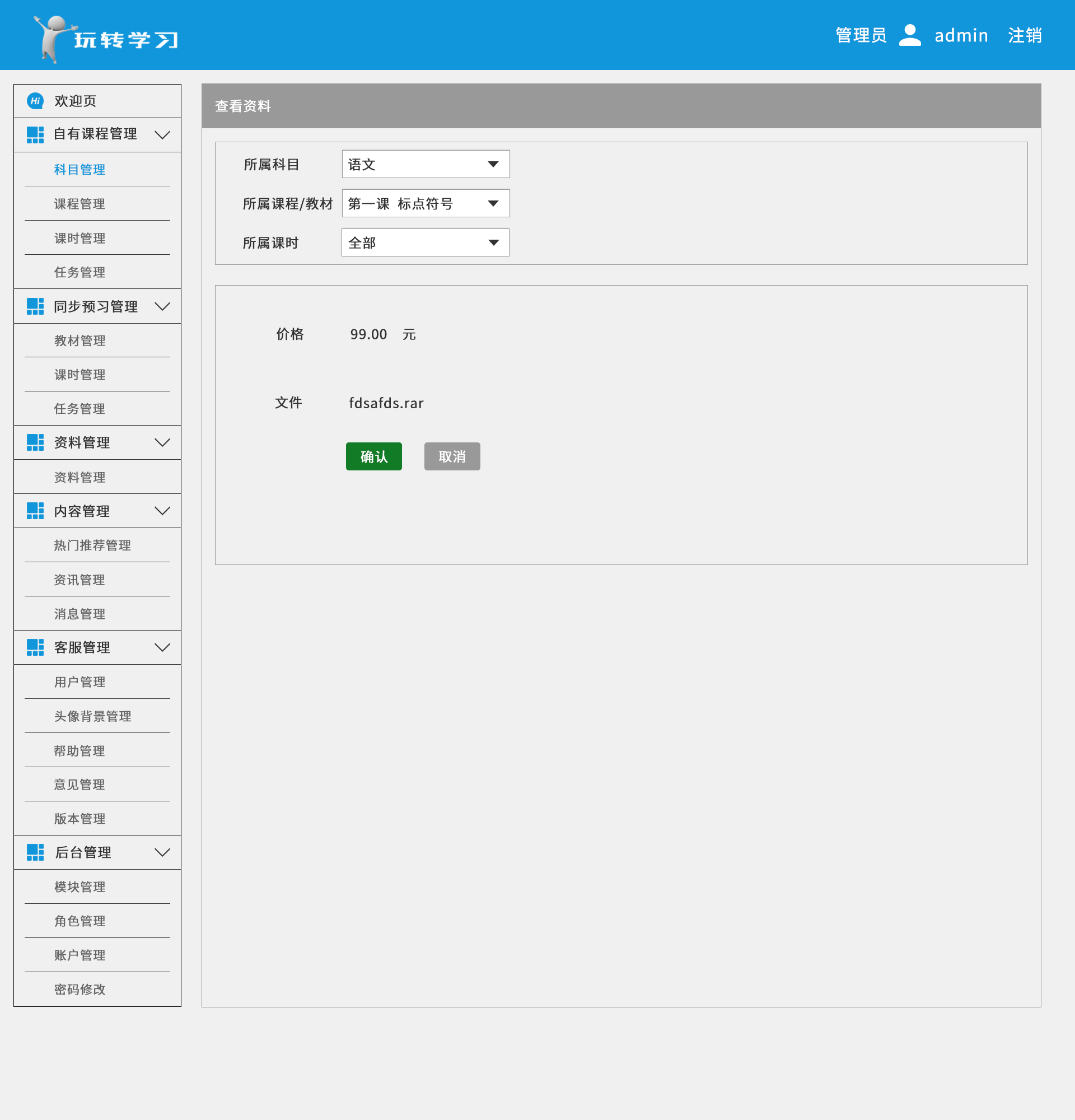
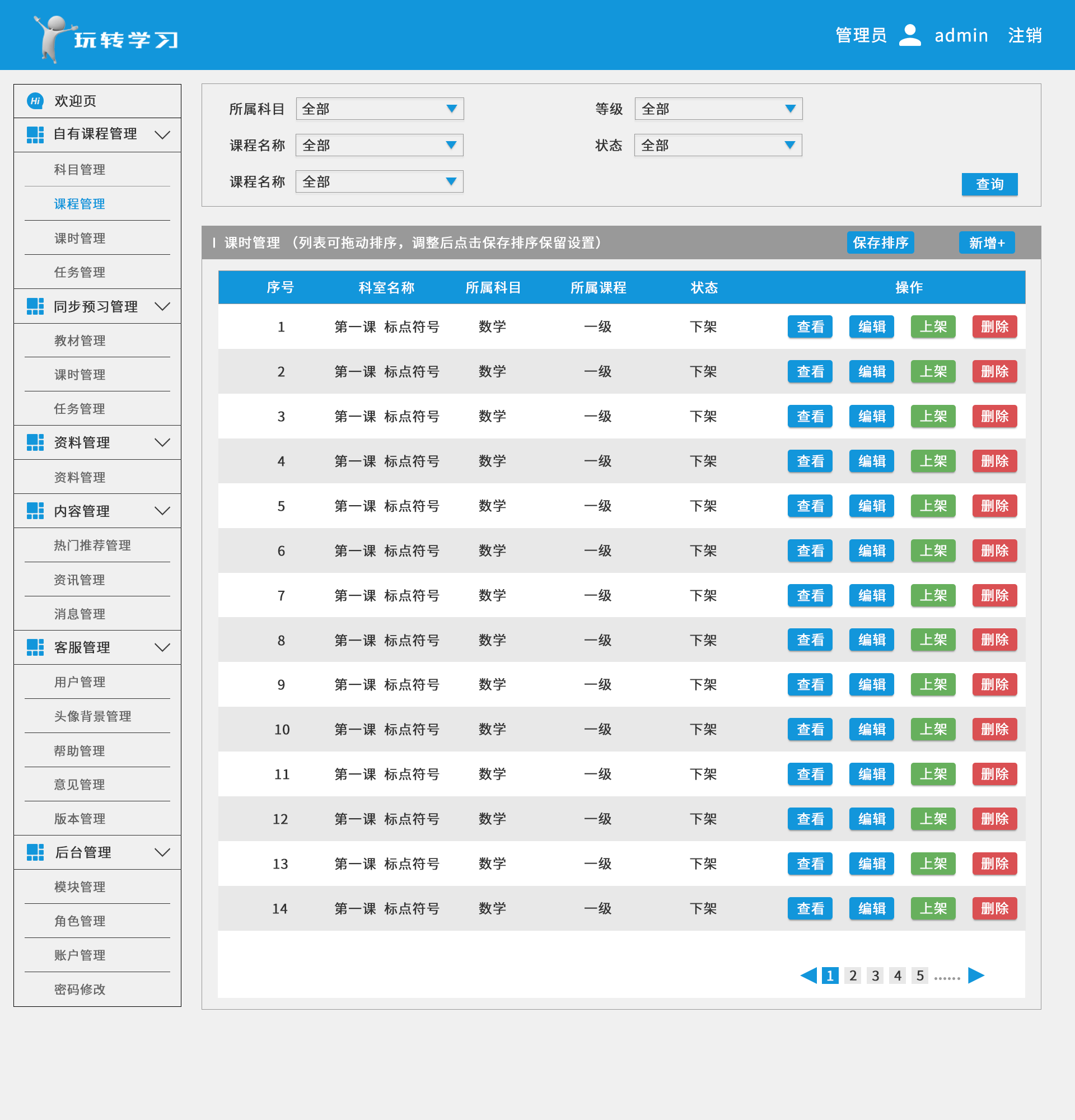
今天完成复盘项目后台“同步预习管理”模块以及“课程管理”模块的制作



明天计划的事:明天计划后台部分其他部分,争取明天后台部分全部完成。对照原型图修改。
遇到的问题:大的问题暂时没有,只是有时候做图的时候弄混了页面,有点乱
收获:
UI设计的一些小技巧
1.图标保持统一性
图标是UI设计里非常重要的模块,最重要的一点,保持风格统一。如果是填充型的图标那么一套设计里不要出现线性的图标,其次就是描边大小的统一,定下了3PX就全套保持即可。最后图标要做到识别度、差异性。
2.字体运用保持统一
字体合理运用是UI设计很重要的一点,要么字体很不相同,要么就用一款字体。像第一个案例,字体字形比较接近,但是又不是一款字体,看久了非常突儿。其次就是要突出主视觉文案的时候,要尽量吧辅助字体缩小,型成对比。
3.投影的合理运用
投影选用的颜色正确和错误,直接拉低作品质量。在工作中,按钮等控件使用投影尽量用吸取工具,吧主色调提取出来吧明度压低一些,总之要保持同色系的投影,这样才符合视觉逻辑。其次,如果按钮上有文字,文字尽量不要纯白,记得带一一些同色系的淡淡颜色。
4.适当留白
好的设计,是在最少的元素下还能第一时间突出重点信息。极简是种趋势,你要减少不必要的元素,或者简化元素。不要想着吧画面撑满就是好的设计,有时候,适当的留白,给用户呼吸的空间更重要。
5.辅助文字的运用
辅助文字的合理运用,也是提升质感和视觉的关键点。如果有一个或者多个主要的视觉要素,那么辅助的文字大小尽量比主视觉小,颜色要比主视觉浅。比如主文字字号24PX辅助视觉就需要14-18左右即可,主文字纯黑,辅助文字浅灰色。





评论