发表于: 2019-03-19 22:49:00
1 390
今天完成的事:
1.提交了任务十,并通过审核
2.开始任务十一学习
3.下载了Ruby,学习sass
明天的计划:
1.学习sass的写法
2.任务十一学习
3.学习JS基础
遇到的问题:
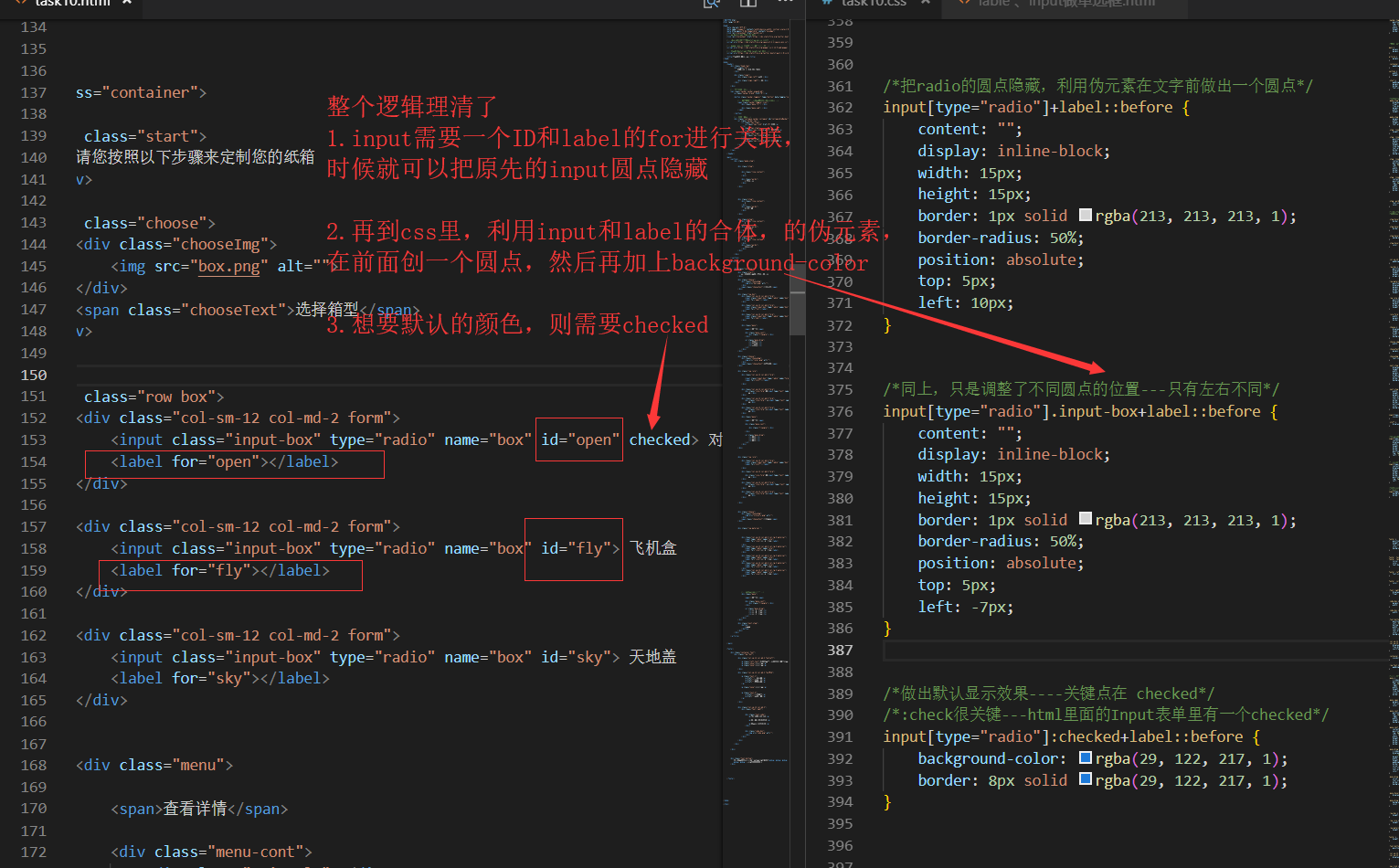
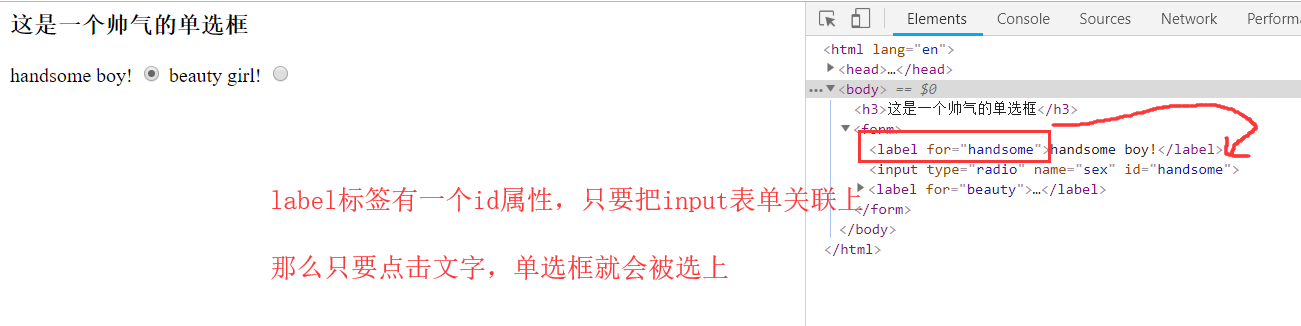
1.今天在做任务十的单选框,这个任务要求改变选择圆点的样式,一开始没什么思路,经过请教后才知道,可以通过label标签的for属性和input的id属性关联,然后利用伪元素做出样子,这个思路还是比较新的,之前都没接触过
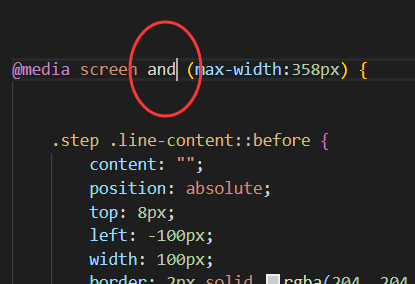
2.今天有一次媒体查询失败的情况,总结一下,媒体查询里面的空格,and, 都是很重要的,注意不要多,也不能少!

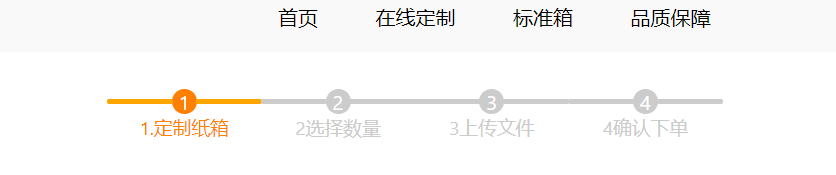
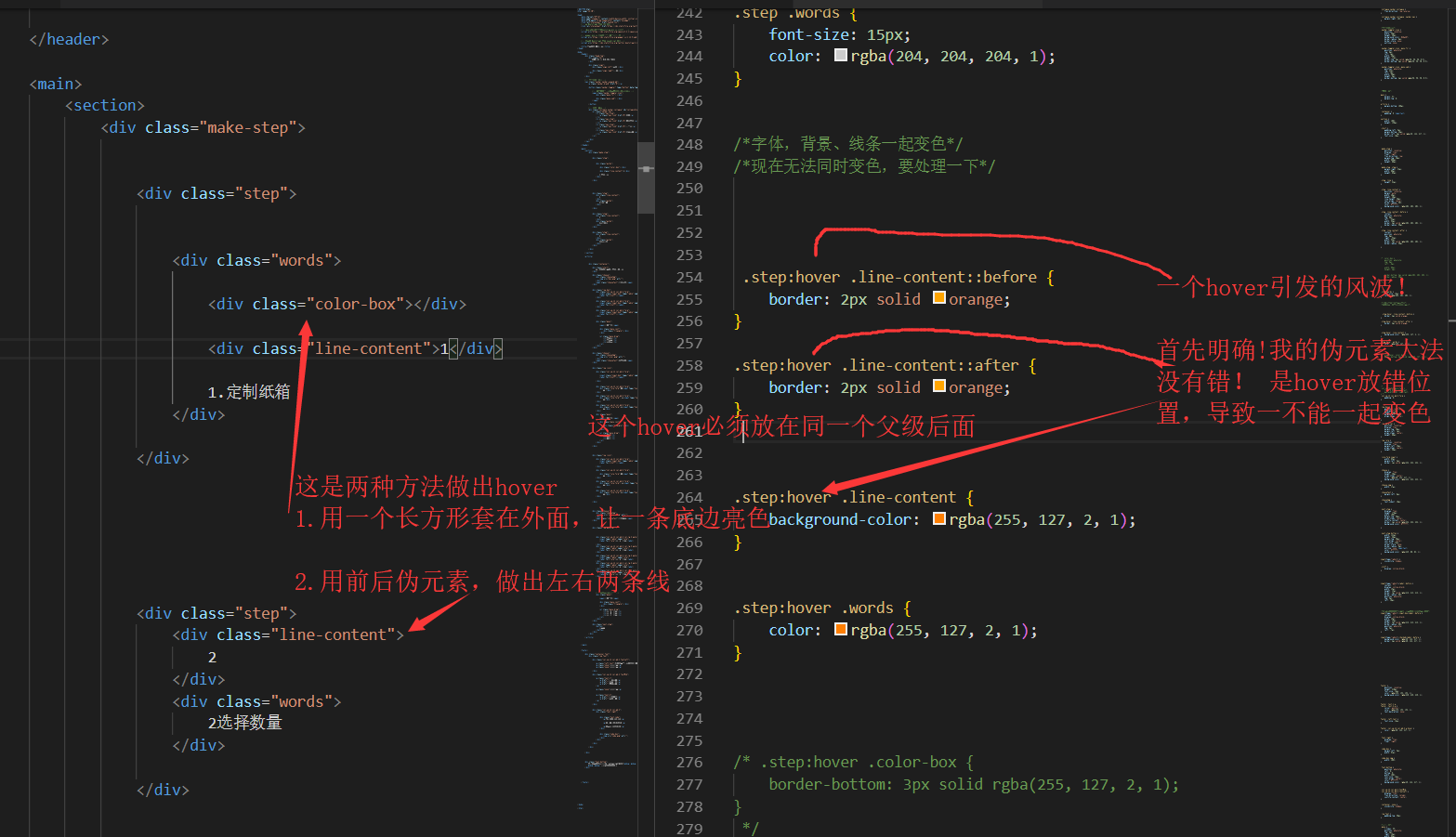
3.今天做任务十的上部,有一个hover效果的展示,任务呈现的效果是,不管鼠标碰到哪个,它们都会同时亮,

但是我一开始总是只能亮其中一个,碰上面只会亮上面,碰下面也只会亮下面,我甚至怀疑是不是我用的伪元素做出的竖条无法达到效果,后来我改了另一种写法,用一个长方形的盒子,显示border-bottom来做出竖条,但是结果还是一样!后来才发现,是我在引用:hover的时候,把父级,子级的位置摆放错了。

收获:
1.label标签有一个属性非常好用,在input表单中的type="radio"的属性,那个小圆点只能在点击圆点中心的时候,才能选中,但是用label标签,我们只需要点击那个标签的文字就能选中,对于用户来说更方便一些
-------------------------任务十总结----------------------------
任务十主要就是把之前学习的bootstrap,媒体查询再次练习一下,另外对于表单,像单选框、多选框、下拉框这几个很常用的。
还有一个难点,可以说是我自己之前没彻底搞清楚吧,hover效果的添加,如果想让几个父级内部的元素一起高亮,加hover的时候,必须放在同一个父级后面。
标签都是在step父级内部,但是我的hover在两个子级的后面,这就会导致hover效果的出发不同步。举栗:.step .line-content:hover .step .words:hover 现在两个class
正确的写法是.step:hover .line-content .step:hover .words。





评论