发表于: 2019-03-19 22:31:35
2 580
今天完成的事情:
1.写完了任务八九。
明天计划的事情:
1.用半天复习一下任务八九学到的东西,这个任务还是有很多新东西在里面的。
2.准备一下任务十的内容。
遇到的问题:
1.
做这个表格的时候,忘记了给第一行设置colspan=“2”;然后还在后面疯狂操作,还感慨为啥页面总是崩的。。。
2.写之前的页面的时候,在头部声明了ie盒子模型,导致无法使用vertical-align:middle居中。原理还没想通。
收获:
1.css锚点的使用:
<a href='#one'>到达第一个锚点</a>
<a href='#two'>到达第二个锚点</a>
<div id='one'>我是第一个锚点</div>
<div id='two'>我是第一个锚点</div>
这样当我们点击A链接时, 对应的DOM节点就会滚动到窗口顶部。
2.
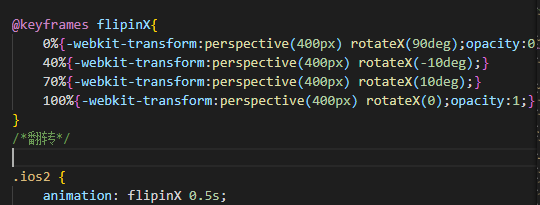
CSS3 @keyframes
在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
- 规定动画的名称
- 规定动画的时长
div
{
animation: myfirst 5s;
-moz-animation: myfirst 5s; /* Firefox */-webkit-animation: myfirst 5s; /* Safari 和 Chrome */-o-animation: myfirst 5s; /* Opera */}实例展示:

然后配合hover可以有奇妙的效果
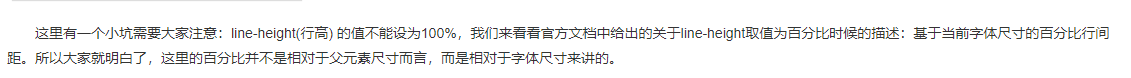
3.设置垂直居中的时候发现了个遗漏的知识点。

4.table默认情况下格子的长宽是根据内容撑开的。
且行高度是以同行里最高的th为高,不同列的th宽度,哪个宽度大,以哪个为准。
所以要设置table-layout:fixed。这样table的列宽度就会以表头为准。

设置这个跨三行的部分。有两种方法:
第一种,设置这一行为一个子table。这样就不会遇见th宽度不能小于上一行的问题。
第二种,算是一个取巧的方法。设置table-layout:fixed。这样表格的宽度就以表头为准了。
然后在表头设置10个不显示的th。设置th的width:10%。把整个表分为10列。
 这种地方就可以分别让两列都占表头5列的位置。
这种地方就可以分别让两列都占表头5列的位置。
 而这样就可以设置colspan=“4”和colspan=“6”;
而这样就可以设置colspan=“4”和colspan=“6”;
table-layout。
附上任务八九总结。
任务名称 :css-task-08-09
成果链接:https://xjdxc.github.io/task/task8&9/task8.1.html
任务耗时:2019-3.14-2019.3.19(6天)
官网脑图:

我的脑图:

任务总结:
1.Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
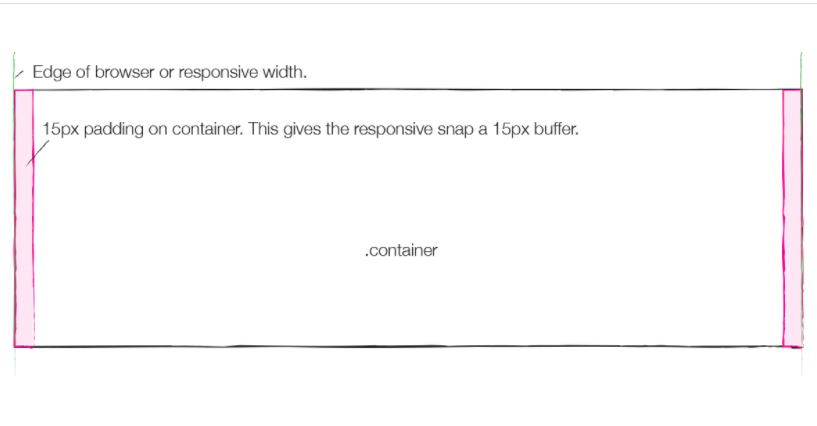
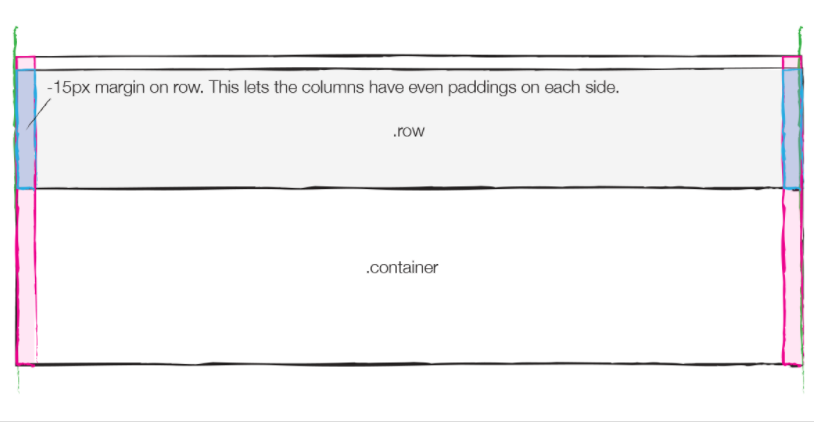
bootstrap的网格系统主要是.container(容器) .row(行) .column(列)
他的规则是列在行内,行在容器里。一个容器里面的行可以嵌套,满足不同的需求。
一个行最多可以有12列。可以通过列的水平合并确定宽度。例如两列 每列水平占6列的位置,那么这两列就各占行的一半大。一列占3列的水平位置,另一列占9列、那么宽度比就是1比3,最多有12列。可以在列里面嵌套row。
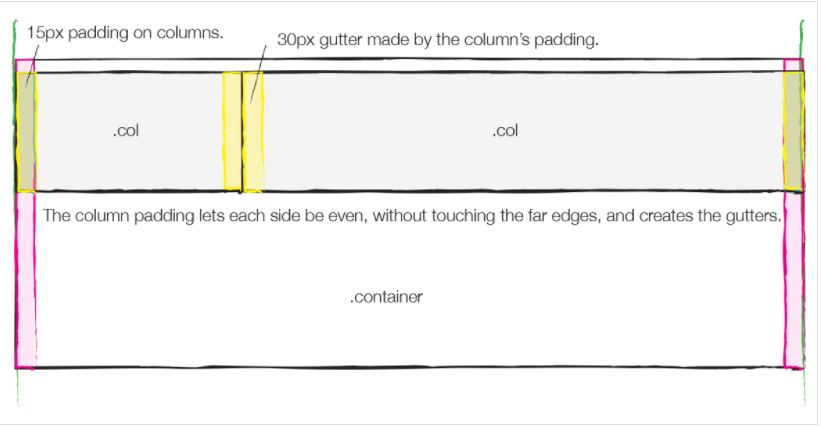
container有一个水平方向的padding,宽度为15px

而row有一个负的水平margin也是15px

最后column也有一个15px的水平padding

column只能在row里。由于row的margin为-15px。那么column的border就碰到了container的border,并且他自己有个padding,所以里面的内容就碰不到container的border了。有15px的距离。而中间的column虽然border是挨在一起的,但是有两个padding,则内容是有30px的距离的。
综合下来,column的内容距离container左右边框15px,互相距离30px。
2.bootstrap的响应式是根据:

3.
ie盒子模型。
W3C模型中:
CSS中的宽(width)=内容(content)的宽
CSS中的高(height)=内容(content)的高
而ie盒子模型中:
IE模型中:
CSS中的宽(width)=内容(content)的宽+(border+padding)*2
CSS中的高(height)=内容(content)的高+(border+padding)*2
如果想要使用ie盒子模型,则在css设置box-sizing:border-box;
4.table中td宽度设置
两行设置的td宽度不统一
不设置的时候,哪个宽度大,以哪个为准;在table-layout为fixed的时候,如果第一行有设置(包括thead里面的tr),那么以第一行为准,如果没有设置,那么会自动排列,不管其他行怎么设置都不会改变宽度。





评论