发表于: 2019-03-18 23:44:54
1 673
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)

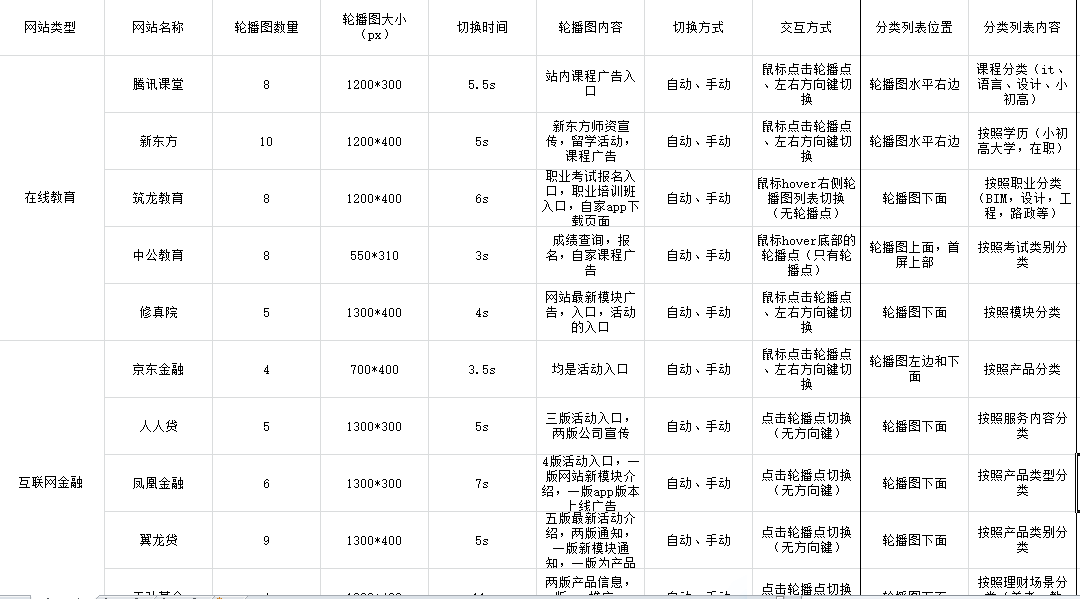
1、通过调研发现,在线教育类的轮播图数量相对较多,平均在7-8张,因为一般的教育网站,不仅仅只做一门课程,而是开设多领域多课程,所以需要用轮播图做宣传,提供报名入口。对于一共考证培训的网站,而是根据不同证书的考试时间,来推广不同的报名活动和优惠,依旧需要大量的轮播图位置。
互金类型的网站,轮播图在4-6张,多是一些网站服务,公司宣传,活动入口等。
2、在轮播图大小方面,宽度大部分在1300,长度300-400不等。切换方式多数采用点击“方向键”“了轮播点”的方式实现,在切换时间方面,一般根据轮播图提供的文字信息多少来决定,在3-6s不等。
3、分类列表一般都在轮播图的下方,在轮播图右方的分类列表一般鼠标hover住后会出现二级分类。用户点击之后可以直接进入该分类页面浏览具体内容。
4、分类列表一般按照公司业务类型分类,例如在线教育,则按照课程分类。理财类网站则一般按照,理财产品的类型分类。
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
苏宁易购和京东的banner图都是8张,且展现内容都是会场信息,但切换速度却不同一个3s一个5s,想不出来为什么相差这么大?这个切换时间有什么规则么?
收获:
banner的轮转速度不定,但绝大部分是3~5S之间。
电商类网站基本是4S左右,供用户快速阅览的。而有些网站或略长一些 但是不多见。4s占据80%以上的类别, banner不仅仅是仅限于图片,可以banner理解成为一个模块。
banner模块既可以设计成图片,也可以设计出视频直播, 还可以设计成 文字等其他东西。
而banner 又有跳转 非跳转 跳转呢 又分站内 还是站外 等等
一些网站上banner图上还有镶嵌的模块





评论