发表于: 2019-03-09 23:06:55
1 489
今天完成的事情:
今天完成了草船云的原型图和验收标准




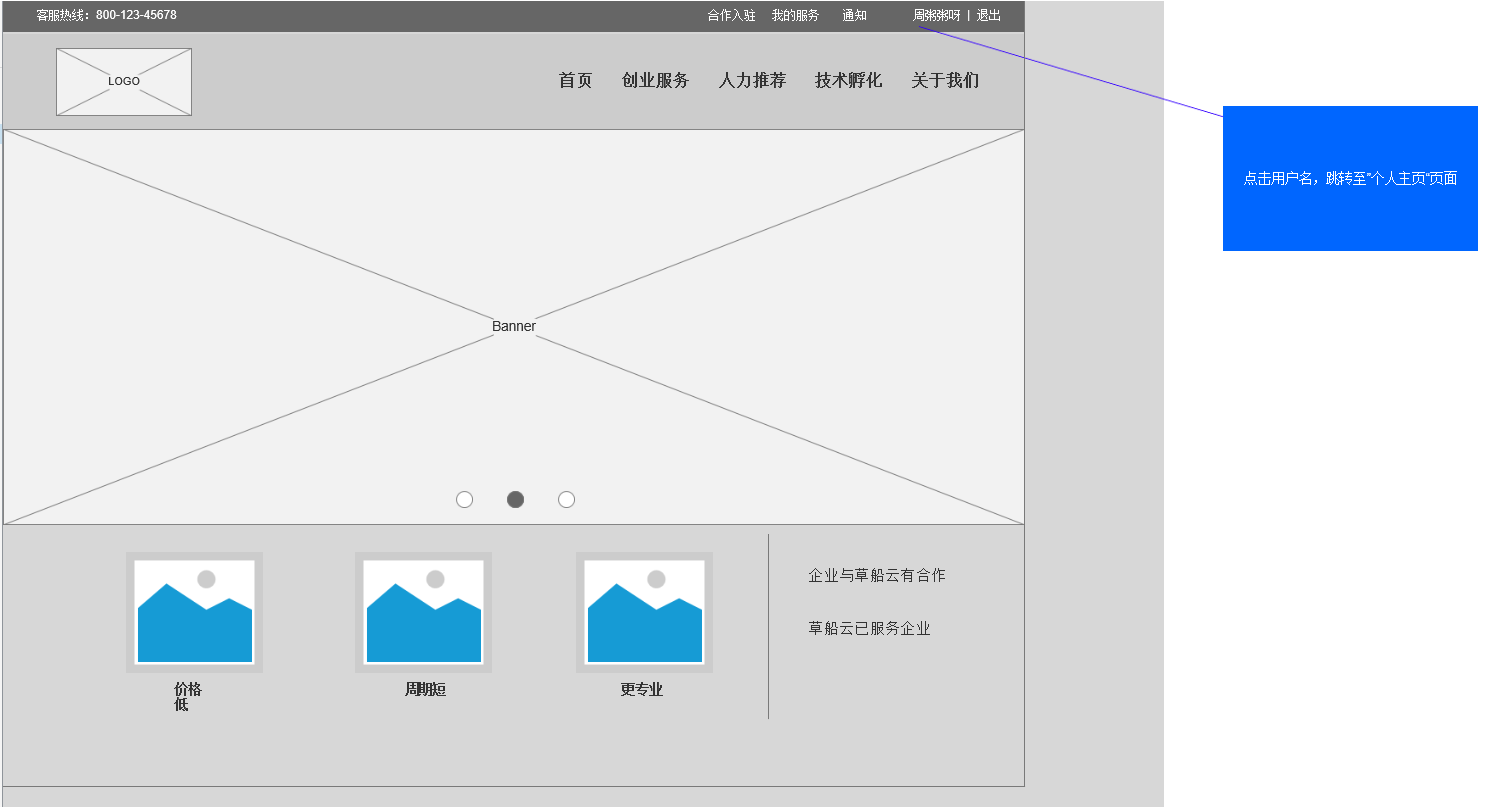
首页:
1. 点击“用户名”可跳转至“个人主页”页面。
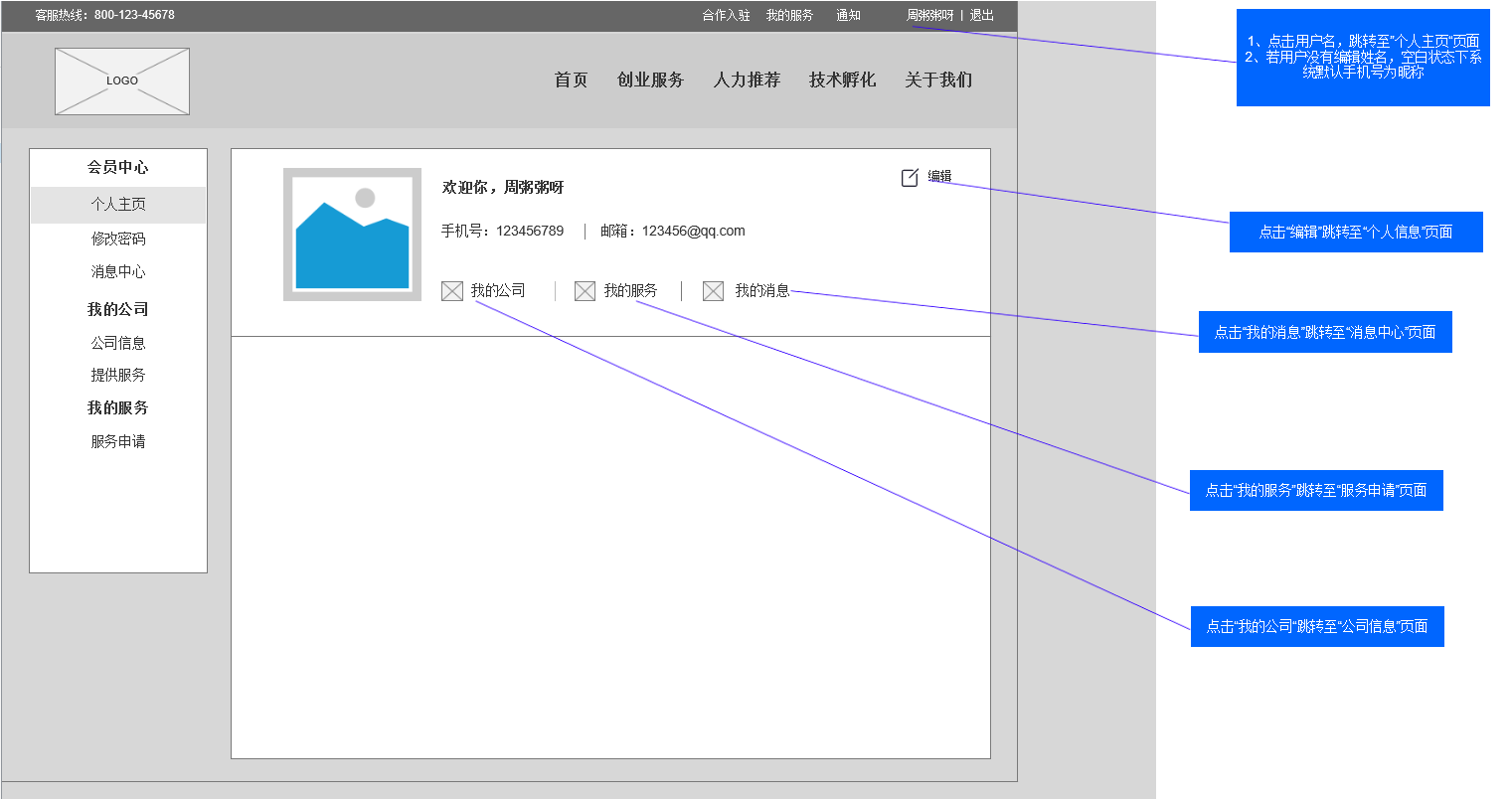
个人主页:
1. 点击“编辑”按钮后,可跳转至“编辑”页面。
2. 点击“我的消息”按钮后,可跳转至“我的消息”页面。
3. 点击“我的服务”按钮后,可跳转至“我的服务”页面。
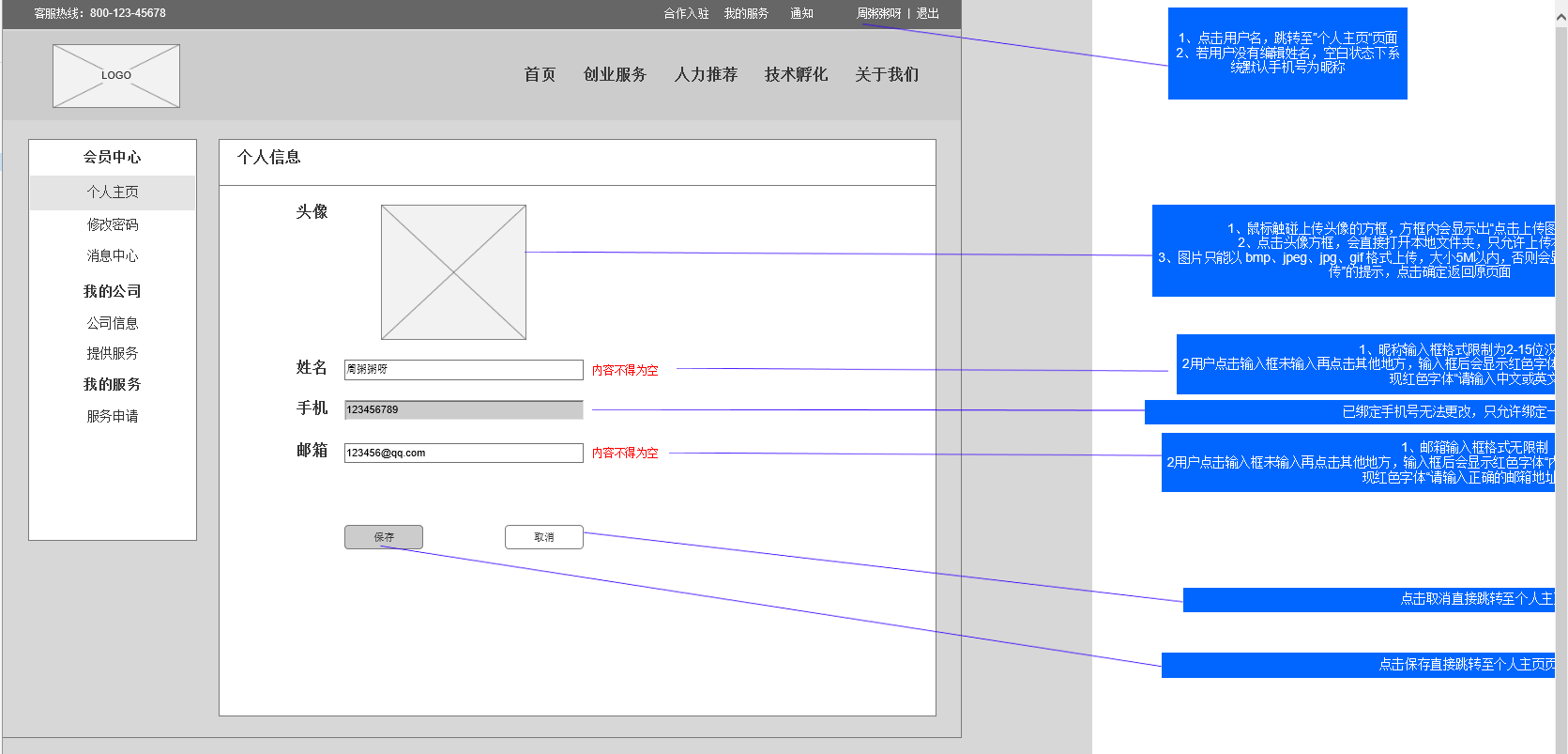
编辑个人资料
1、点击用户名,跳转至”个人主页“页面;若用户没有编辑姓名,空白状态下系统默认手机号为昵称
2、鼠标触碰上传头像的方框,方框内会显示出“点击上传图片”的提示
点击头像方框,会直接打开本地文件夹,只允许上传本地图片
图片只能以 bmp、jpeg、jpg、gif 格式上传,大小5M以内,否则会显示“图片太大,无法上传”的提示,点击确定返回原页面
3、昵称输入框格式限制为2-15位汉字或字母;
用户点击输入框未输入再点击其他地方,输入框后会显示红色字体“内容不能为空”提示;输入有误,后面会出现红色字体“请输入中文或英文”提示
4、已绑定手机号无法更改,只允许绑定一次
5、邮箱输入框格式无限制
用户点击输入框未输入再点击其他地方,输入框后会显示红色字体“内容不能为空”提示;输入有误,后面会出现红色字体“请输入正确的邮箱地址”提示
6、点击取消直接跳转至个人主页页面
7、点击保存直接跳转至个人主页页面
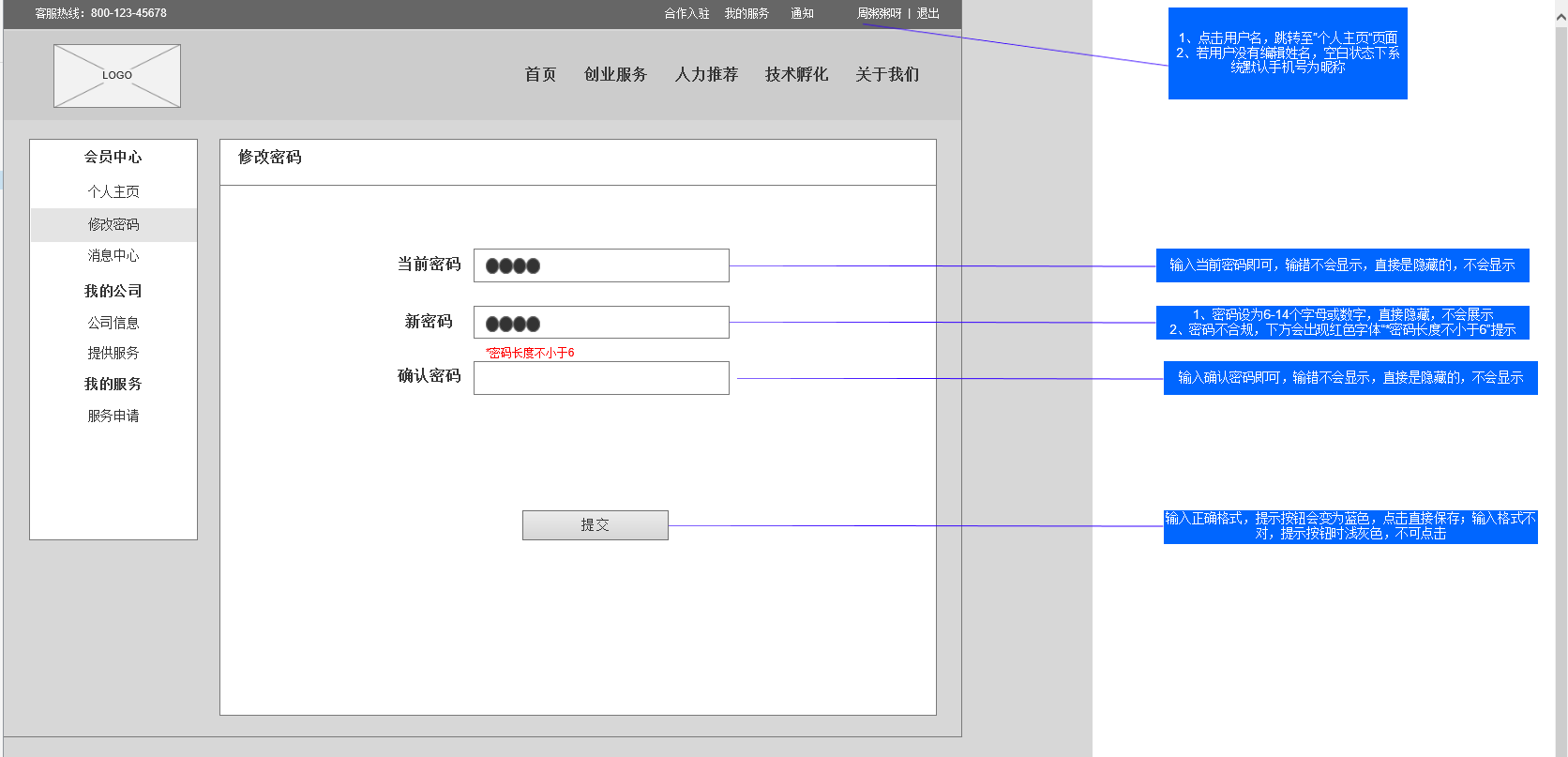
修改密码
1、点击用户名,跳转至”个人主页“页面;若用户没有编辑姓名,空白状态下系统默认手机号为昵称
2、输入当前密码即可,输错不会显示,直接是隐藏的,不会显示
3、密码设为6-14个字母或数字,直接隐藏,不会展示
密码不合规,下方会出现红色字体“*密码长度不小于6”提示
4、输入确认密码即可,输错不会显示,直接是隐藏的,不会显示
5、输入正确格式,提示按钮会变为蓝色,点击直接保存;输入格式不对,提示按钮时浅灰色,不可点击
明天计划的事情:
完成APP原型图和验收标准
遇到的问题:暂无
收获:
今天一直在忙别的事情,看了看人人都是产品经理,还有就是希望今天画的原型无问题
页面跳转方式,如何设计更合理?
常见的页面跳转方式有直接跳转、左右跳转、上下跳转等,再设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。
直接跳转
最原始、最简单的跳转方式,web端常见,在APP中出现较少,标签切换常见,这个比较简单,没什么讲的。
常用于快速开发,Android中常用。
实现难度:无;
维护成本:无。
左右跳转
最常见的跳转方式。(ios原生效果)

实现难度:简单 ;
维护成本:低;
运用场景:夫级→子级→子子级,依次类推。
常用场景:
- 对应功能的展开:常以导航形式的存在,如美团首页的美食、电影、住店等分流入口。
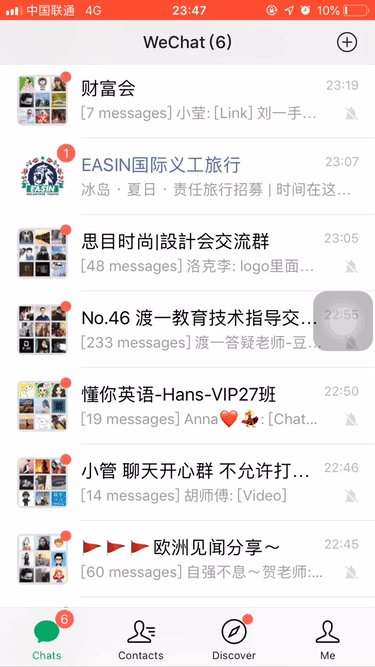
- 对于内容的展开:如聊天列表>聊天窗;文章列表>到文章详情。
- 对于活动广告的展开:banner图广告、弹窗广告等,比较常见。
这里有个细节要注意,就是我们的返回键在左上角,也就养成了用户一种习惯,左上角的键,与点击之后的效果,往往就应该是页面从右侧退出的样子,与进入时反向的效果。
这也是为什么大部分APP不会把入口按钮放在左上角的原因。

那么左上角这个位置,除了给返回键当做固有的位置外。还常常用于抽屉式导航,因为抽屉式导航的方向,与返回时的移动方向是一致的。常见抽屉式导航APP如:滴滴打车、摩拜单车等。
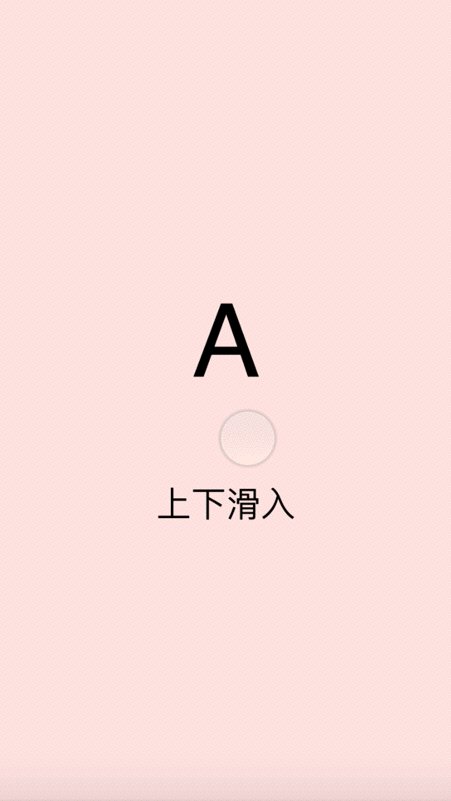
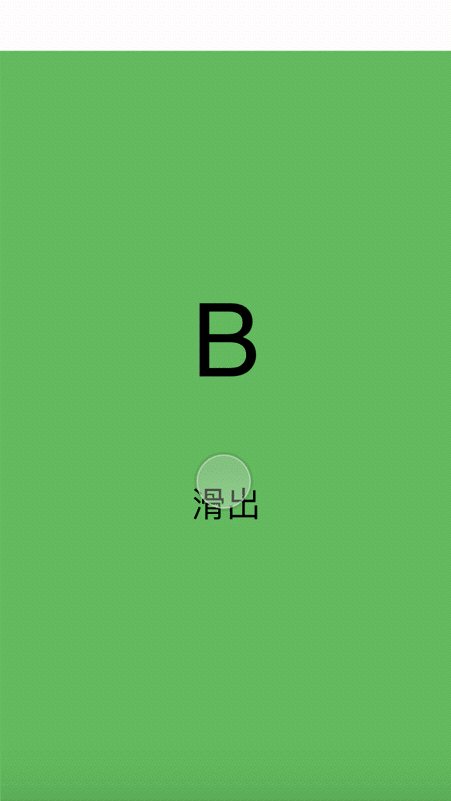
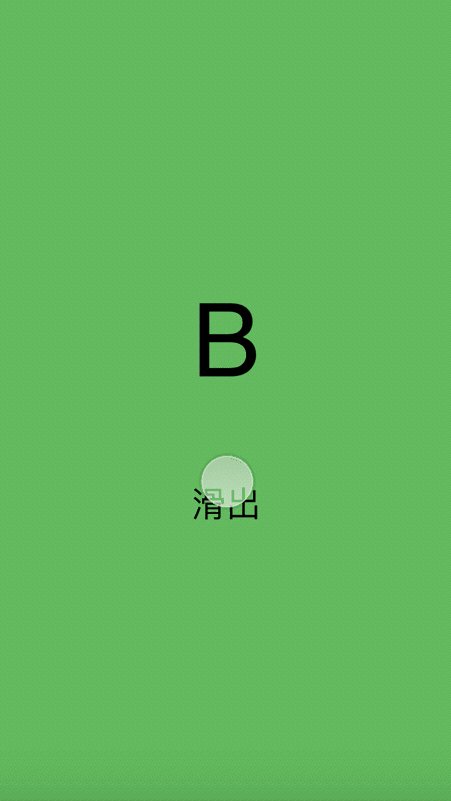
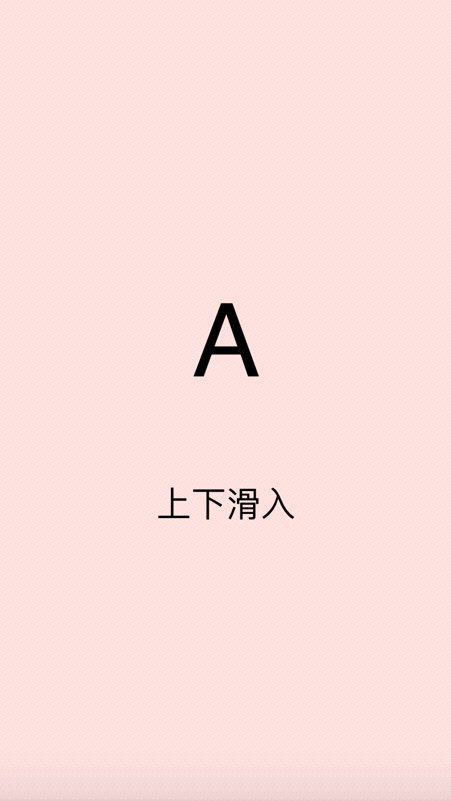
上下跳转
相对于左右跳转,上下跳转就比较难理解了。

实现难度:简单 ;
维护成本:低。
这种跳转方式也很常见,但是大部分人不清楚什么时候用,这里我们简单分析下。
运用场景:
1. 对当前页面创建新的条目时;
2. 独立启动的一个子内容。(如小程序:微信/支付宝等)
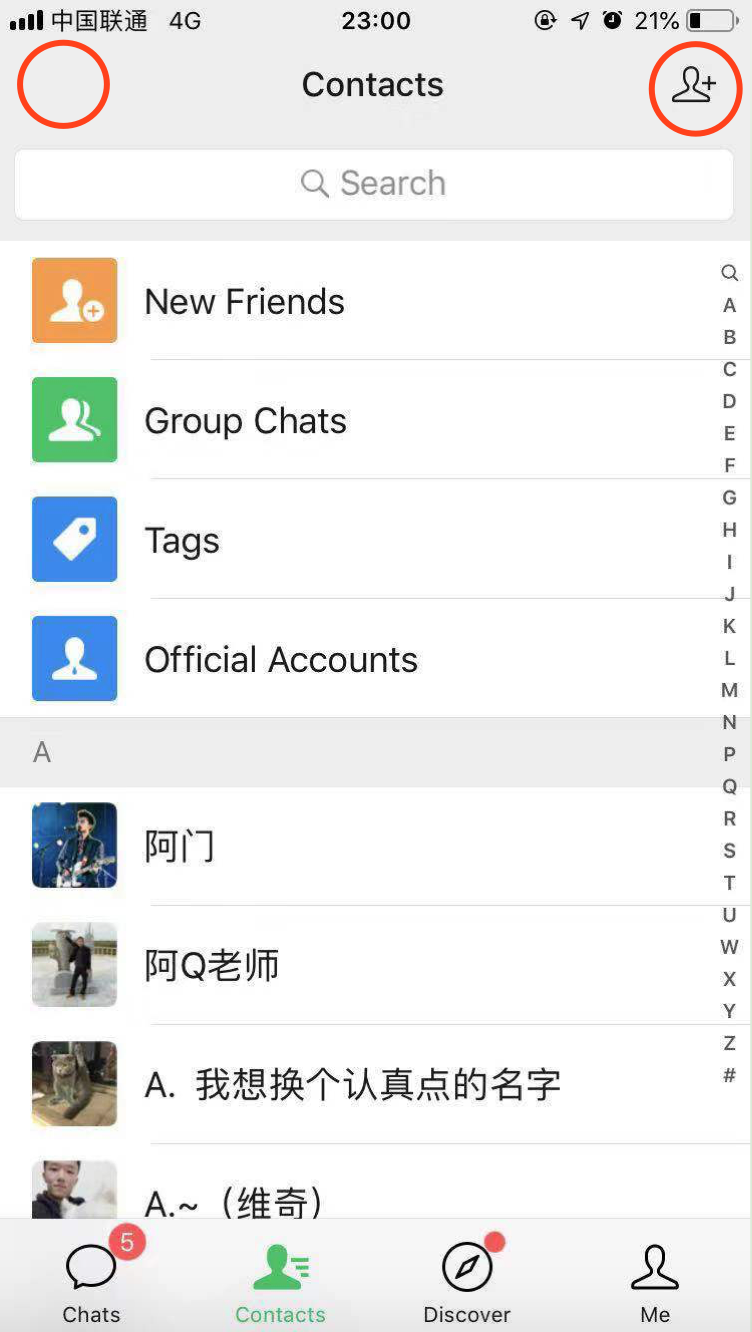
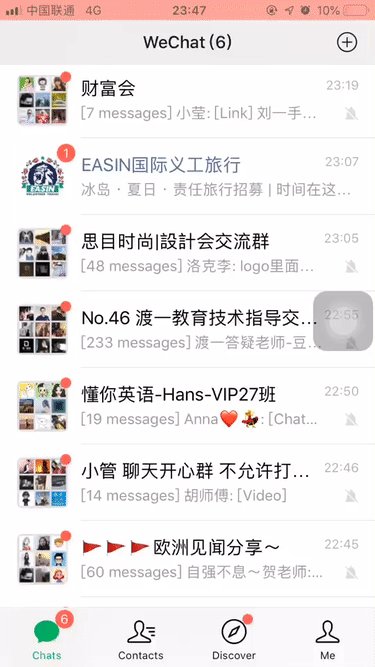
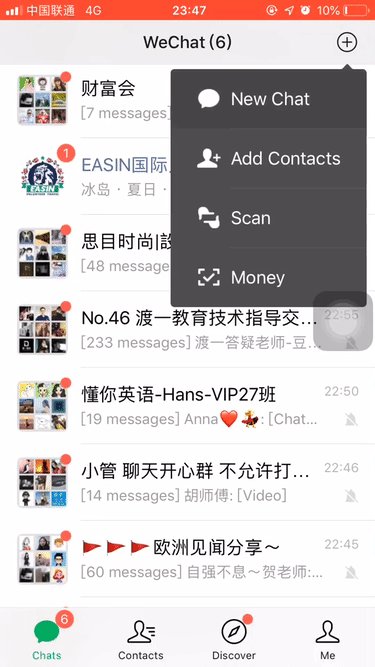
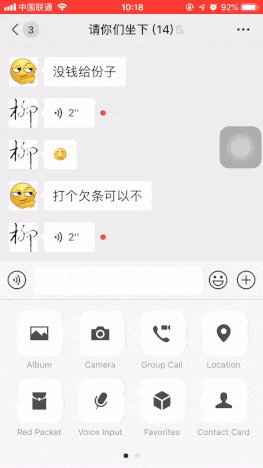
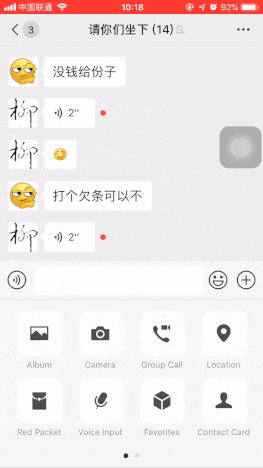
比如我们在微信聊天页,发起一个聊天的时候:

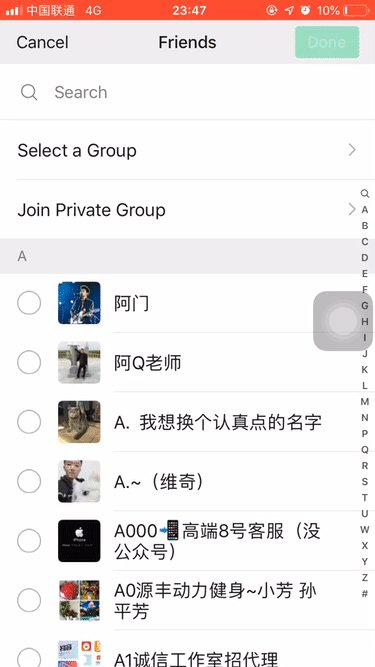
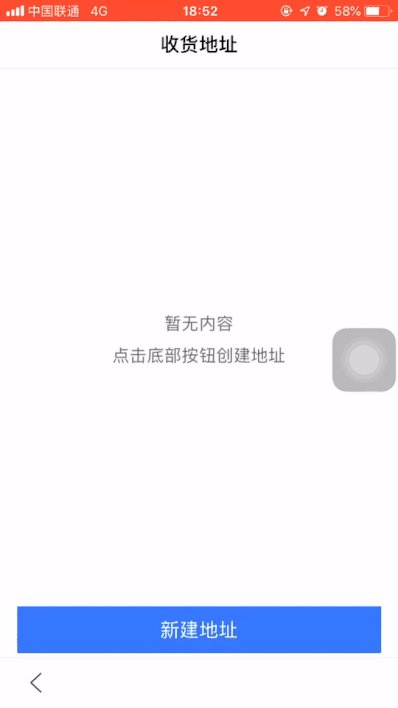
还有我们新添加群人员时,新建笔记本时,新建地址时等。
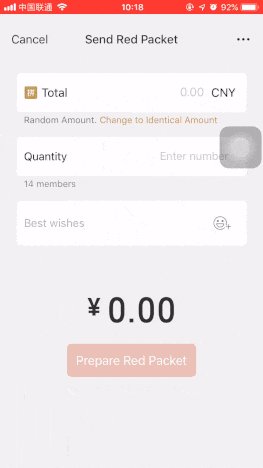
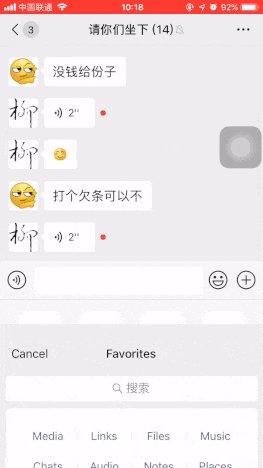
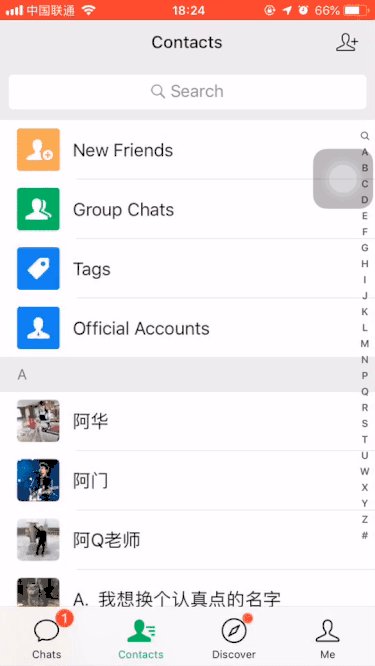
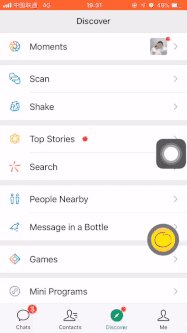
我们用微信聊天页面在举例:点击+号离的内容时:图片、拍照、位置、红包、收藏等,都是采用下到上的方式呈现,因为这些创建都是对当前聊天窗口一次性产生内容。(大家可以去感受一下这些细节)

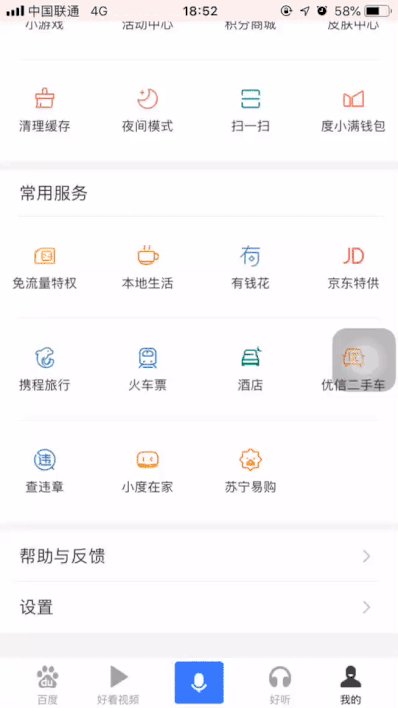
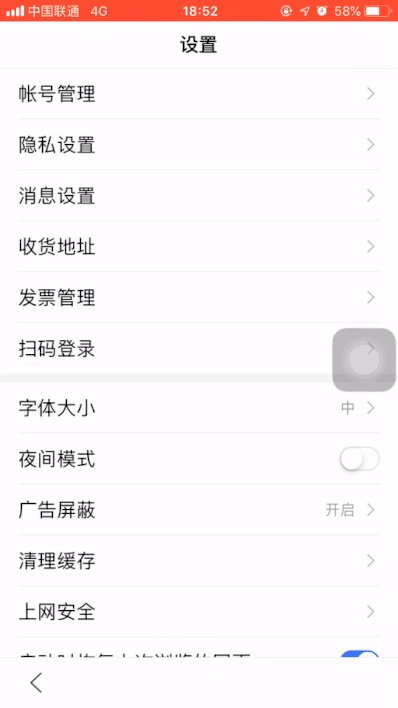
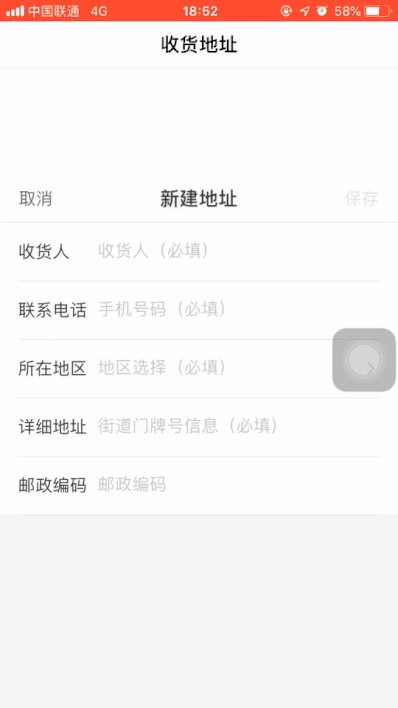
下面我们看下百度的设置>地址管理>添加地址:左右>左右>上下。

翻转
实现难度:中等;
维护成本:低;
运用场景:完全切换内容,换到一个全新的内容集合里。
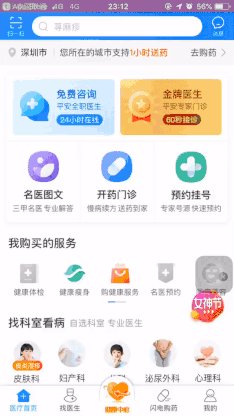
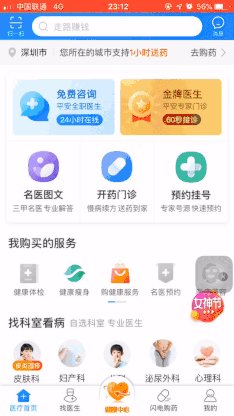
常见的有平安好医生中间的按钮,一级大姨妈APP中间的商城。

联动性
实现难度:高 ;
维护成本:高;
运用场景:元素之间从上级到下级关联性强。

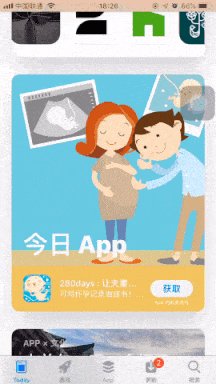
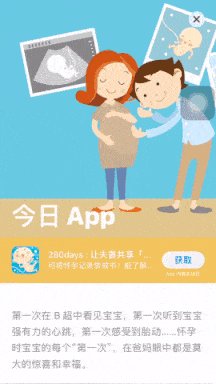
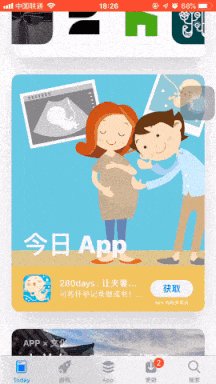
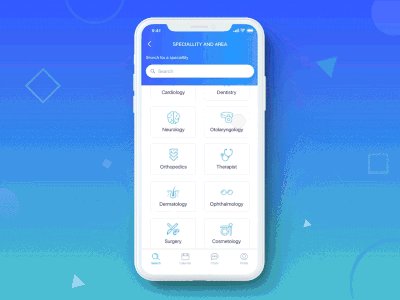
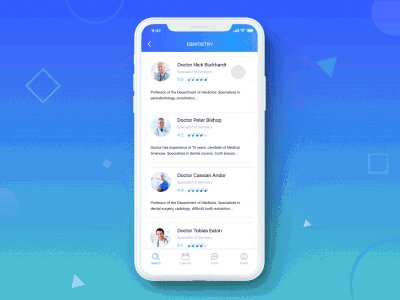
如APP store 每日推荐到介绍页。类似的还有Behance APP的作品展示。国内APP很少有这种联动效果,因为一旦页面结构改变,整个效果基本无法复用。

类似于这种强联动,我们会在很多概念设计稿中看到,但是在实际的APP是很少见到的。因为开发成本/维护成本都很高。
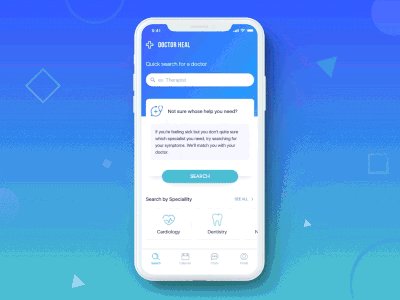
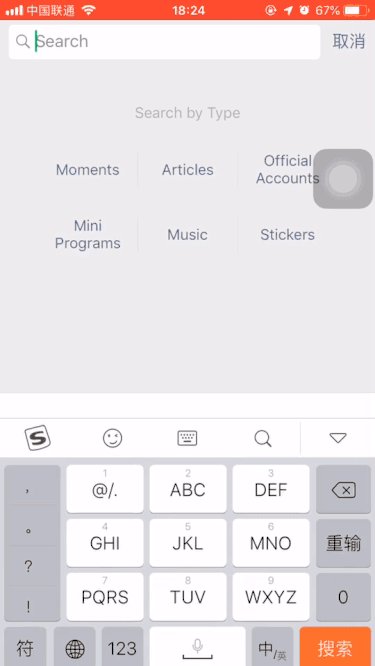
搜索页面打开
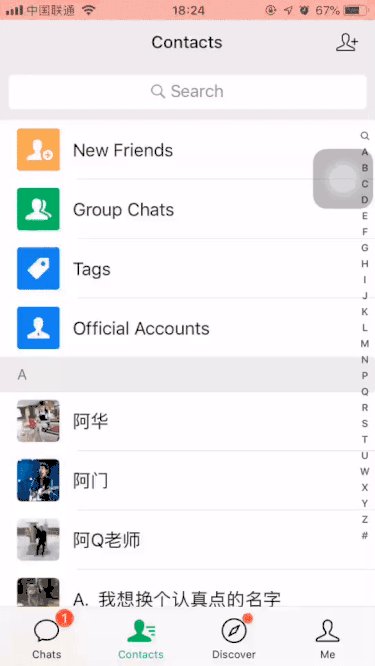
这里强调一下搜索页面。搜索页面的进入往往有两种形式。一直是icon做入口,另一种是搜索框做入口。
icon做入口:更像是上下级关系,常用左右跳转来实现。比如:抖音。
搜索框做入口:点击就给与获取光标的感知,所已做好做简单的联动过渡效果。比如:微信、云音乐。
 其它方式
其它方式
关于其它方式,基本上只有极个别的APP中可以看到。
其它的方式,要结合实际的情况来考究。一定要注意关联性。比如微信新出的浮动展开效果,因为元素要浮动,为了更加贴合所以有了收缩的效果。

形式上其实就是上下左右内外。考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。
提取码:trbh





评论