发表于: 2019-03-08 23:34:07
1 590
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1、完成了翻牌页面数据的本地存储和获取;
2、任务三中的最后一步,把翻牌的数据在新的法官查看页面中展示所有的身份。
浏览器的本地存储和获取这一步还是比较简单的。这里就不多说了。
重点是怎么把翻牌的身份顺序号码全都在这个页面展示出来,这里我想了下,和前面几个页面一样,这里的数据身份都已经分配好,只需要引用进来就行,但是有个问题,最低玩家是4个,最高玩家是18个,所以这些盒子的内容是需要随着身份的不同而变化的,所以这里就需要用到for循环来写,(这点是询问了师兄后才知道的)。本来是打算用以前写的页面,后来发现以前写的页面全是用绝对定位写的,我删了main整体里的样式后,头部就崩了,然后就重写了。
用for循环来写,那HTML里的样式就需要用jquery的方法来写。然后百度查下有那些方法来写。
jquery添加html代码的几种方法:
1、append():被选元素的结尾(内部)插入指定内容。
语法:$(selector).append(content)
content规定要插入的内容,可以是包含HTML的标签。
2、prepend():在元素(内部)的前部加上元素。
3、after():在元素(外部)的尾部加上元素。
4、before():在元素(外部)的头部加上元素。
这里呢需要用到的是append,这种是用jquery动态的方法来完成改变css的样式和添加HTML里的内容。
好了,开始编写修改样式的js代码:
(1)首先,我写好了这个div盒子的样式,还有平民和号码的样式,然后通过jquery的方法引进js里来。如:
$('main').append('<div class="main-square-boxs"></div>');
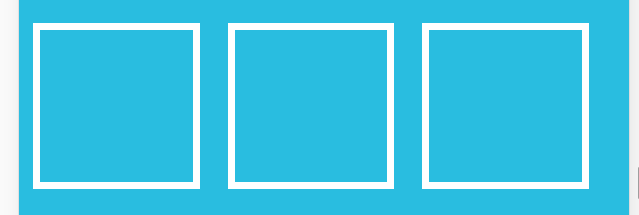
这里我首先是添加的最外面的大盒子的样式,呈现出来的效果如下:

因为这里用了for循环,所以就会出现多个div大盒子的边框样式。
(2)然后在盒子里添加平民或杀手和号码的内容样式:
这里我添加了transmit这个数组的内容,但是我发现没有显示HTML的内容,后来我找了半天的原因,原来我是需要添加这个身份的p标签,就像上面我写的div大盒子的样式一样,在main这个元素的内部添加div的样式,所以我上面的写的这个就像是在写css样式的时候class类名写错了,所以写的内容不会应用进来的道理是一样的。接下我们添加p标签。如:
先把p标签写进去,然后下面添加进写好的css样式,其实很清楚,就像我们写css的时候一层一层的写,只是jquery的写法不一样而已。我储存的transmit数组里是身份的字符串,[m]是身份字符串的索引位置;
效果如下:

这里样式就出来了,但是有一个问题,因为没有设置限制,就产生了多个div的样式,因为这里我们需要和随机分配的数组的长度来对应,我百度了半天也没查出来,然后就看了下师兄的日报,原来这个问题,师兄也遇到过,原因是没有加下标的问题,这里看了师兄的方法,使用jquery.eq()的方法。好了知道了就去百度吧。
eq()的方法:返回带有被选元素的指定索引号的元素。
这里的索引号和数组一样是从0开始,所以第一个元素的索引是0,不是1。
语法:$(selector).eq(index)
加上下标索引后,然后通过for循环就可以把你设置的玩家人数身份都显示出来。
最终整体的js代码如下:
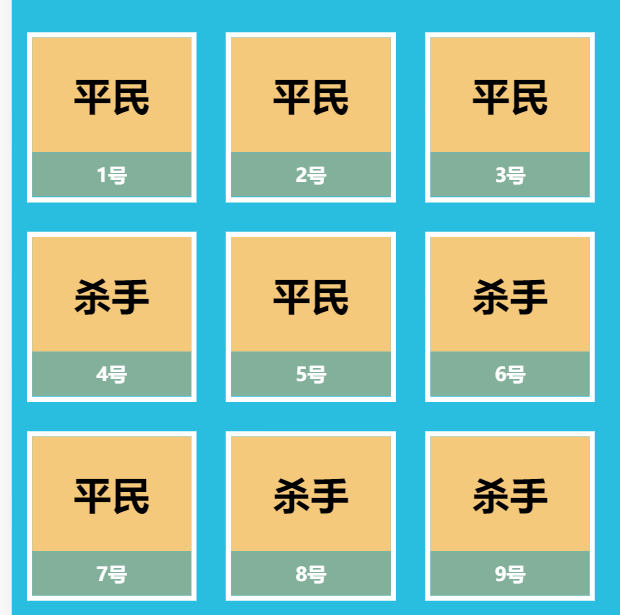
所以这里只需要把写好的css样式添加进for循环里,就能随着数组的数据来分配对应的身份和号码。jquery真的是神器,只需要几行代码就能写出动态的样式。如下图:

但是我在刷新的时候发现怎么所有的样式都挤在一起了,后来发现是我在HTML里的样式导致html里有一套,js里又写了一套,最后就重复了,然后把html里的样式注释掉了就解决了这个问题,但是我有点不懂的是为什么注释掉了,jquery还能识别div类名里的样式,这点是我比较困惑的,是因为我用append锁定了main这个元素里的内容吗?
明天计划的事情:(一定要写非常细致的内容)
开始任务4的第一个页面的编写。
遇到的问题:(遇到什么困难,怎么解决的)
对于jquery这种方法的写法写出来是看到了效果,但是对于运用还不是很理解,
收获:(通过今天的学习,学到了什么知识)
收获了使用jquery编写动态的样式,以及怎么引用和修改。





评论