发表于: 2019-03-07 19:29:45
1 1362
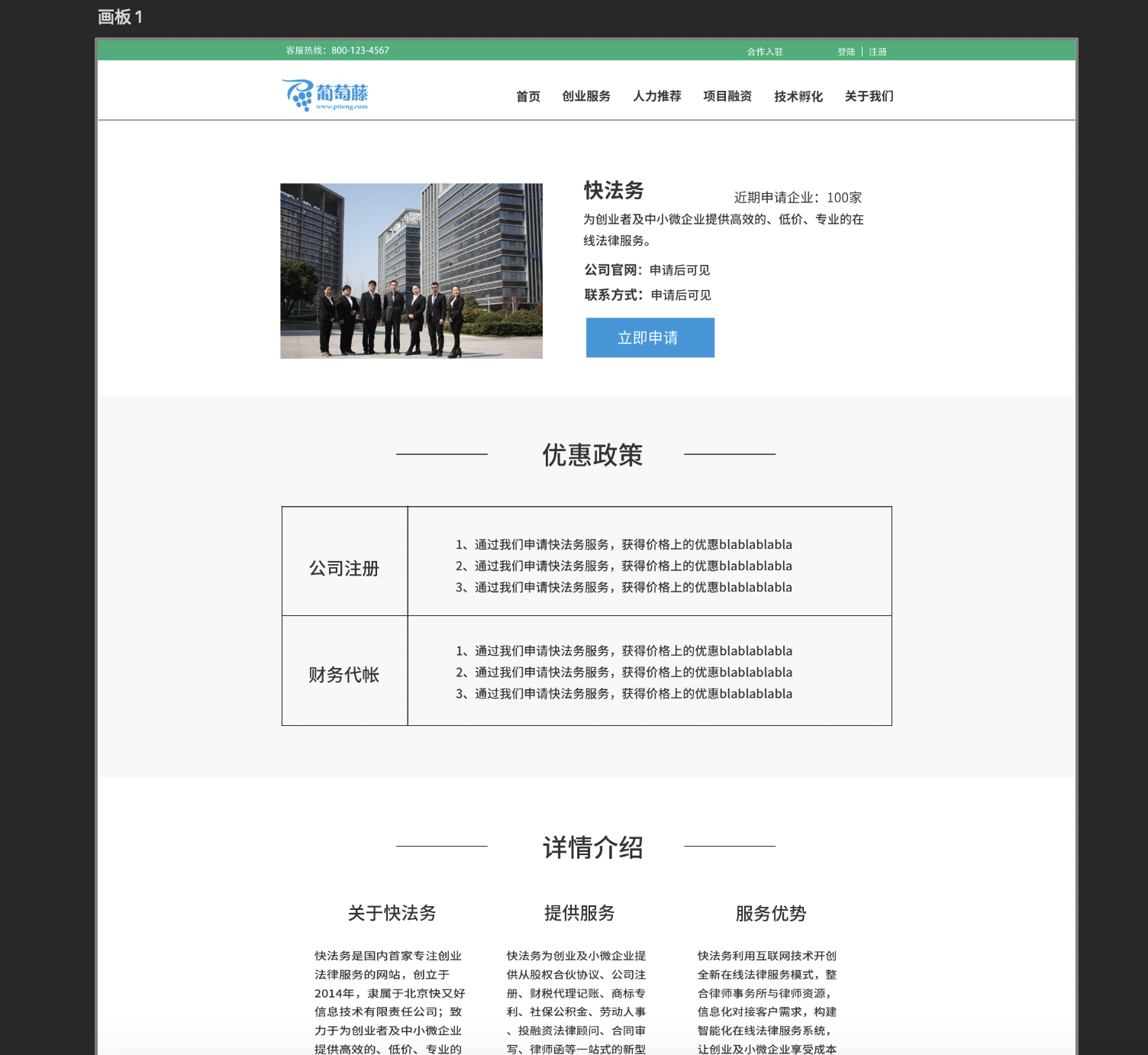
今天完成的事:任务七



 明天计划的事: 熟悉切图规范
明天计划的事: 熟悉切图规范
遇到的问题:web设计规范
和markman 下载不了 pxcook也下载不了
收获:只下载了几个ps插件 
一、 切图命名英文缩写的3个原则
1. 较短的单词可通过去掉“元音”形成缩写
2. 较长的单词可取单词的头部几个字母形成缩写
3. 还有一些约定俗成的英文单词缩写
二、命名规则
模块_类别_功能_状态.png
U妹举个栗子:nav_button_search_default.png
释义为:导航_按钮_搜索_默认.png
启动界面:
启动图片 default.png
启动logo default_logo.png
如:default.png\defoult@2x.png\defauLt-568@2x.png
登录界面(login)
登录背景 login_bg.png
登录logo login_logo.png
输入框 login_input.png
输入框选中状态 login_input_pre.png
登录按钮 Login_btn.png
登录按钮选中状态 Login_btn_pre.png
导航栏按钮 (nav) 命名
nav_功能描述.png
如:nav_menu.png\nav_menu_pre.png(同按钮选中前后两种状态命名 )
按钮命名(btn可重复使用按钮)
一般 normal btn_xxx_normal.png
点击 highlight btn_xxx_highlight.png
不能点击 disabled btn_xxx_disable.png
按下 pressed btn_xxx_pressed.png
选中 selected btn_xxx_selected.png 做为复数选择出现机会不高
btn_功能属性或色彩均可.png
如:btn_blue.png\btn_blue.9.png 蓝色按钮
其他命名
图标 icon_xxx.png
图片 pic_xxx.png或是img_xxx.png
照片 pho_xxx.png
左侧导航 命名 leftbar_功能描述.png
如:leftbar_info.png\leftbar_info_pre.png 个人中心
底部选项卡按钮(TabBar)
命名 Tab_功能描述.png 如:tab_set.Png\nav_set_pre.png 设置
主页命名
命名 home_功能属性+描述.png
如:home_menu_recommended.png 热门推荐
ps:描述可用英文或拼间开头字母组合等
列表页命名规则
命名 List_功能属性+描述.png
如:list_menu_collect.png 列表页收藏按钮





评论