今天完成的事情:
任务四应该算是结束了吧?偶,还有深度思考
对于下拉刷新模块的刷新成功提示及断网后的刷新失败,个人也有考虑过,不过还是决定不纳入设计,原因是刷新后一般不会进行弹窗提示,而对于刷新失败的情况是页面不进行变动等等,使用户知晓
明天计划的事情:
深度思考
开任务五
学校里给的实习记录完善一下
遇到的问题:
收获:
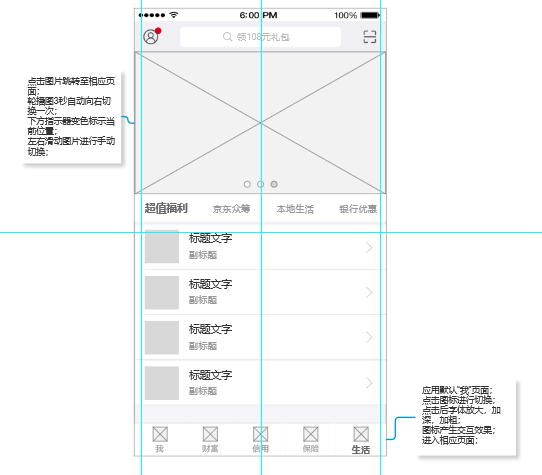
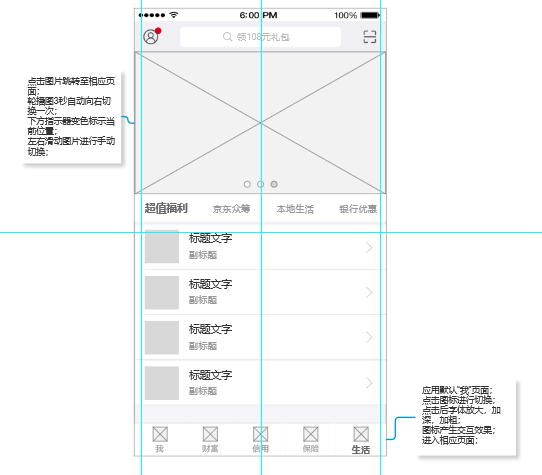
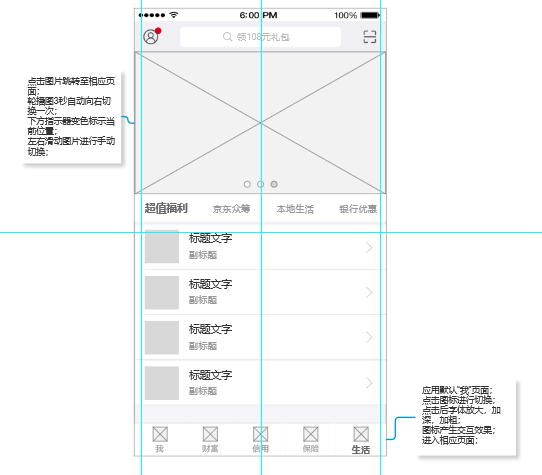
轮播图:
验收标准:
点击图片跳转至相应页面;
轮播图3秒自动向右切换一次;
下方指示器变色标示当前位置;
左右滑动图片进行手动切换;
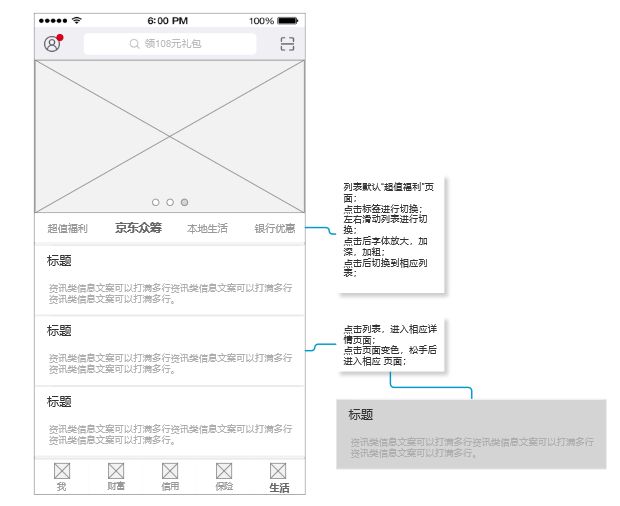
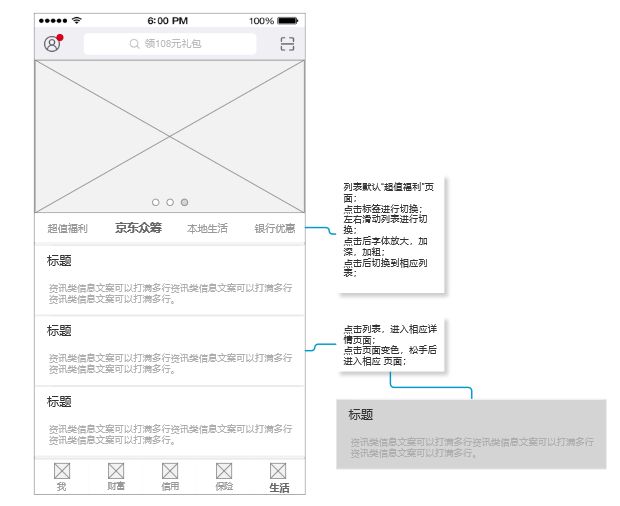
列表数据:
验收标准:
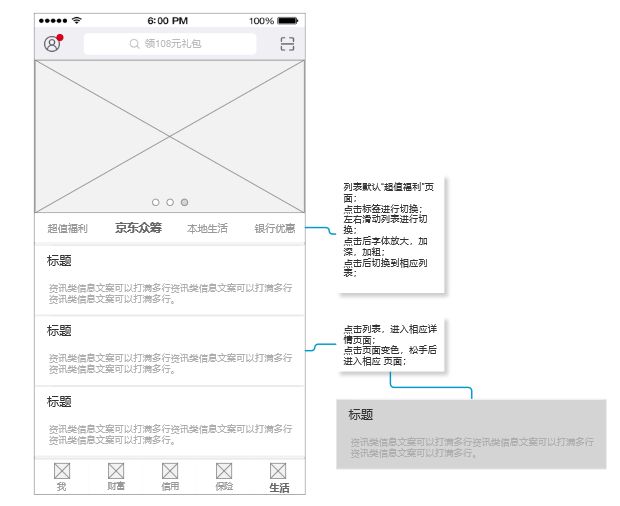
分类列表导航:
列表默认“超值福利”页面;
点击标签进行切换;
左右滑动列表进行切换;
点击后字体放大,加深,加粗;
点击后切换到相应列表;
列表数据
点击列表,进入相应详情页面;
点击页面变色,松手后进入相应 页面;
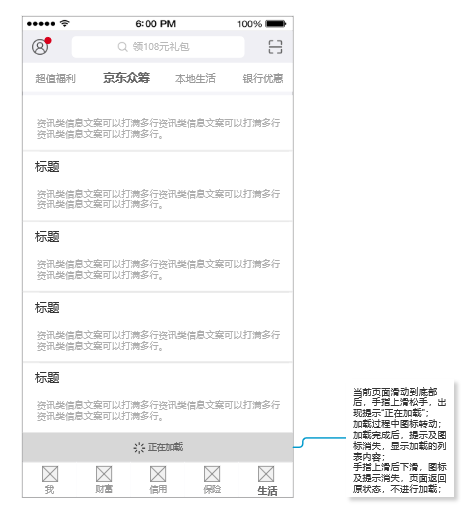
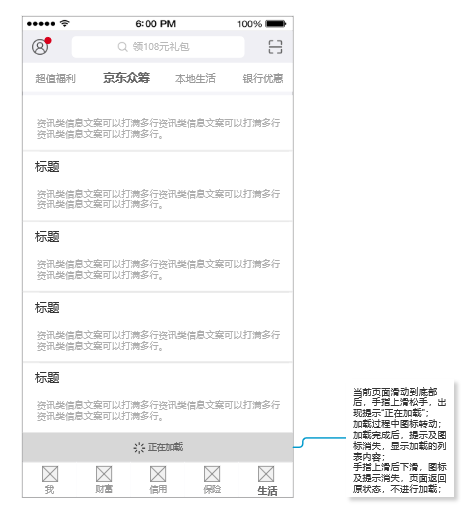
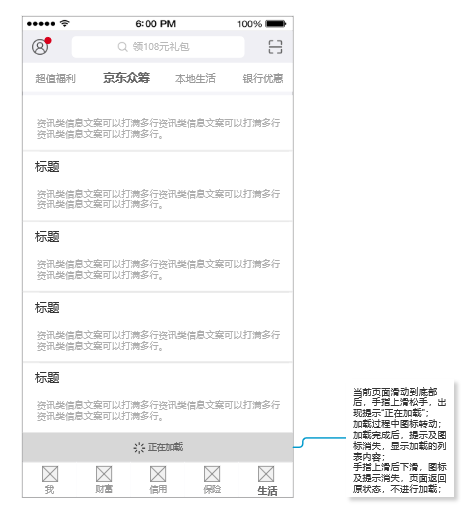
上拉加载:
验收标准:
当前页面滑动到底部后,手指上滑,出现提示“正在加载”;
加载过程中图标转动;
加载完成后,提示及图标消失,显示加载的列表内容;
手指上滑后下滑,图标及提示消失,页面返回原状态,不进行加载;
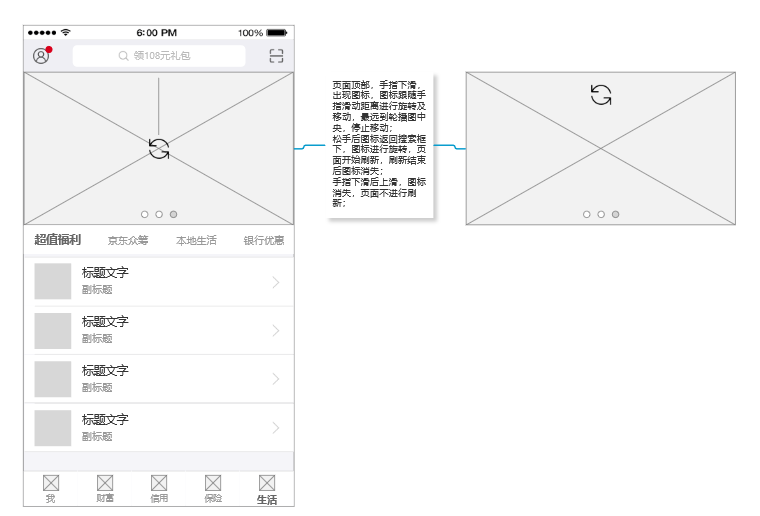
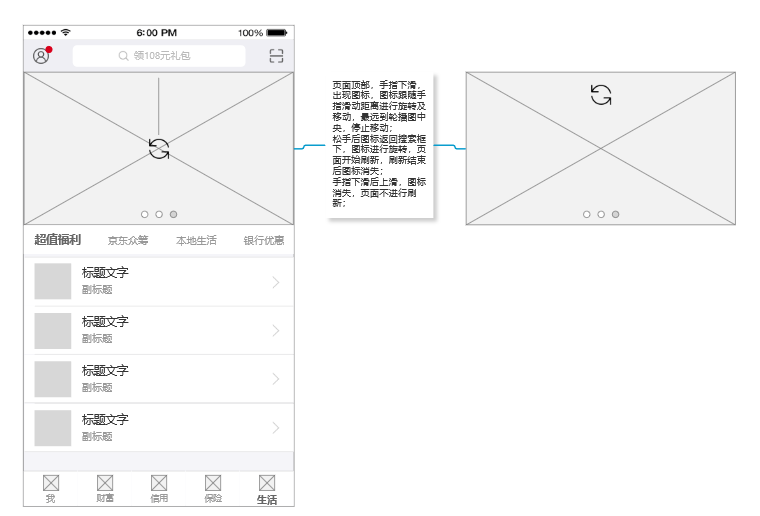
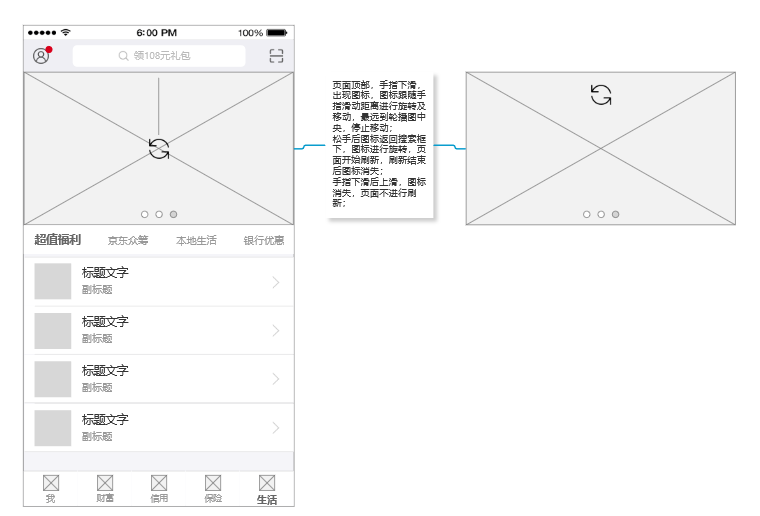
下拉刷新:
验收标准:
页面顶部,手指下滑,出现图标,图标跟随手指滑动距离进行旋转及移动,最远到轮播图中央,停止移动;
松手后图标返回搜索框下,图标进行旋转,页面开始刷新,刷新结束后图标消失;
手指下滑后上滑,图标消失,页面不进行刷新;

















评论