发表于: 2019-02-28 21:28:14
1 1500
今天完成的事:
查找资料观看关于移动端设计的规章
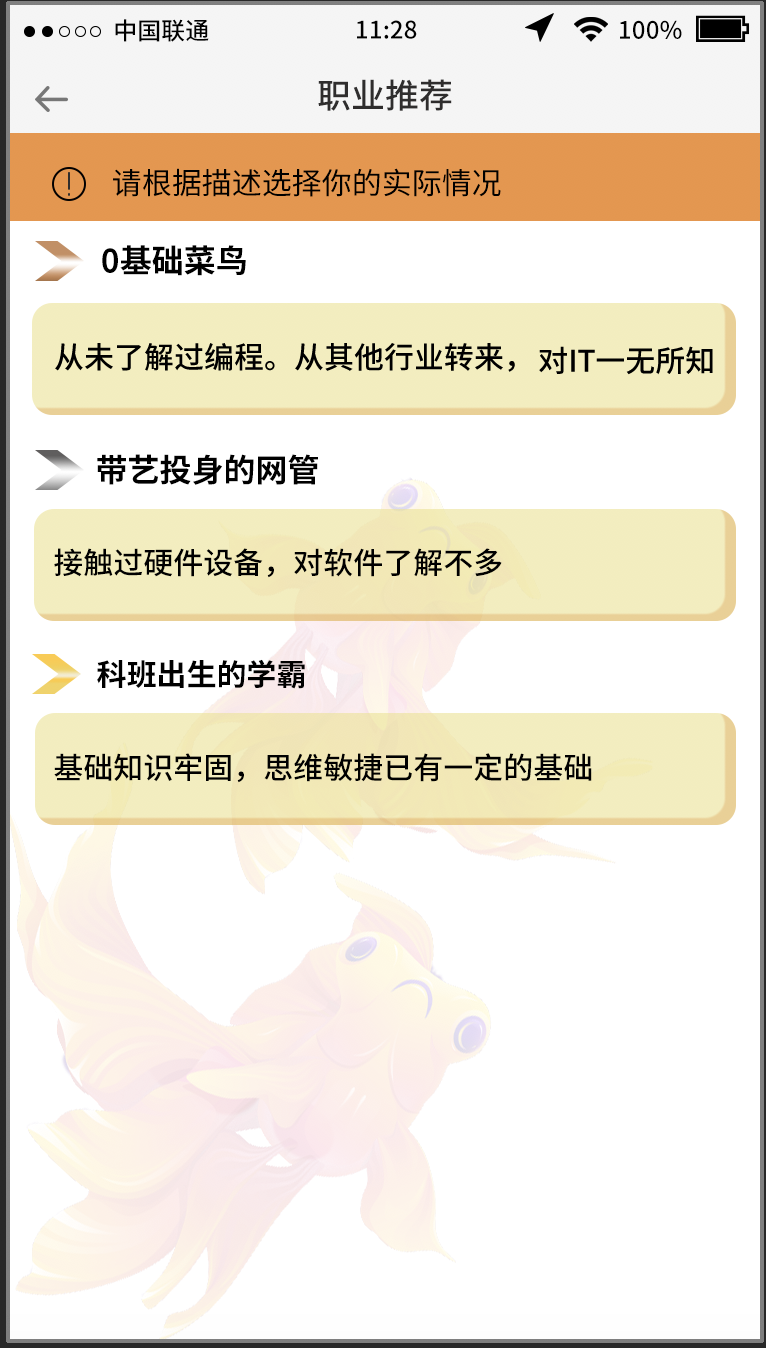
完成任务五模版



明天计划的事:继续研究任务五
遇到的问题:配色比较不那么好看
页面看起来非常奇怪
收获:
安卓手机基本尺寸大小
界面:
@2x 720x1280px
状态栏:50px 状态栏字体:24px
导航栏:96px 导航栏字体:34px 可以大于34px但不能小于34px
导航栏中搜索框:56~60px
主菜单栏:96px 菜单栏图标下使用字体:22~24px
@3x 1080x1920px (现用较多)
状态栏:60px 状态栏字体:32px
导航栏:144px 导航栏字体:50px 图标74px
主菜单栏:186px 字体:32px 图标100px
按钮最小为44px(手指可触控范围),通栏按钮至少60px
文本框大小为80~88px
弹框遮罩 深色遮罩20%~40%透明度
浅色遮罩40%~60%透明度
文本框之间的间距使用8的倍数,例如8px、40px等
需要图标尺寸:
512x512 144x144 72x72 96x96 64x64 48x48 32x32 24x24
字体使用谷歌开发的微软雅黑字体,或者思源黑体,英文则用Roboto字体
正文字体大小20~22是最小使用字体,最大不能超过导航栏中的标题字大小,可以等于。根据层级关系,设定字体大小。





评论