发表于: 2019-02-21 23:26:54
1 688
今天完成的事情:
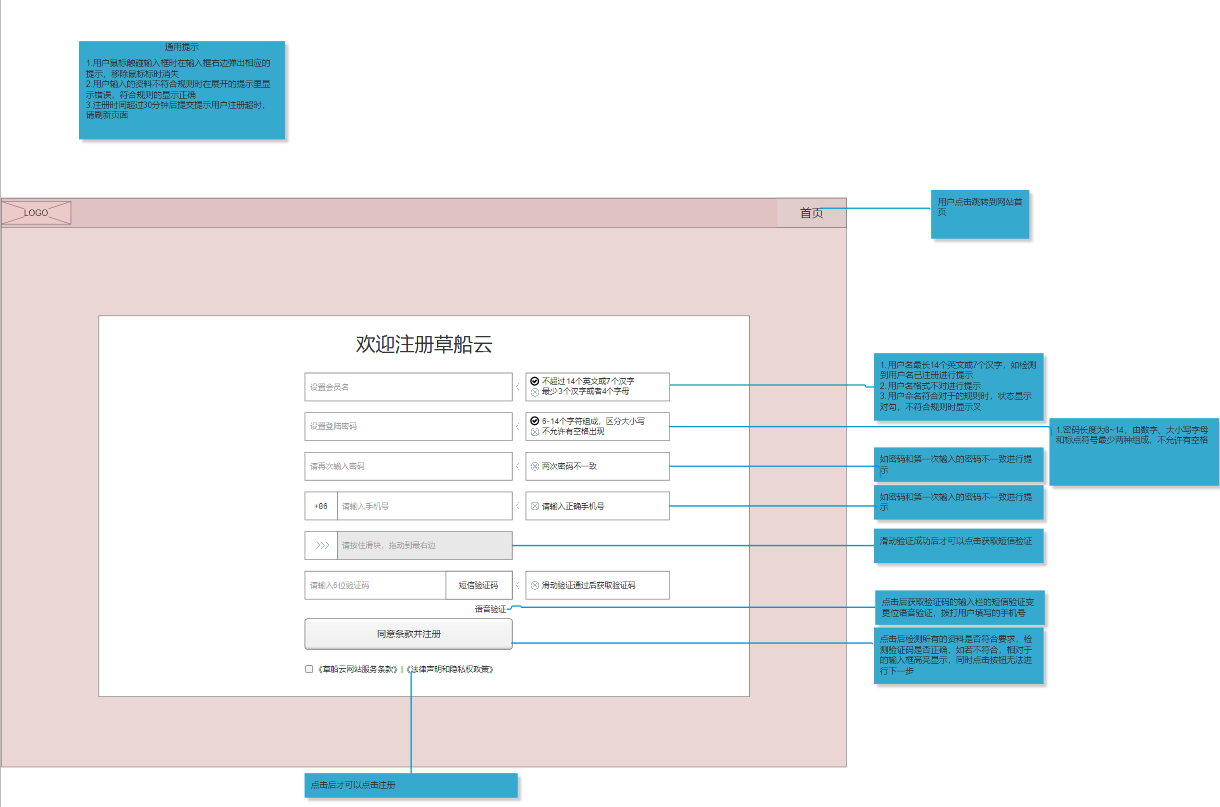
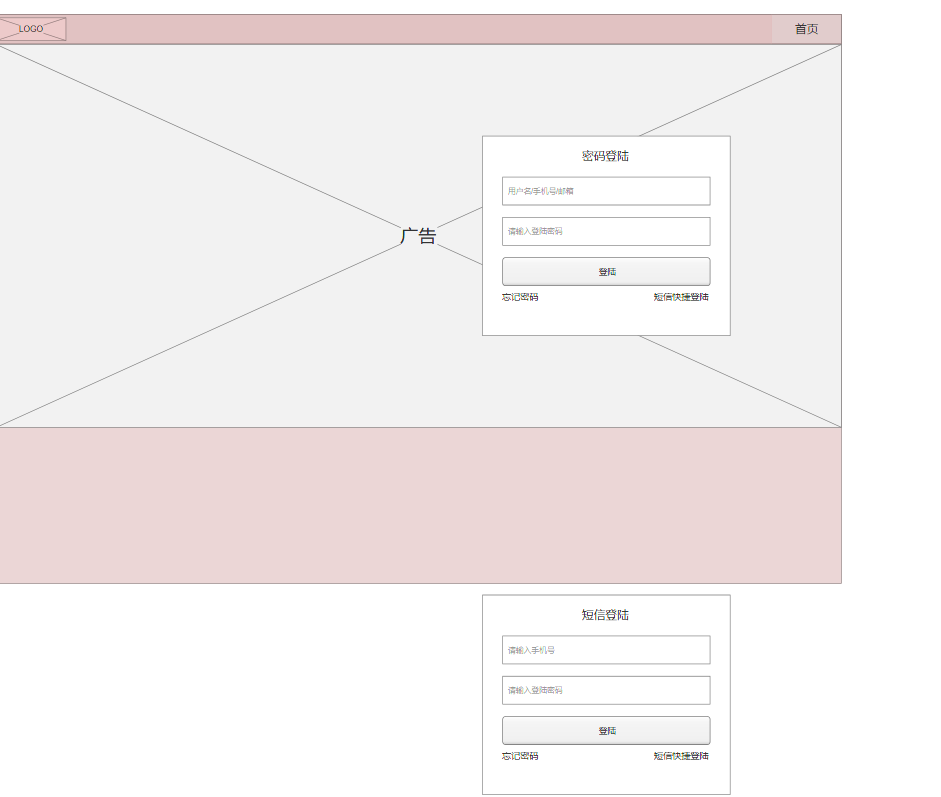
画原型图:


明天计划的事情: 完成web原型设计
任务名称:PM=TASK4
成果链接:https://pan.baidu.com/s/1a5U-3w3apXG9CzXbRso7Lw
任务耗时:2019.1.18-2019.2.21
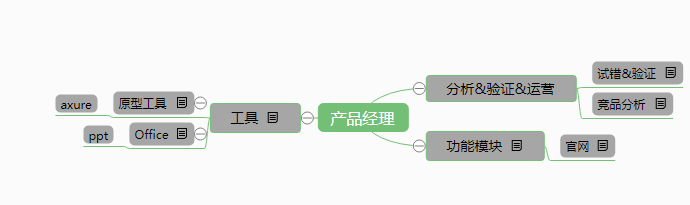
官方脑图:

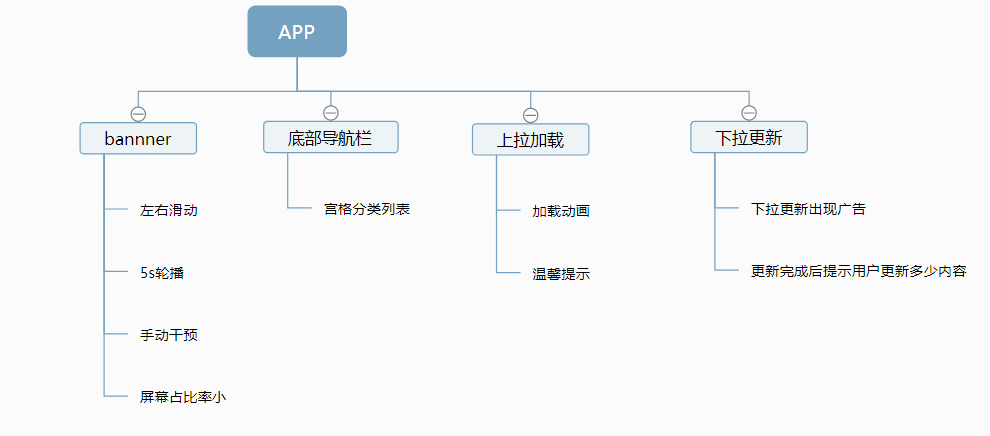
个人脑图:


收获:
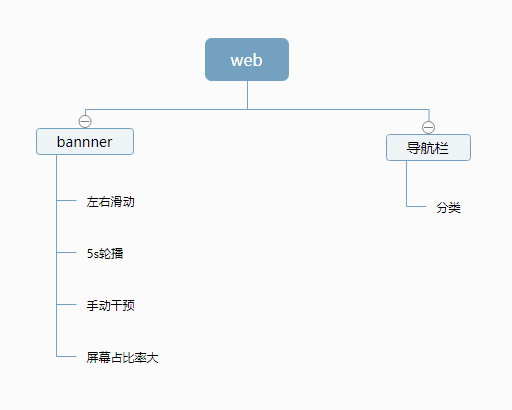
WEB:
通过调研发现web与app不同点在与页面布局的占比率与优先级的高低,在购物类的优先级相对较低,在官网类的网站对于轮播图的优先级最高,篇幅也是最大的
导航栏:调研10个网站发现在设计导航栏的位置都遵循了,用户重左止右的浏览习惯,
分类列表:在归类方面遵循着物以类聚的原则来进行命名,用户体验好的设计方式在分类内容的地方使用三级导航,内容较少的地方使用二级导航,为了节约用户的查找时间直接触发导航查看分类点击跳转即可
APP:
轮播图:在app上轮播图的优先级就没有那么高了,有的软件上甚至没有轮播图的设计,
在调研导航栏时,发现没有媒体属性的导航栏是使用底部导航栏的设计,页面的分类导航使用宫格、滑动的较多,在音频类的APP上使用的是顶部标签的设计,把使用频率高的歌曲切换与列表设计在了底部方便单手操作的习惯
分类导航:采用的宫格导航,可以一目了然的看到功能
上拉加载:在加载速度慢的时候提示用户正在加载,在用户浏览上面的时候加载下面的内容提高加载效率
下拉更新:下拉时出现广告推广,更新完毕后提示用户更新了多少内容。





评论