发表于: 2019-02-21 20:38:28
1 666
今日完成:
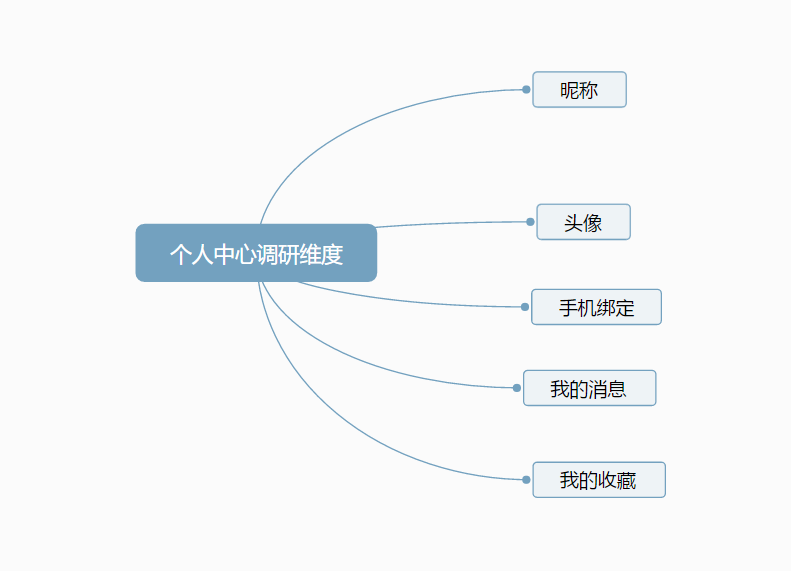
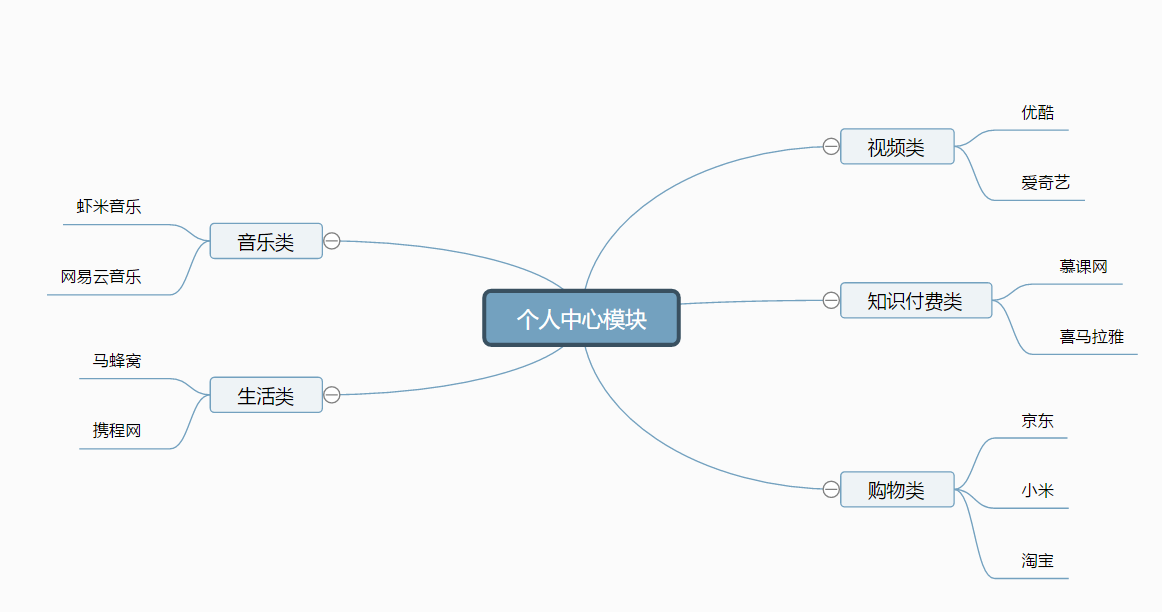
1.完成任务七web端的个人中心调研(手机绑定,我的消息,我的收藏收尾结束)





明日计划
1.输出完调研报告,并尝试画出原型。
遇到问题:
1.个人中心每个子模块的信息比较细碎,发散的太多了,在调研上已经花了太多时间,后面还要通过调研做深度的思考。
需要把控下调研节奏,分清初次。
今日收获:
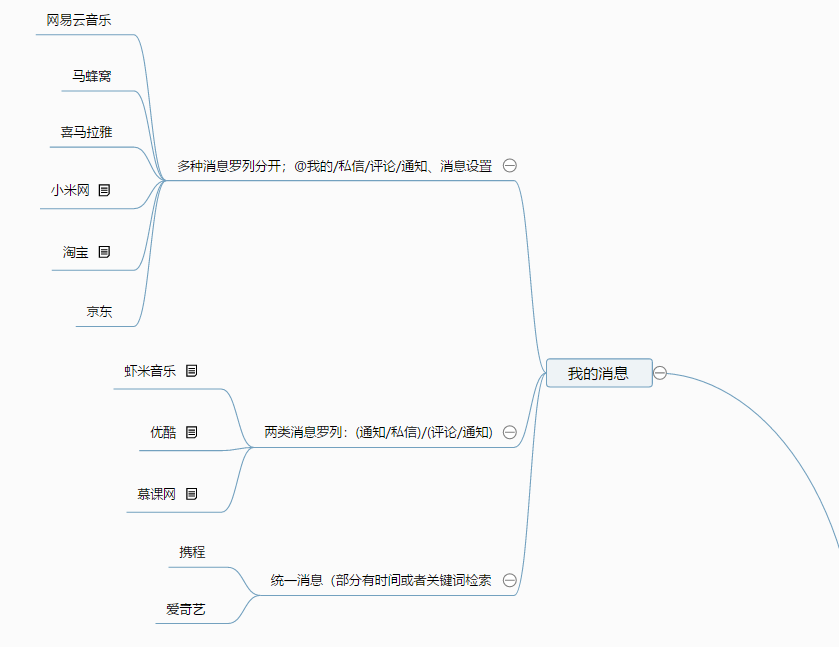
1.关于“我的消息”模块,主要有三类:一种为统一消息提醒,如携程,这种相对来说没有那么多的不同种类的信息推送;一种为“系统通知”和“私信”或者“系统通知”和“评论”这种明显两种或者三种消息区分的,如慕课网,这种相对来说有比较明显的消息功能分区,但是名目不多;第三种为多种分类信息通知:我的,评论,私信,优惠信息,物流信息,账户设置等,比如京东,淘宝,网易云音乐等。这种相对来说功能较多,涉及的分类信息比较多,通常部分还会做消息设置管理。
综上,除了购物类网站所设计的信息比较多意以外,其他没有某一类比较偏向于某种消息类别形式,通常跟自己的产品定位有关,比如同样是音乐软件的“网易云音乐”和“虾米音乐”,网易云音乐将音乐延伸出了评论社区,浅社交等等多种分类信息较多,而虾米音乐主要还是系统消息通知或者音乐好友间的浅互动,因此也只有通知和私信两个消息板块。
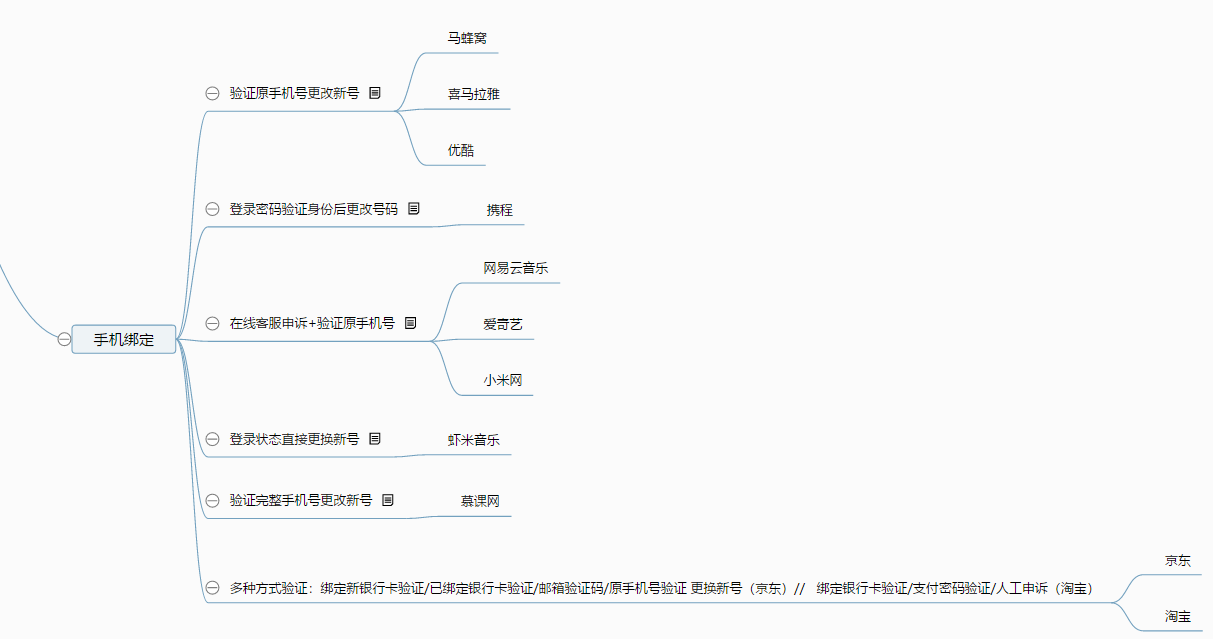
2.关于手机绑定:主要有三大类,一种为原手机号验证身份更换,这种无需“验证身份”的修改手机号的方式,就是默认你登陆进来了就代表身份已经验证,可以直接更改手机号。但是安全度不高。;一种为人工申诉+原手机验证更换,这种方式兼顾了手机号不再用和手机号在用的两种情况,比较全面且安全。;一种为多种验证方式并用,安全等级较高,前两种是大部分网站的使用方式,最后一种主要是国民购物网站的使用方式,由于购物设计的钱财以及个人信息非常多,验证当时也更多。因此验证页相对比较多且稍复杂些。
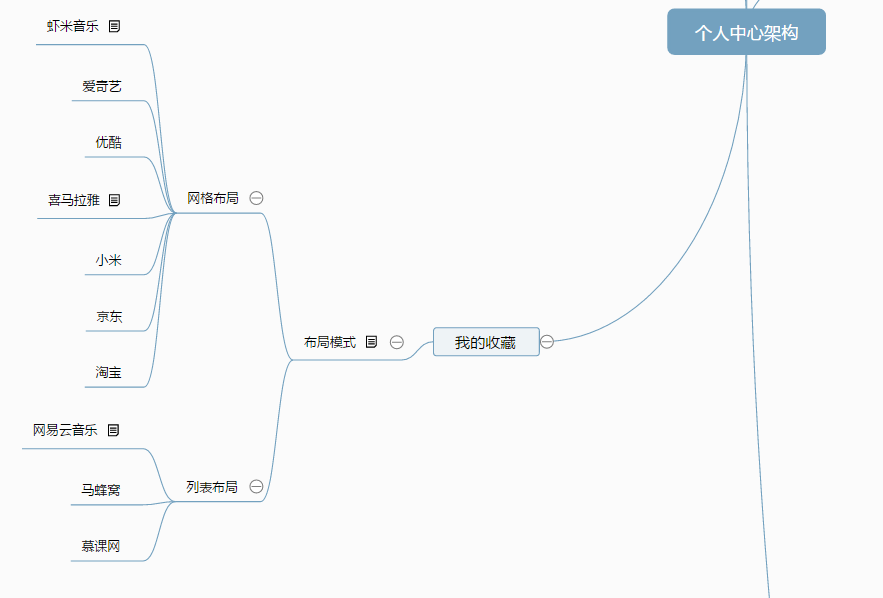
3.关于我的收藏的布局模式:
网格布局信息比较少,简约,主要以图片橱窗形式展现更加整齐美观。但是由于信息少,因此做任何比如取消收藏或者删除歌单的操作必须点击进去进行操作。
列表布局显示信息比较多,信息比较庞杂,因此页面可以直接显示相关操作,比如取消收藏或者删除等操作。可以好好参考下网页版网易云音乐
任务进度:任务7
任务开始时间:2019.2.19
预计提交日期:2019.2.27
是否延期:无,进行中
延期原因:无





评论