发表于: 2019-02-21 13:40:47
1 689
今天完成的事情:
一、今天把任务四中的名词概念了解了一下。(在收获里面)
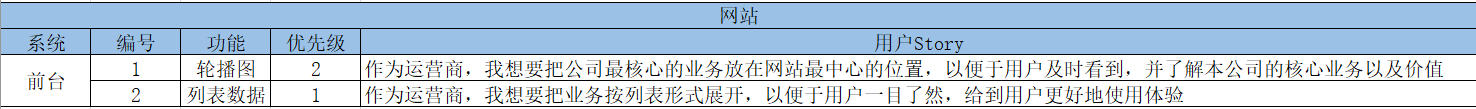
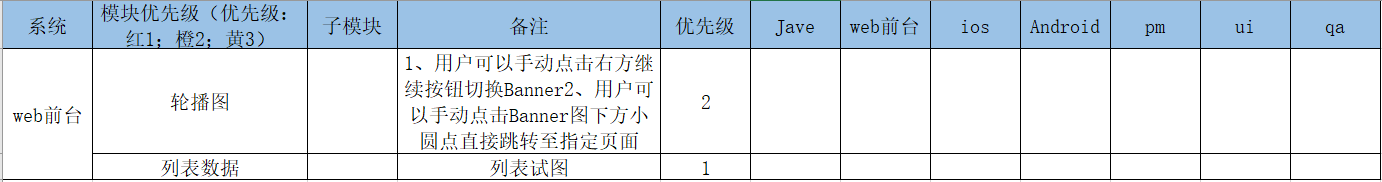
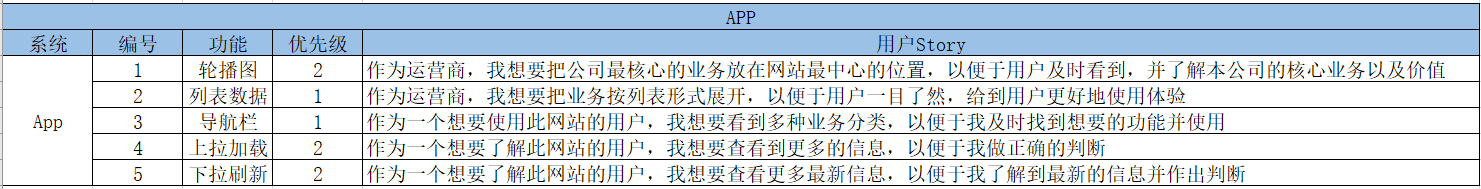
二、完成网站/京东金融APP滚动试图模块的用户Story和需求功能表




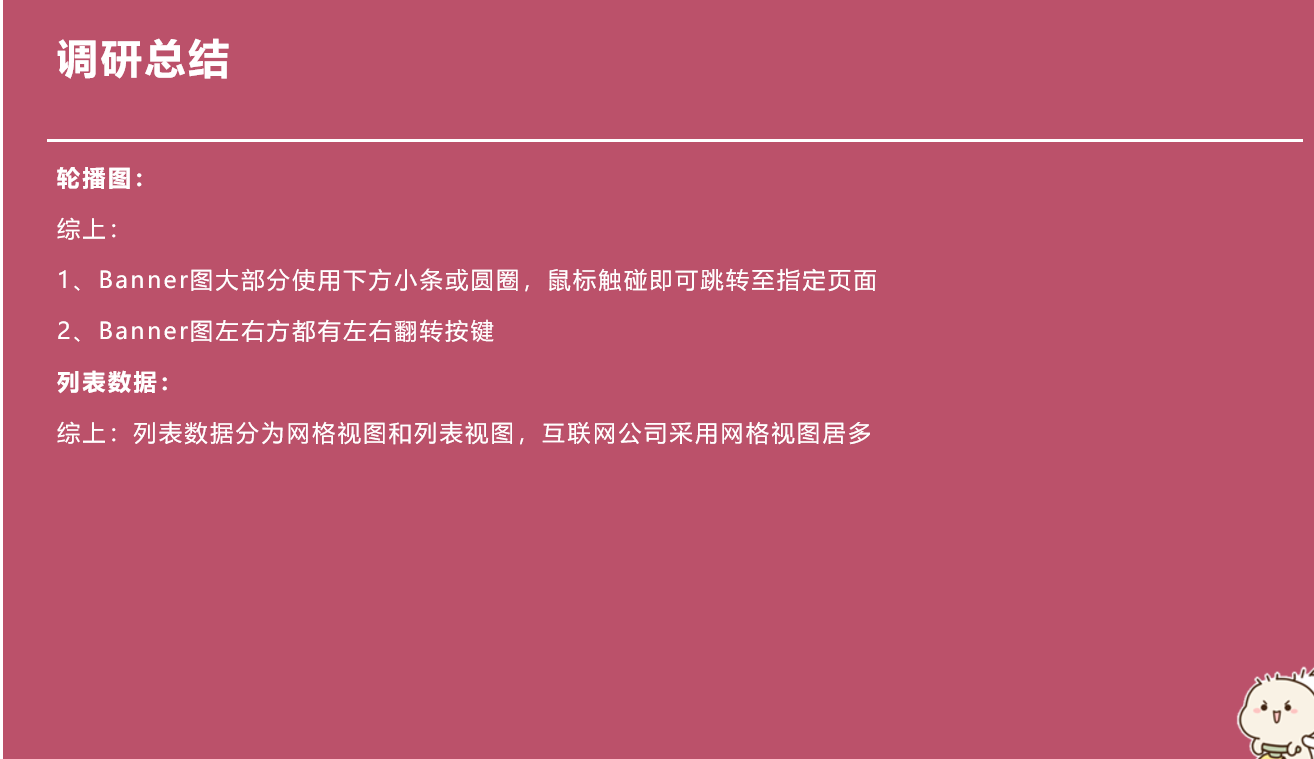
三、完后网站滚动试图模板的调研PPT




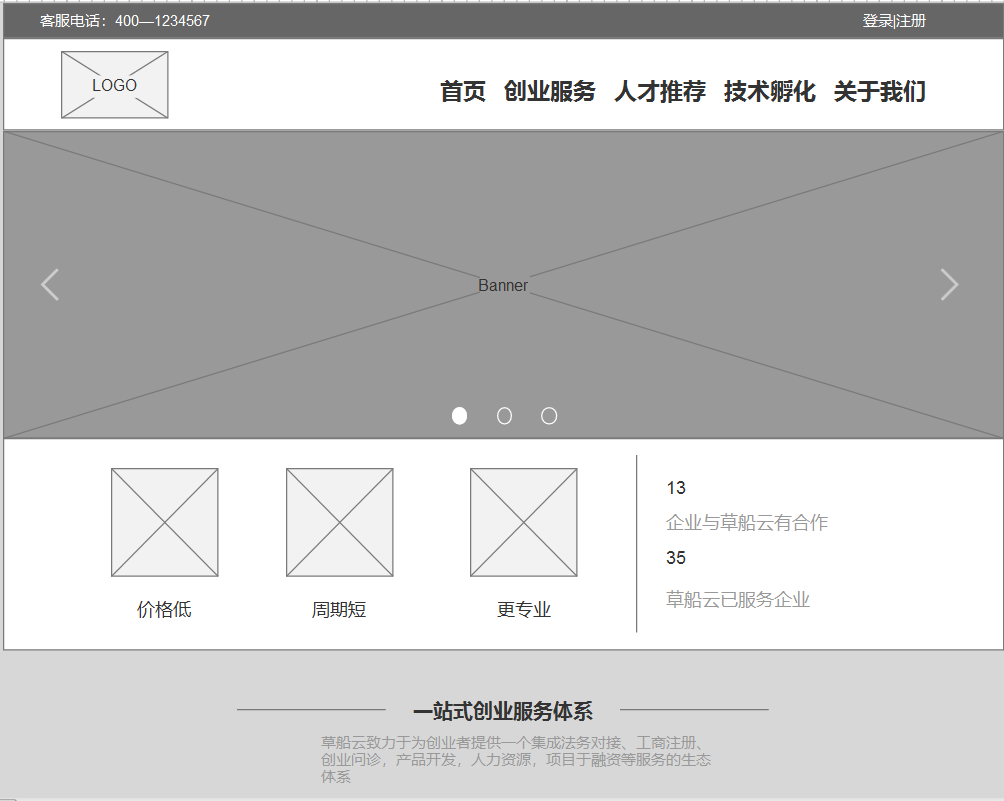
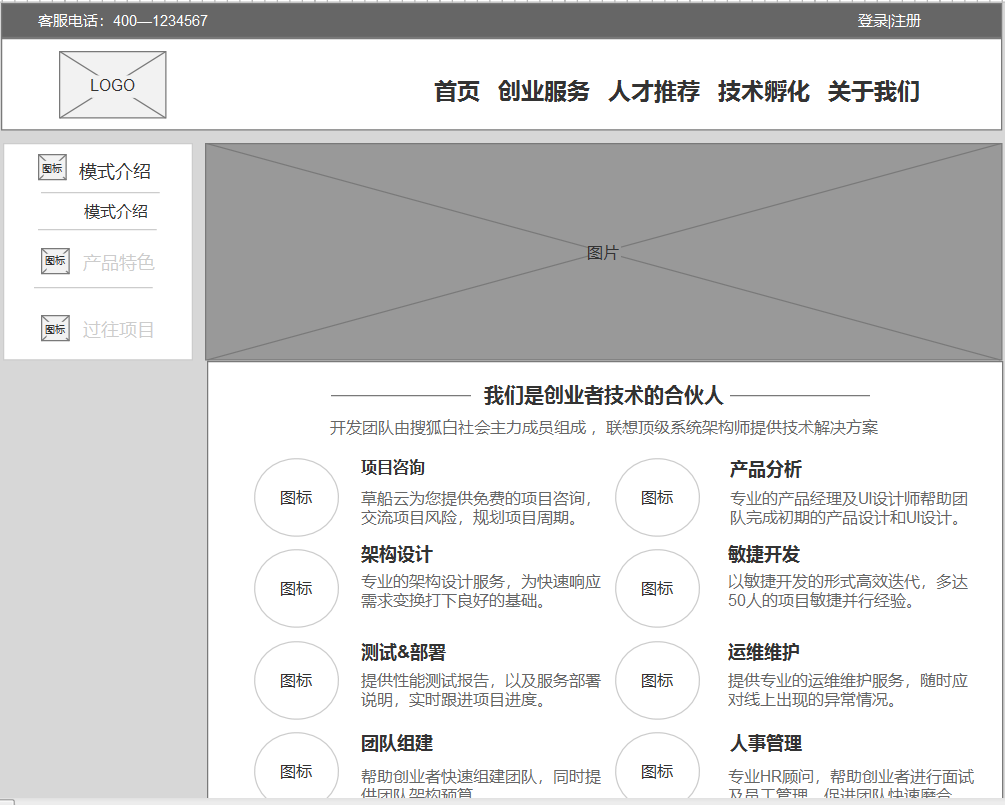
四、完成网站原型图


明天计划的事情:
完成APP调研与原型
遇到的问题:
1、高保真与低保真不知道如何区分,看了一些资料还是不知如何区分,太笼统了
2、昨天学了如何在Axure中跳转至另一页面,这种情况只能预览吗?可以在Axure中直接跳转吗?暂时还没有找到答案。
收获:
1、轮播图——(百度)
首页轮播图占据了网站最有利的空间地形,往往人们的关注点是从上往下以及从左往右,所以重要的信息一定是在左上角,banner是网站的上部,这个地方是浏览者第一眼看到的,所以这个地方要向客户传递最有用最吸引眼球的最有价值的信息,并且这个信息一定要言简意赅,用一句话或者几句话描述出来主旨。另外轮播图的主次顺序要分隔开。
2、列表数据——(师兄日报)
列表数据就是除了分类以外的内容
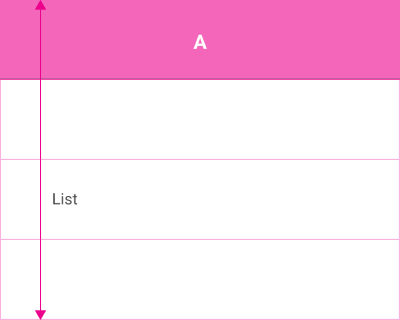
3、列表试图:
一个列表垂直呈现多个连续的行元素。列表视图重在文本内容,因此通常只有一些小图标穿插在文本信息内。为了同一时间能在当前屏幕中显示更多的列表项内容,这就要求列表中的每一项在垂直方向上占用相比于图片更少的空间。

优点:
- 列表视图遵循人们的自然阅读模式;
- 每一屏能够展示更多信息/选项,减轻了给用户带来太多滚动翻页的麻烦;
缺点:
- 列表视图在视觉外观上缺乏表现力;
- 列表视图中,用户的注意力会自上而下减弱;
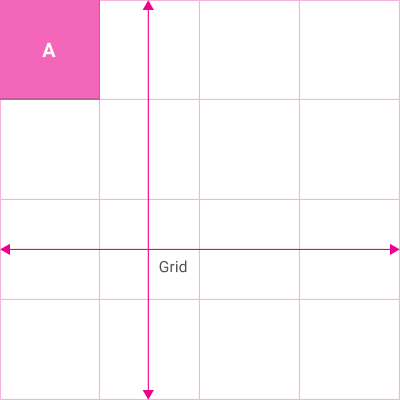
4、网络试图:
网格视图是标准列表视图的一种替代方案。网格视图由用来做布局的网格线和其他视觉线索将其明显区分出来。一个网格视图由在垂直和水平方向上重复排列的元素项构成。

网格视图有助于用户区分单元项间的视觉差异;
缺点:
网格视图会导致内容信息分布在更多的页面,因此,用户需要为了看到更多信息需要滚动更多次。





评论