发表于: 2019-02-19 23:10:51
1 586
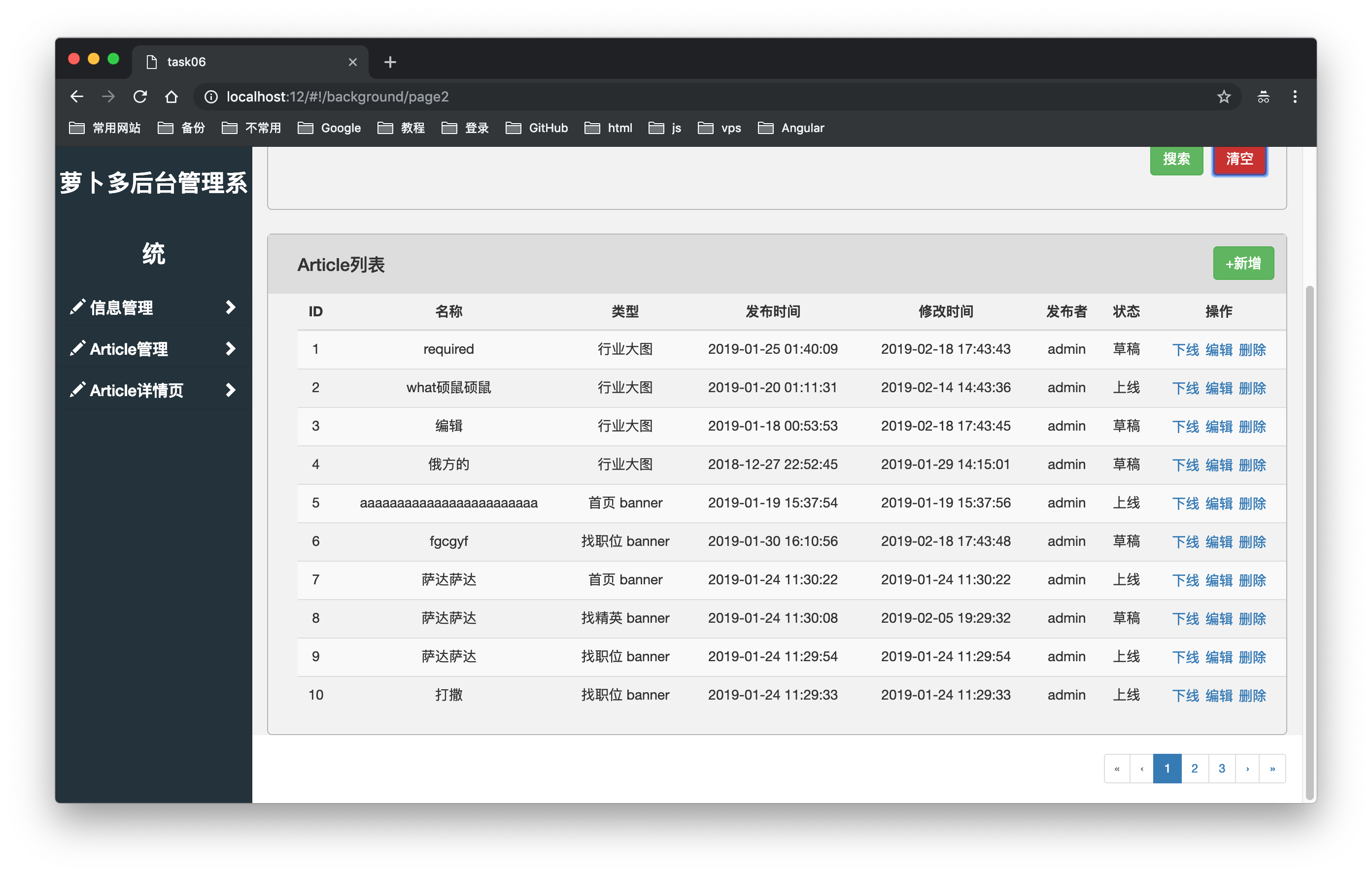
今天完成的事情:完成了通过过滤器向页面输出内容,根据返回的id值替换相应的内容

明天计划的事情:完成下拉菜单根据要求查询内容
遇到的问题:
在做过滤器的时候,刚开始的还也是看了很多的内容,后来的还自己在尝试的时候总是失败,后来的的还发现在写控制器的时候其中的过滤器要写在控制器的外面
// //自定义过滤器
myApp.filter('txt',function () {
return function (type) {
switch (type) {
case 0:
type='首页 banner';
break;
case 1:
type='找职位 banner ';
break;
case 2:
type='找精英 banner';
break;
case 3:
type='行业大图';
break;
}
return type
}
});
// myApp.filter('titles',function () {
// return function (title) {
// switch (title) {
// case 0:
// title='首页 banner';
// break;
// case 1:
// title='找职位 banner ';
// break;
// case 2:
// title='找精英 banner';
// break;
// case 3:
// title='行业大图';
// break;
//
// }
// return title
// }
// });
myApp.filter('toStatus',function () {
return function (status) {
switch (status) {
case 1:
status='草稿 ';
break;
case 2:
status='上线';
break;
}
return status
}
});
//输出内容
myApp.controller('text',function ($scope,$http,$state,$stateParams) {
console.log('123');
$http({
method:'GET',
url:'carrots-admin-ajax/a/article/search'+'?'+$stateParams.page,
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
params:{
page: $stateParams.page
}
})
.then(function successCallback(txt,) {
console.log(txt);
let article=txt.data.data.articleList;
$scope.text=article;
let size=txt.data.data.size;//每页显示的数量
console.log(size);
let total=txt.data.data.total;//一共有多少条数据
console.log(total);
//一共有多少数据
$scope.totalItems = total;
});
//当前页数
$scope.currentPage = $stateParams.page;
$scope.bigCurrentPage = 1;
//页面改变执行的函数
console.log($stateParams);
$scope.change=function(){
$state.go('background.page2',{page:$scope.currentPage});
console.log($scope.currentPage,'mmm');
};
$scope.setPage = function (pageNo) {
$scope.currentPage = pageNo;
};
$scope.pageChanged = function() {
$log.log('Page changed to: ' + $scope.currentPage);
};
//可选择的最大页数
$scope.maxSize = 5;
$scope.bigTotalItems = 21;
});
收获: 了解了过滤器的几种使用方法,以及下拉菜单动态取值的几种写法





评论