发表于: 2019-02-19 22:09:20
1 473
今天完成:
1、了解Vue
明天计划:
1、 继续了解vue
遇到的问题:
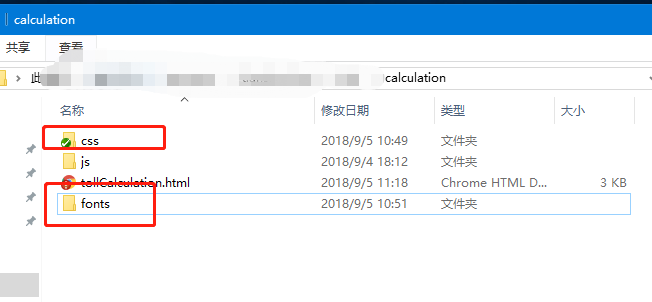
一、解决在html中引入font-awesome的css文件后, 图标显示不出来
其实只需要把font-awesome中的fonts文件夹放在与font-awesome.csss所在的css文件夹同级的位置问题就解决啦,嘻嘻。

二、关于'$router' of undefined问题
在使用axios进行请求里,我们一般用this.$router.push('')的方法进行路由跳转:
看上去没有任何问题,但是运行会报错:
‘$router’of undefined ???
这里需要对axios请求做一些修改:
this.$axios.post("/auth", {
'username': this.username,
'password': this.password
}).then(function (res) {
this.$router.push('/');
}.bind(this)).catch(function (error) {
console.log(error);
});
在axios的请求后面加上.bind(this)就可以运行成功了
收获:
报错:vue中解决跨域问题
Failed to load http://dev.admin.carrots.ptteng.com/a/login:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://localhost:8080' is therefore not allowed access.
vue中解决跨域问题
若请求方和响应方不同源,则会造成跨域的问题,(同源:协议、域名、端口号一致,具体可以自行了解)
就比如我现在做登录窗口:


报错提示跨域请求不成功,如何解决跨域呢,这里提供代理的方式仅供大家参考:
在config的index.js配置文件的dev中,添加proxyTable,使用api替代服务器地址,关于ProxyTable的一些详情和遇到的问题,可以查看我上一篇博文,这里不再赘述

然后在调用接口的时候直接使用/api,后面接上接口的其他路径信息,就可以

OK,现在就可以使用这种代理的方式解决跨域的问题了,希望本文能够帮助到你!






评论