发表于: 2019-02-19 01:16:16
1 356
Day24
今天完成的事情
1.完善任务五
2.使用flex对任务六布局
3.
4.
遇到的问题
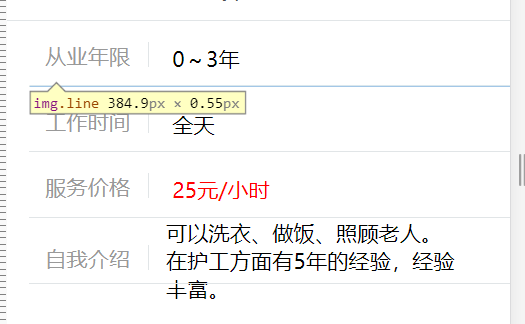
1.【sov】自我介绍不能随页面变化随时居中
采用弹性盒子套盒子的办法,设置
<div class="terms" style="display: flex;align-items: Center;">
2.想起之前在给footer用fiexd设置固定,但是footer在网页上没有显示,给footer加上bottom属性值为0后,就能显示出来。
3.自我介绍部分字总会溢出横线外,后来发现是行高被设定了,在html内设定了行高height : auto ;使用line-heighet撑开高度
4.横线出问题了,随页面大小改变,横线消失

然而开发者工具表示横线是存在的

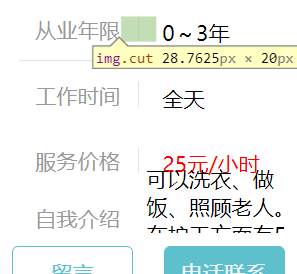
再缩小,两条横线不见了

采用自己画横线的方式即
<hr style="margin:0px;height:1px;border:0px;color:#D5D5D5;"/>
横线是画出来了但横线会移动的现象还是没变
5.text-aligin是只能水平居中吗?那垂直居中怎么办,
6.任务六中筛选部分竖向的短线选择用边框线来实现,但渐变色怎么搞
收获
1.学会使用雪碧图
①将小图标拖入自动生成雪碧图的在线网站即可生成对应的雪碧图以及CSS Sprite代码;
②根据上述生成的雪碧图以及对应图标位置,编写CSS;
但网上说这个方法问题比较多:只支持windows操作系统, 对于很多mac开发的人而言不友好;
且多人维护雪碧图时,沟通成本较高(得确认新的雪碧图中旧小图标位置是否有变化);
雪碧图的另一个实现办法就是使用photoShop来生成雪碧图, 并且雪碧图以PSD文件格式保留, 后续修改图标(或新增图标)只需要找到并修改该PSD即可, 不用保存原来的小图标
2.本来想直接用css画出小箭头
.arrow{
display: inline-block;
width:0;
height:0;
border-width:5px;
border-style:solid;
outline: none;
}
但看了任务详情页要求掌握模拟下拉选框,所以改为
<div class="kind">
<a class="btn-select" id="btn_select2">
<select>
<option>食宿</option>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
<option>选项四</option>
<option>选项五</option>
</select>
</a>
</div>
将列表隐藏在链接内,然后使用<select>标签<option>标签
3.border渐变色
border-image: -webkit-linear-gradient(#ffffffff,#e1e5e7,#ffffff) 0 20%;
border-image: -moz-linear-gradient(#ffffff,#e1e5e7,#ffffff) 0 20%;
border-image: linear-gradient(#ffffff,#e1e5e7,#ffffff) 0 20;
渐变色默认自上而下,但还是不懂最后两个值是什么意思,本来的代码是30 30 ,是实线的效果。被我改成了0 20%,才出现了渐变线,网上的代码没有找到详细解释的,明天自己摸索试试看吧
明天计划学习
1.明天想整理一下以前做的日报,感觉有很多知识点虽然当场查到也记录下来了但并没有去记忆,总是遇到相同的问题,巩固一下吧
2.垂直居中
3.select感觉还能再完善一下





评论