发表于: 2019-02-18 22:41:49
1 461
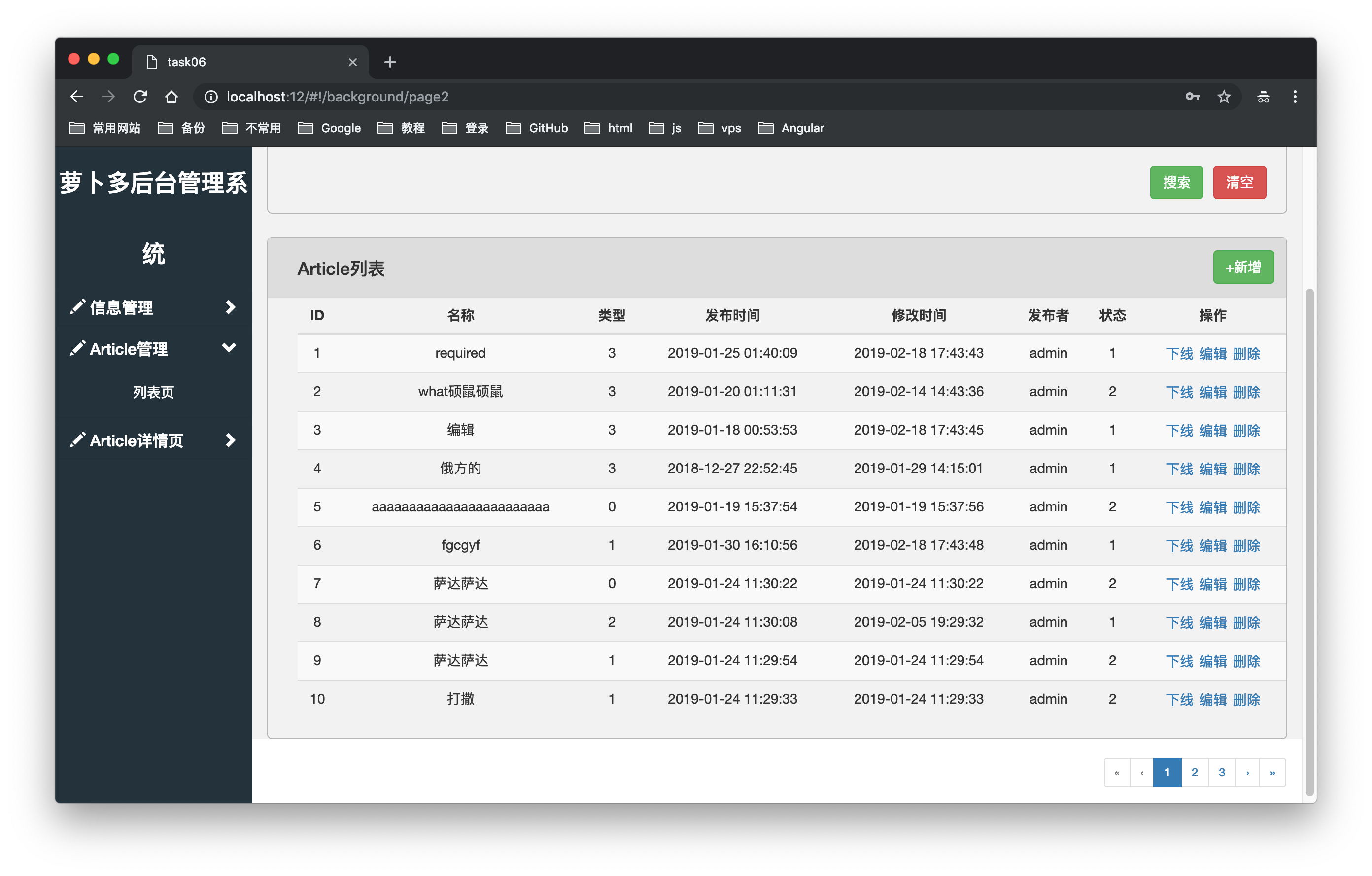
今天完成的事情:完成了任务7的传参的页面以及分页的功能
明天计划的事情:进入任务8,了解其中的搜索部分
遇到的问题:
在做分页传参的时候,参考了
(http://www.cnblogs.com/jager/p/5293225.html)这个教程
myApp.controller('text',function ($scope,$http,$state,$stateParams) {
console.log('123');
$http({
method:'GET',
url:'carrots-admin-ajax/a/article/search'+'?'+$stateParams.page,
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
params:{
page: $stateParams.page
}
})
.then(function successCallback(txt,) {
let article=txt.data.data.articleList;
$scope.text=article;
let size=txt.data.data.size;//每页显示的数量
console.log(size);
let total=txt.data.data.total;//一共有多少条数据
console.log(total);
//一共有多少数据
$scope.totalItems = total;
});
//当前页数
$scope.currentPage = $stateParams.page;
$scope.bigCurrentPage = 1;
//页面改变执行的函数
console.log($stateParams);
$scope.change=function(){
$state.go('background.page2',{page:$scope.currentPage});
console.log($scope.currentPage,'mmm');
};
$scope.setPage = function (pageNo) {
$scope.currentPage = pageNo;
};
$scope.pageChanged = function() {
$log.log('Page changed to: ' + $scope.currentPage);
};
//可选择的最大页数
$scope.maxSize = 5;
$scope.bigTotalItems = 21;
});
收获: 了解了angular的参数传递的方式。以及$state的更多的使用方式





评论