发表于: 2019-02-17 23:20:06
1 403
今天完成的事情:
1 修改了任务三,
主要修改:
原本用rem为单位,今天改成了vw和vh。说实话我也不知道为什么一开始要用rem做单位。
加入了viewport设置,<meta name="viewport" content="width=device-width,initial-scale=1">
代码整理了,之前那个版本比较乱。
2 学会了图片居中
img标签是行内元素(inline),所以,要想设置图片居中,元素的父元素设置style="text-align:center;"来实现。
其他元素的居中方法:https://www.w3cplus.com/css/centering-css-complete-guide.html
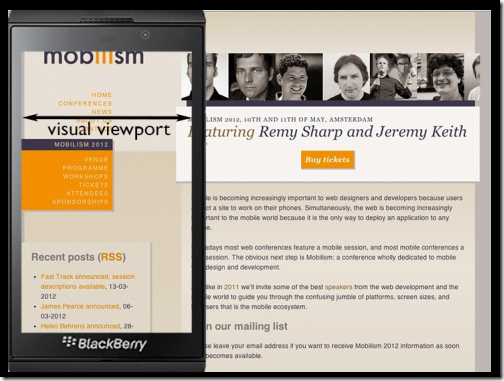
3 了解了不同的viewport,
viewport没设置好,可能会出现图片里的情况,只看到一部分网页。

明天计划的事情:
继续修改任务三:1 切图:葡萄疼那一整张图片 2 中间那段话加入text align justify
用webstorm连接github
遇到的问题:
1 浮动溢出,左右浮动的元素没有被包在父元素body里。虽然对这页面没影响。
查了原因,大概意思是设置了浮动之后,他就和正常的元素不一样了,不会自动被父元素包进去。

解决方法:在浮动元素最后加一个空的div clear
<div class="clear"></div>
.clear{clear:both;}
师兄展示了github page设置,可以方便的生成html网页。
收到了一键切图的ps文件。





评论